|
 |
| |
ช่วยผมทีผมนั่งหามาทั้งวันตันไปหมดแล้วครับไม่รู้จะไปทางไหน |
| |
 |
|
|
 |
 |
|
บอกหัวหน้าให้จ้างคนอื่นทำครับ
|
 |
 |
 |
 |
| Date :
2015-09-10 21:44:32 |
By :
แค่ล้อเล่น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดัน ๆ ๆ ๆ
|
 |
 |
 |
 |
| Date :
2015-09-11 23:47:00 |
By :
nadthasin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (XML)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<script src="/jquery-2.1.1.min.js"></script>
<script>
var x=0;
$(document).ready(function(){
$('input').click(function(e){
x += $(this).prop('checked')==true? 1 : -1;
$('button').prop('disabled', x==0)
})
})
</script>
</head>
<body>
<input type="checkbox" name="chk[]" value="1" >TEST 1 <br>
<input type="checkbox" name="chk[]" value="2" >TEST 2 <br>
<input type="checkbox" name="chk[]" value="3" >TEST 3 <br>
<button disabled >Save</save>
</body>
|
ประวัติการแก้ไข
2015-09-12 14:51:54
2015-09-12 14:52:34
 |
 |
 |
 |
| Date :
2015-09-12 14:51:21 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ NewbiePHP มากครับ แต่ยังติดอยู่อ่ะครับเหมือนกับว่าโค้ดที่คุณให้มาทับกับโค้ดที่ผมใช้อยู่อ่ะครับมีวิธีแก้ไหมครับ
Code (PHP)
<script language="javascript">
function ClickCheckAll(vol)
{
var i=1;
for(i=1;i<=document.approve.hdnCount.value;i++)
{
if(vol.checked == true)
{
eval("document.approve.checksave"+i+".checked=true");
document.getElementById('Submit').disabled=false;
document.getElementById('unSubmit').disabled=false;
}
else
{
eval("document.approve.checksave"+i+".checked=false");
document.getElementById('Submit').disabled=true;
document.getElementById('unSubmit').disabled=true;
}
}
}
function check(e)
{
if(e.checked == true) {
document.getElementById('Submit').disabled=false;
document.getElementById('unSubmit').disabled=false;
} else {
document.getElementById('Submit').disabled=true;
document.getElementById('unSubmit').disabled=true;
}
}
</script>
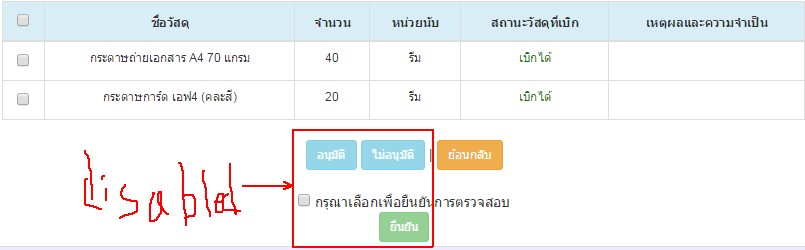
ClickCheckAll นี่คือเลือกทั้งหมดครับ
check นี่เลือกทีละรายการครับ
เวลาผมเลือก checkbox ด้านซ้ายแล้วปุ่ม "ยืนยัน" มัน enable ไปด้วยอ่ะครับ
นี่ภาพประกอบครับ

ตอนเลือกแล้วเป็นแบบนี้

|
 |
 |
 |
 |
| Date :
2015-09-14 16:27:07 |
By :
nadthasin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
5555 โค๊ดผมเป็นตัวอย่างครับ รันโค๊ดผม เดี่ยวๆ แล้วดูผลที่เกิดขึ้น แล้วนำไปประยุกต์ใช้ครับ
เอามาผสมมันก็ตีกันมั่วแหล่ะครับ
ต้องหัดใช้ class มาช่วยครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<script src="/jquery-2.1.1.min.js"></script>
<script>
function chk_all_click( chk ){
var chk_in = document.getElementsByClassName('chk_in');
for(var i=0; i<chk_in.length; i++) chk_in[i].checked=chk;
}
function confirm_click( chk ){
var conf = document.getElementsByClassName('confirm');
conf[0].disabled=!chk;
}
</script>
</head>
<body>
<input type="checkbox" onclick="chk_all_click(this.checked)" > check all<br>
<input type="checkbox" name="chk[]" value="1" class="chk_in" >TEST 1 <br>
<input type="checkbox" name="chk[]" value="2" class="chk_in" >TEST 2 <br>
<input type="checkbox" name="chk[]" value="3" class="chk_in" >TEST 3 <br>
<input type="checkbox" onclick="confirm_click(this.checked)" >Check for confirm <br>
<button disabled class="confirm" >Confirm</button>
</body>
</html>
|
ประวัติการแก้ไข
2015-09-14 17:44:31
2015-09-14 17:57:58
2015-09-14 17:58:21
 |
 |
 |
 |
| Date :
2015-09-14 17:43:55 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ พอดีมือใหม่หน่ะครับ แห่ะ ๆ
|
 |
 |
 |
 |
| Date :
2015-09-15 16:29:35 |
By :
nadthasin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

