|
 |
| |
ติดปัญหา รับ ส่งข้อมูล php + jquery ช่วยทีครับ ติดปัญาหา เรื่อง save แบบ onclick รบกวนทีครับ |
| |
 |
|
|
 |
 |
|
Code
<td>
<input type="text" class="form-control" name="text[]"value=""placeholder="Enter Text" >
</td>
<td>
<a href="javascript:;" class="btn default btn-sm" id="meet_click" onclick="submit_meet(this,"save")">
<i class="fa fa-times" ></i> Edit </a>
<a href="javascript:;" class="btn default btn-sm"onclick="del_meet(this)">
<i class="fa fa-times"></i> Remove </a>
</td>
Code
function submit_meet(el,mode, id){
if(mode == 'save'){
$("#myform1").valid();
var url = "submit_meet.php";
var fd = new FormData();
fd.append( 'meet_img', $("input[name='meet_img']")[0].files[0] );
fd.append( 'text', $("input[name='text']").val() ); <--------------- ตรง นี้ อยากให้ กด save แล้ว เก็บค่า ของใครของมัน ตรง ปุ่ม save
fd.append('mode', mode);
$('#load_meet').fadeIn();
$('.progress-bar').css('width', '50%');
// alert($('input[name^="text"]').val());
$.ajax({
url: url,
type: 'POST',
data: fd,
processData: false,
contentType: false,
success: function(html) {
$('.progress-bar').css('width', '100%');
$('#load_meet').fadeOut();
//$('a#meet_click').text('<i class="fa fa-times" ></i> Edit');
$(this).attr("onclick","edit_meet()")
},
error: function(){
alert('error!');
}
});
}
}
รูป

ผมไม่รุ้จะ เขียน โค้ด ยัง ไง ให้มัน กด saveแล้วดึงค่าใน name=text
จะ save แค่ แถวนั้นๆ ไม่ได้ ทำ saveทั้งหมดนะครับ
รบกวนขอคำแนะนำด้วยครับ
ขอบคุณล่วงหน้าครับ ^__^
Tag : PHP, HTML/CSS, jQuery

|
ประวัติการแก้ไข
2015-03-05 15:09:00
2015-03-05 15:09:15
|
 |
 |
 |
 |
| Date :
2015-03-05 15:06:19 |
By :
nattaphong33 |
View :
854 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
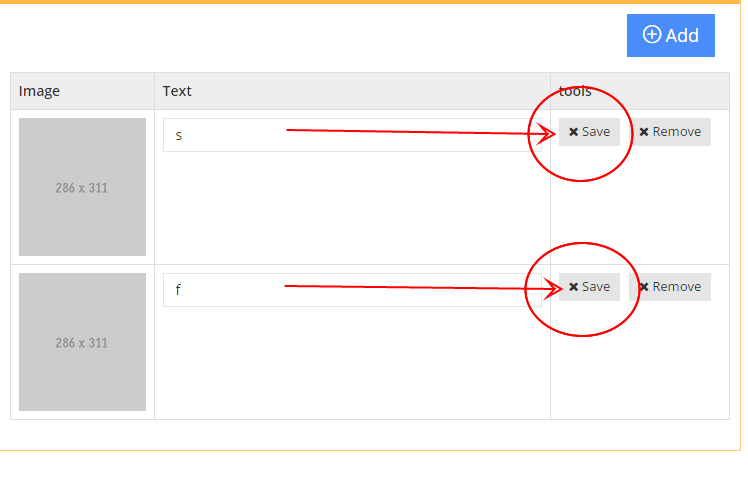
หมายถึงว่าพอกดปุ่ม "save" ในแถวที่มี textbox "S" ก็ให้ปุ่ม "save" มีลาเบลเป็น "S" แทนหรือป่าว
|
 |
 |
 |
 |
| Date :
2015-03-05 15:55:05 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอ กด save textbox ค่า s ได้ค่า s
แต่ พอ กด save textbox f ได้ค่า s มา
อยากได้
ค่า s ได้ค่า s
f ได้ค่า f มา
อยากให้ มัน จับ event ได้ไหมว่า เรา กด ปุ่ม save แถวไหน ได้ค่าจาก แถวนั้น แถว เดียว โดย
<input type="text" class="form-control" name="text" value=""placeholder="Enter Text" >
name="text" <--- ที่เหมือน กัน อะครับ
ขอบคุณล่วงหน้าครับ
|
ประวัติการแก้ไข
2015-03-05 16:07:41
 |
 |
 |
 |
| Date :
2015-03-05 16:02:48 |
By :
nattaphong33 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กดปุ่ม Add
Code
function add_meet()
{
var max_meet = 3;
var ref_leng = $('#table_about').children('tbody').children('tr').length;
if(ref_leng < max_meet ){
$('#table_about tbody ').append('<tr>'+
'<td>'+
'<a href="http://placehold.it/286x311" class="fancybox-button" data-rel="fancybox-button">'+
'<input id="upload" name="meet_img" type="file" style="display:none;" onChange="readURL(this);" />'+
' <img class="img-responsive" src="http://placehold.it/286x311" alt="">'+
'</a>'+
' </td>'+
'<td>'+
' <input type="text" class="form-control" name="text" value="" placeholder="Enter Text">'+
' </td>'+
'<td>'+
' <a href="javascript:;" class="btn default btn-sm" id="meet_click" onclick=submit_meet(this,"save")>'+
'<i class="fa fa-times" ></i> Save </a>'+
' <a href="javascript:;" class="btn default btn-sm" onclick="del_meet(this)">'+
' <i class="fa fa-times"></i> Remove </a>'+
'</td>'+
'</tr>');
}else{
alert('max'+max_meet);
}
}
กด ปุ่ม Save
Code
function submit_meet(el,mode, id){
if(mode == 'save'){
$("#myform1").valid();
var url = "submit_meet.php";
var fd = new FormData();
fd.append( 'meet_img', $("input[name='meet_img']")[0].files[0] );
fd.append( 'text', $(el).parents("input[name='text']").val() );
fd.append('mode', mode);
$('#load_meet').fadeIn();
$('.progress-bar').css('width', '50%');
alert($('input[name^="text"]').val());
$.ajax({
url: url,
type: 'POST',
data: fd,
processData: false,
contentType: false,
success: function(html) {
$('.progress-bar').css('width', '100%');
$('#load_meet').fadeOut();
//$('a#meet_click').text('<i class="fa fa-times" ></i> Edit');
$(this).attr("onclick","edit_meet()")
},
error: function(){
alert('error!');
}
});
}
}
|
 |
 |
 |
 |
| Date :
2015-03-05 16:10:22 |
By :
nattaphong33 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนอย่างไรครับ มาบอกเล่าให้ฟังกันด้วยซิ
|
 |
 |
 |
 |
| Date :
2015-03-05 16:27:10 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผม เพิ่ม
alert( $(el).parents('tr').find('input.input-box').val());
ดัดแปลงนิดหน่อย แต่โอเค ตรงตามต้องการ เลย ครับ
แต่กำลัง นั่ง ดู โค้ดด ว่า
alert($(this).parents('tr').find('input.input-box').val());
$(this) -> คือ การกระทำ รึปาว ?
parents('tr') -> เลือก tr จาก this
.find('input.input-box') -> หา input.input-box จาก this > tr
ผมเข้าใจถูกไหม อะครับ
onclick="submit_meet(this,"save")" << this function submit_meet(el,mode, id){
ที่ผม ใช้ el เดาๆ เอา น่าจะเหมือน this
ผิดพลาดประการใด ขอโทษ ล่วงหน้าครับ มือใหม่ 
ขอบคุณ Insufficient memory ชี้ ทาง สว่างครั้งนี้  
|
ประวัติการแก้ไข
2015-03-05 16:48:03
 |
 |
 |
 |
| Date :
2015-03-05 16:46:56 |
By :
nattaphong33 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

