 |
|
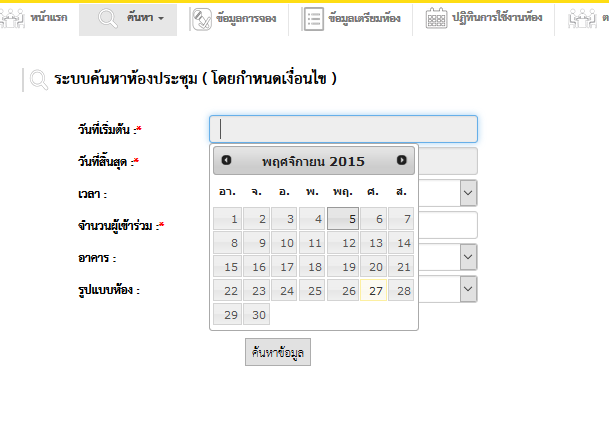
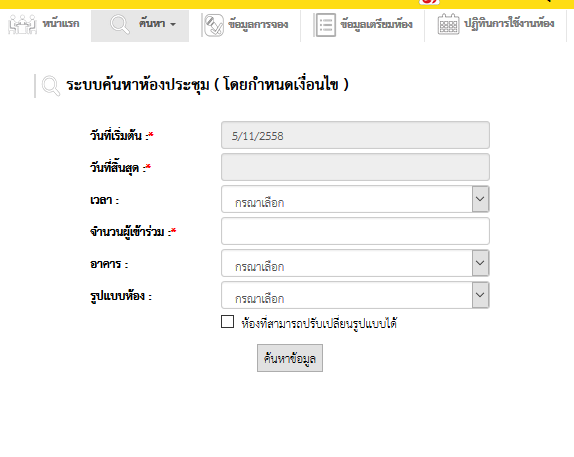
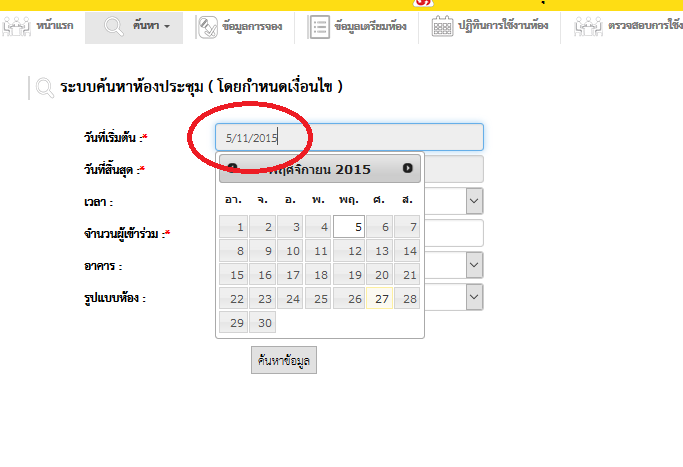
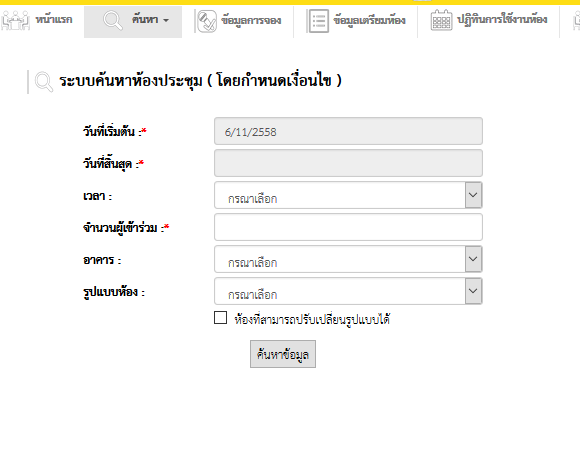
ตามนี้ค่ะ datepicker ตอนที่จะกดเปลี่ยนวันที่อีกครั้งค่ะ ที่วงสีแดงไว้นะคะ




นี่คือโค้ดใน datepicker ค่ะ
Code (JavaScript)
$("#Holiday_date,#Holiday_date_edit,#Searchroom_date_start,#Searchroom_date_end").datepicker({
isBuddhist: true,
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
dateFormat: "d/mm/yy",
beforeShow: function () {
if ($(this).val() != "") {
var arrayDate = $(this).val().split("/");
arrayDate[2] = parseInt(arrayDate[2]) - 543;
$(this).val(arrayDate[0] + "/" + arrayDate[1] + "/" + arrayDate[2]);
}
setTimeout(function () {
$.each($(".ui-datepicker-year option"), function (j, k) {
var textYear = parseInt($(".ui-datepicker-year option").eq(j).val()) + 543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
}, 50);
},
onChangeMonthYear: function () {
setTimeout(function () {
$.each($(".ui-datepicker-year option"), function (j, k) {
var textYear = parseInt($(".ui-datepicker-year option").eq(j).val()) + 543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
}, 50);
},
onClose: function () {
if ($(this).val() != "" && $(this).val() == dateBefore) {
var arrayDate = dateBefore.split("/");
arrayDate[2] = parseInt(arrayDate[2]) + 543;
$(this).val(arrayDate[0] + "/" + arrayDate[1] + "/" + arrayDate[2]);
}
},
onSelect: function (dateText, inst) {
dateBefore = $(this).val();
//alert($(this).val());
var arrayDate = dateText.split("/");
arrayDate[2] = parseInt(arrayDate[2]) + 543;
//alert(arrayDate[2]);
$(this).val(arrayDate[0] + "/" + arrayDate[1] + "/" + arrayDate[2]);
}
});
แก้อย่างไรดีคะ ขอบคุณค่ะ
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2015-11-27 14:52:40 |
By :
Saw-Series |
View :
1926 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |