|
 |
| |
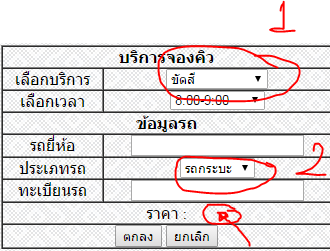
เลือกค่าจาก combobox แล้วแสดงข้อมูลที่ได้ลง lable ภายในหน้าเดียวกันครับ |
| |
 |
|
|
 |
 |
|
ช่วยยยหน่อยยยครับบบบ
|
 |
 |
 |
 |
| Date :
2015-05-26 19:57:59 |
By :
jokerxxx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีรูปอินเตอร์เฟสตัวอย่างไหมครับ มองไม่เห็นภาพ
|
 |
 |
 |
 |
| Date :
2015-05-26 21:59:26 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<select onchange="document.getElementById('target').innerHTML=this.value">
<option value='1'>1</option>
<option value='2'>2</option>
</select>
<label id="target'>Wait Select Change</label>
|
 |
 |
 |
 |
| Date :
2015-05-26 22:08:10 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เช่นเรา เลือก combobox 1 = ขัดสี && combobox 2 = รถกระบะ
ราคา = xxx
แต่ถ้าเราเลือก combobox 1 = ขัดสี && combobox 2 = รถเก๋ง
ราคา = yyy
แบบนี้อะครับ ให้มันแสดงผลออกมาเลย
|
ประวัติการแก้ไข
2015-05-26 22:38:12
 |
 |
 |
 |
| Date :
2015-05-26 22:37:12 |
By :
jokerxxx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตารางราคา ได้กำหนดไว้หรือยังครับ ลองเอา มาให้ดูหน่อยครับ
เป็น ดาต้าเบส หรือเป็น array
|
 |
 |
 |
 |
| Date :
2015-05-27 10:32:06 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

นี้ครับประมาณนี้
price_service เป็นช่อง combobox1
price_car เป็นช่อง combobox2
|
 |
 |
 |
 |
| Date :
2015-05-27 10:40:51 |
By :
jokerxxx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองปรับตารางเป็น แบบนี้ดูครับ
id service saloon pickup van bike ......
1 ล้างนอก 80 100 150 100
2 ล้างพรม 300 250 500 Null
.......
Code (PHP)
<select id='price' onchange='list_change()' >
<?php
$rs = $db->query('select ....');
$price_list = array(); $opt_list = '';
while( $ro=$rs->fetch_assoc()){
$price_list[$ro['id']]=$ro;
echo "<option value='$ro[id]' >$ro[service]</option>";
}
?>
</select>
<select id="car" onchange='list_change'>
<option value="saloon">เก๋ง</option>
<option value="pickup">กระบะ</option>
<option value="van">ตู้</option>
<option value="bike">มอ'ไซด์</option>
</select>
<label id='target_price' ></label>
<script>
var price_list=JSON.parse('<?=addslashes(json_encode($price_list))?>');
function list_change(){
var id = document.getElementById('price').value;
var car = document.getElementById('car').value;
document.getElementById('target_price').innerHTML=price_list[id][car];
}
|
 |
 |
 |
 |
| Date :
2015-05-27 11:38:12 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

