|
 |
| |
นำข้อมูล Array ที่คั่นด้วย ,(คอมม่า) ใส่ใน Listbox เพื่อให้เลือกสีของสินค้า |
| |
 |
|
|
 |
 |
|
คงต้อง ทำแบบอ้อมๆ แล้วล่ะครับ
Code (PHP)
<?php
$db=new mysqli( 'localhost', 'test', 'test', 'test');
$sql= <<<SQL
select 'red' pd_color union all
select 'green' union all
select 'blue' union all
select 'orange' union all
select 'brown'
SQL;
$rs = $db->query($sql);
$li='';
while ($dbarr = $rs->fetch_assoc()){
$comma = $li? ',' : '';
$li .= "<li style='float: left' data-color='$dbarr[pd_color]' >$comma $dbarr[pd_color] </li>";
}
?>
<input type="text" id="cboCategory" placeholder="---กรุณาเลือกสี--" >
<ul id=cboCateUL style="float: left; list-style: none; display: none; width: 100%"><?=$li?></ul>
<script>
$(document).ready(function(e){
$('#cboCategory').focus( function(e){
$('#cboCateUL').show().focus();
});
$('#cboCateUL').find('li').click( function(e){
$('#cboCategory').val( $(this).attr('data-color'));
$('#cboCateUL').hide();
});
});
</script>
ปล. ไม่ได้ทดสอบ ลองเองนะครับ และต้องมี jquery ด้วยนะครับ
|
ประวัติการแก้ไข
2015-03-21 11:37:30
2015-03-21 11:39:07
 |
 |
 |
 |
| Date :
2015-03-21 10:48:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ ท่าน Chaidhanan นะครับ
ที่ชี้แนะแนวทาง ผมจะลองศึกษาทำตามดูนะครับ
|
 |
 |
 |
 |
| Date :
2015-03-21 11:32:14 |
By :
artn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวอย่างใหม่นะครับ select ไม่ค่อยน่าจะเวิร์ค เปลี่ยนเป็น input type=text ดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2015-03-21 11:40:04 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
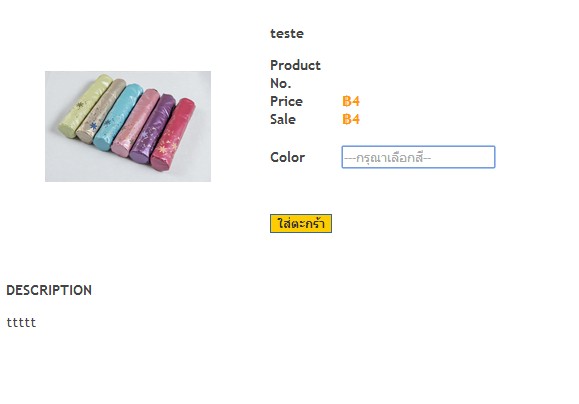
ผลตามรูปแนบนะครับ คลิกแล้ว ยังไม่มีอะไรเกิดขึ้น
ไม่แน่ใจว่าผมเขียนผิดตรงไหนหรือปล่าวนะครับ

Code (PHP)
<?php
$db=new mysqli( 'localhost', 'root', '137964285', 'bkk');
$sql= "select pd_color from tbl_product WHERE pd_id = $pdId";
$rs = $db->query($sql);
$li='';
while ($dbarr = $rs->fetch_assoc()){
$comma = $li? ',' : '';
$li .= "<li style='float: left' data-color='$dbarr[pd_color]' >$comma $dbarr[pd_color] </li>";
}
?>
<input type="text" id="cboCategory" placeholder="---กรุณาเลือกสี--" >
<ul id=cboCateUL style="float: left; list-style: none; display: none; width: 100%"><?=$li?></ul>
<script>
$(document).ready(function(e){
$('#cboCategory').focus( function(e){
$('#cboCateUL').show().focus();
});
$('#cboCateUL').find('li').click( function(e){
$('#cboCategory').val( $(this).attr('data-color'));
$('#cboCateUL').hide();
});
});
</script>
|
 |
 |
 |
 |
| Date :
2015-03-21 12:02:29 |
By :
artn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอา display: none ใน ul ออกก่อนครับ ว่ามันไปโชว์ตรงไหน ผิดที่ผิดทางหรือเปล่า
บันทัดที่ 5 $rs = $db->query($sql) or die( $db->error . "<br>$sql");
ใส่สีแดง ไว้เช็ค error
และ บันทัด 6 ลองใส่ $li = '<li style="float: left" data-color="TESTColor">TEST Bigin</li>';
เพื่อ คิวรี่ไม่ออก เมื่อโค๊ดเรียบร้อยเปลี่ยนกับเหมือนเดิม
|
 |
 |
 |
 |
| Date :
2015-03-21 12:18:01 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สำคัญมาก ต้องมี jqeury ด้วยนะครับ
ถ้าไม่มีหาโหลดมาใช้ด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2015-03-21 12:20:59 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

