|
 |
| |
สอบถามค่ะ กรณีกำหนดให้เลือกวันที่ในหน้าแจ้งการชำระเงินได้ตั้งแต่วันสั่งสินค้าถึงวันปัจจุบันค่ะ |
| |
 |
|
|
 |
 |
|
สอบถามค่ะ กรณีหน้าแจ้งการชำระเงินค่ะ อยากให้เลือกวันที่
ที่ทำการแจ้งชำระเงินได้ตั้งแต่วันสั่งสินค้าถึงวันปัจจุบันคะ
เช่น สั่งซื้อสินค้าวันที่ 29 พ.ย. แล้ววันนี้จะทำการแจ้งการชำระเงิน
เมื่อเลือกวันที่ชำระเงินจะขึ้นให้เลือกแจ้งวันที่ได้เพียง
วันที่ 29 พ.ย. จนถึง วันปัจจุบันค่ะ
Code (PHP)
$ (function() {
$('#slideshow0').nivoSlider();
$("#paydate").datepicker({
dateFormat: 'dd-mm-yy',
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
yearRange: 'c-25:c+0',
minDate:' ไม่ทราบว่าตรงนี้ควรกำหนดเงื่อนไขเช่นไรคะ ',
maxDate:0
});
Tag : PHP, HTML/CSS, JavaScript

|
ประวัติการแก้ไข
2015-12-01 15:32:41
2015-12-01 15:33:17
|
 |
 |
 |
 |
| Date :
2015-12-01 15:30:26 |
By :
nickmonkiiz |
View :
810 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
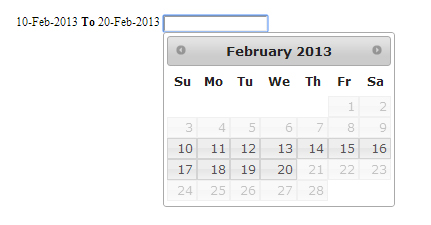
jQuery DatePicker มันทำได้อยู่แล้วน่ะครับ โดยใช้ MinDate ครับ

Code (JavaScript)
<span id="startDate">10-Feb-2013</span>
<b>To</b>
<span id="endDate">20-Feb-2013</span>
<script type="text/javascript">
$(function(){
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy',
minDate: new Date(minD),
maxDate: new Date(maxD)
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2015-12-01 17:05:30 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะคะ แต่...
เอิ่มมม... ไม่ค่อยเข้าใจเลยค่ะ
คือลองแล้วมันไม่ได้อ่ะค่ะ
       
|
 |
 |
 |
 |
| Date :
2015-12-01 19:52:49 |
By :
nickmonkiiz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
01. <span id="startDate">10-Feb-2013</span>
02. <b>To</b>
03. <span id="endDate">20-Feb-2013</span>
คงจะต้องเปลี่ยนประมาณนี้ครับ
<span id="startDate">สั่งซื้อสินค้าวันที่</span>
<span id="endDate"><?php echo date('d-M-y');?></span>
|
 |
 |
 |
 |
| Date :
2015-12-02 08:51:09 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-12-02 22:07:38 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ ๆๆ
|
 |
 |
 |
 |
| Date :
2015-12-06 21:20:37 |
By :
nickmonkiiz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

