|
 |
| |
สอบถามหน่อยคะ Extjs จะสร้างปุ่ม upload file เฉพาะ .txt เท่านั้น |
| |
 |
|
|
 |
 |
|
ไม่น่ามีอะไรครับ
<script type="text/javascript">
$(document).ready(function(){
$('INPUT[type="file"]').change(function () {
var ext = this.value.match(/\.(.+)$/)[1];
if(ext != 'txt') {
alert('This is not an allowed file type.');
this.value = '';
}
});
});
</script>
<input type='file' />
 Quote: Quote:
|
 |
 |
 |
 |
| Date :
2015-03-05 14:44:33 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีว่าใช้เป็นแบบนี้คะ
var fbutton = new Ext.ux.form.FileUploadField({
renderTo: 'uploadBtn',
buttonOnly: true,
listeners: {
'fileselected': function(fb, v){
var el = Ext.fly('uploadBtn-msg');
el.update('<b>Selected:</b> '+v);
if(!el.isVisible()){
el.slideIn('t', {
duration: .2,
easing: 'easeIn',
callback: function(){
el.highlight();
}
});
}else{
el.highlight();
}
}
}
});
ตรง renderTo พอกดปุ่มแล้ว ก็จะมีปุ่ม browseขึ้นมาอีกพอกดอีกก็ขึ้นอีกปุ่มไปเรื่อยนะคะ
แต่ถ้าลบ renderTo ออก พอกดปุ่มแล้วก็ไม่มีอะไรเกิดขึ้น
|
 |
 |
 |
 |
| Date :
2015-03-05 15:31:20 |
By :
newsfirst |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้ว่าเขียนต่างกับ version 4.xx มั๊ย
http://stackoverflow.com/questions/22554621/accept-image-in-filefield-extjs
Code (JavaScript)
{
xtype:'filefield',
reset: function () {
var me = this,
clear = me.clearOnSubmit;
if (me.rendered) {
me.button.reset(clear);
me.fileInputEl = me.button.fileInputEl;
me.fileInputEl.set({
accept: 'audio/*'
});
if (clear) {
me.inputEl.dom.value = '';
}
me.callParent();
}},
listeners:{
afterrender:function(cmp){
cmp.fileInputEl.set({
accept:'audio/*'
});
}
}
}
ปล. ผมว่า ExtJs นี่มันสุดยอดจริงๆ อยากเล่นมากๆๆ... แต่ยังไม่เจอคนจ้าง เลยไม่ได้เล่นสักที 
|
ประวัติการแก้ไข
2015-03-05 15:58:59
 |
 |
 |
 |
| Date :
2015-03-05 15:51:14 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามเพิ่มเติมหน่อยคะ

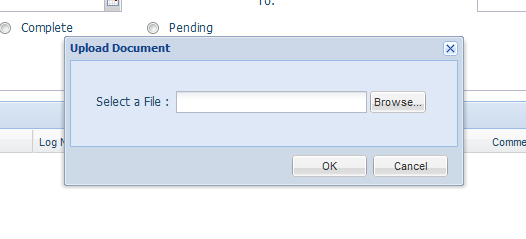
พอดีว่าตอนนี้ทำหน้าต่างอัพโหลด ตามรูปนี้คะ
แล้วอยากจะเช็คนามสกุลของไฟล์
โดยจะใช้ปุ่ม ok เพื่อใช้เช็คคะ โดยไฟล์ที่สามารถอัพโหลดได้
จะต้องเป็นไฟล์ .txt เท่านั้น ถ้าไม่เป็น .txt จะต้องมีข้อความแจ้งเตือนขึ้นมา
|
 |
 |
 |
 |
| Date :
2015-03-10 16:58:58 |
By :
newsfirst |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

