|
 |
| |
ต้องส่งค่า POST 2 ตัวผ่าน Ajax ทำไงครับ ตอนนี้มันส่งค่า POST ตัวเดียว |
| |
 |
|
|
 |
 |
|
Code (JavaScript)
<script src="jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#categories').change(function() {
$.ajax({
type: 'POST',
data: {categories: $(this).val(),url: 'select_product.php'},
success: function(data){
$('#products').html(data);
}
});
return false;});
});
</script>
|
ประวัติการแก้ไข
2015-03-11 11:14:39
 |
 |
 |
 |
| Date :
2015-03-11 11:14:04 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาไปใช้หรือยังฮะ
|
 |
 |
 |
 |
| Date :
2015-03-11 11:28:35 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ดูแล้วไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2015-03-11 11:33:52 |
By :
testonline |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษทีคับ อ่านคำถามผิด
Code (JavaScript)
<script src="jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#categories').change(function() {
$.ajax({
type: 'POST',
data: {categories: $(this).val() , other : xxxxx},
url: 'select_product.php',
success: function(data){
$('#products').html(data);
}
});
return false;});
});
</script>
ดูตรง data นะคับ
|
 |
 |
 |
 |
| Date :
2015-03-11 11:46:08 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
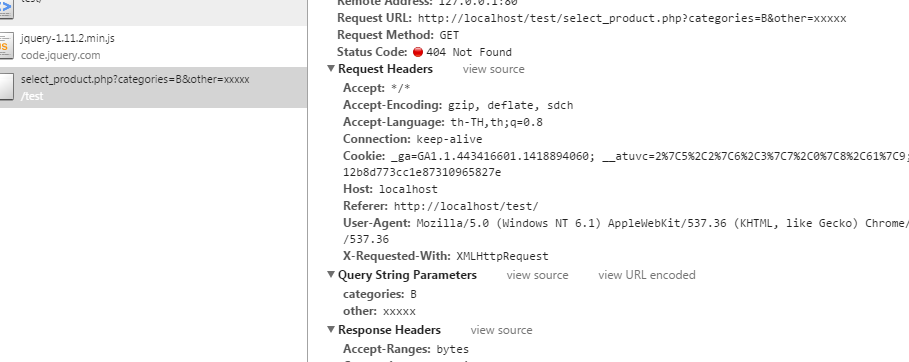
ผมเทสแล้วก็ได้นะคับ
Code (PHP)
<html>
<body>
<select id="categories">
<option value="A">A</option>
<option value="B">B</option>
</select>
</body>
</html>
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#categories').change(function() {
$.ajax({
type: 'GET',
data: {categories: $(this).val() , other : 'xxxxx'},
url: 'select_product.php',
success: function(data){
$('#products').html(data);
}
});
return false;});
});
</script>

|
 |
 |
 |
 |
| Date :
2015-03-11 12:02:05 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script src="jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#categories').change(function() {
$.ajax({
type: 'POST',
data: {'categories' : $(this).val() , 'etc' : 1234},
url: 'select_product.php',
success: function(data){
$('#products').html(data);
}
});
return false;});
});
</script>
|
 |
 |
 |
 |
| Date :
2015-03-11 12:02:53 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(this).val() ตรง type_shop มายังไงฮะ
this ตรงนี้ได้มาจากการ change #category นะ
คุณจะเอา ค่าจาก type_shop ต้องใช้ประมาณว่า
$('#type_shop').val();
ประมาณนี้ครับ
|
 |
 |
 |
 |
| Date :
2015-03-11 13:33:51 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

