|
 |
| |
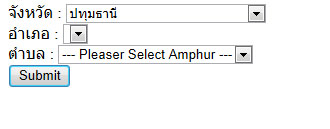
ผมมีปัญหาครับ เลือก dropdown --> จังหวัด อำเภอ ตำบล ใน IE ไม่ขึ้น |
| |
 |
|
|
 |
 |
|
คือ ถ้ากด จังหวัด จะแสดงอำเภอ ถ้าใน google chrome จะแสดงผลปกติ
แต่เปิดใน IE จะไม่ขึ้นครับ

index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
</script>
<body>
จังหวัด :
<select name='province' id='province' onchange="data_show(this.value,'amphur','');">
<option value="">--- Pleaser Select Province ---</option>
<?
$rstTemp=mysql_query('select * from province Order By PROVINCE_ID ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['PROVINCE_ID']?>"><?=$arr_2['PROVINCE_NAME']?></option>
<? }?>
</select>
<br />อำเภอ :
<select name='amphur' id='amphur'onchange="data_show(this.value,'district','');">
<option value="">--- Pleaser Select Province ---</option>
</select>
<br />ตำบล :
<select name='district' id='district'>
<option value="">--- Pleaser Select Amphur ---</option>
</select>
<br /><input type="submit" name="Submit" value="Submit" />
</body>
</html>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result,point_id){
var url = 'data.php?select_id='+select_id+'&result='+result+'&point_id='+point_id;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
</script>
data.php
<? if($result=='amphur'){
$rstTemp=mysql_query("select * from amphur Where PROVINCE_ID ='".$select_id."' Order By AMPHUR_ID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['AMPHUR_ID']?>" <? if($arr_2['AMPHUR_ID']==$point_id) echo "selected";?>><?=$arr_2['AMPHUR_NAME']?></option>
<? }}?>
<? if($result=='district'){ ?>
<select name='district' id='district'>
<?
$rstTemp=mysql_query("select * from district Where AMPHUR_ID ='".$select_id."' Order By DISTRICT_ID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['DISTRICT_ID']?>" <? if($arr_2['DISTRICT_ID']==$point_id) echo "selected";?>><?=$arr_2['DISTRICT_NAME']?></option>
<? }?>
</select>
<? }?>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2015-07-08 15:35:29 |
By :
panugon |
View :
2019 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ Ajax ด้วย JavaScript แบบเก่า น่าจะไม่ทำงานในบาง function ครับ ลองเปลี่ยนไปใช้ jQuery แทนครับ
Dependent DropDownList/ListMenu จังหวัด อำเภอ ตำบล USING JSON
|
 |
 |
 |
 |
| Date :
2015-07-08 17:42:21 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

