|
 |
| |
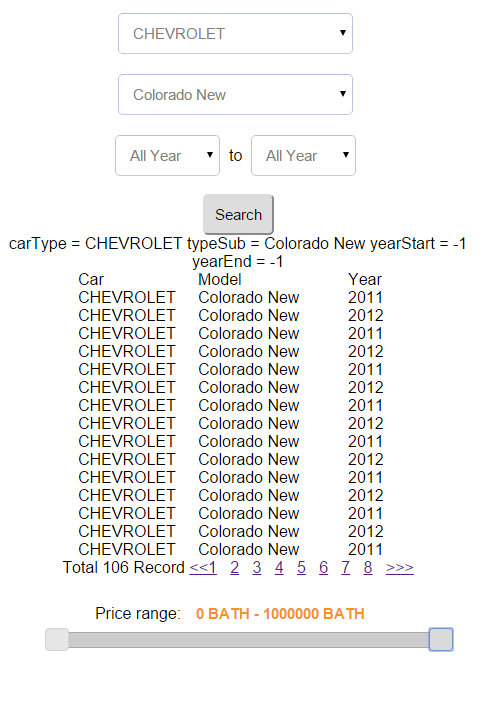
select box ค้นหา แล้วใช้ slider range เลื่อนค้นหาแบบ Real time ยังไงอะครับ |
| |
 |
|
|
 |
 |
|
รบกวนช่วยที่ครับ

ทำ chained select ได้แล้ว เหลือ ค้นหาร่วมกับ slider range แบบ realtime
Code (PHP)
<?php
include('css/connect.php');
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Select Car</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/select_style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#carType").change(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option>Loading...</option>");
var carType = $("select#carType option:selected").attr('value');
if(carType < 0 ){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option value='-1'>All Model</option>");
} else
$.post("select_typeSub.php", {carType:carType}, function(data){
$("select#typeSub").removeAttr("disabled");
$("select#typeSub").html(data);
}); //post
}); //change
$("select#yearStart").attr("disabled","disabled");
$("select#typeSub").change(function(){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option>Loading...</option>");
var typeSub = $("select#typeSub option:selected").attr('value');
if(typeSub < 0 ){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option value='-1'>All Year</option>");
} else
$.post("select_yearStart.php", {typeSub:typeSub}, function(data){
$("select#yearStart").removeAttr("disabled");
$("select#yearStart").html(data);
}); //post
}); //change
$("select#yearEnd").attr("disabled","disabled");
$("select#yearStart").change(function(){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option>Loading...</option>");
var yearStart = $("select#yearStart option:selected").attr('value');
if(yearStart < 0 ){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option value='-1'>All Year</option>");
} else
$.post("select_yearEnd.php", {yearStart:yearStart}, function(data){
$("select#yearEnd").removeAttr("disabled");
$("select#yearEnd").html(data);
}); //post
}); //change
$(function(){
$('.search').click(function(){
var carType = $("select#carType option:selected").val();
var typeSub = $("select#typeSub option:selected").val();
var yearStart = $("select#yearStart option:selected").val();
var yearEnd = $("select#yearEnd option:selected").val();
$.get( "select_ShowSelectAll.php", {carType:carType, typeSub:typeSub, yearStart:yearStart, yearEnd:yearEnd } ,function(data) {
$("#result").html(data);
});
});
});
$(function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 1000000,
step: 1000,
values: [0, 1000000 ],
slide: function( event, ui ) {
$( "#amount" ).val( ui.values[ 0 ] + " BATH" + " - " + ui.values[ 1 ] + " BATH" );
}
});
$( "#amount" ).val( $( "#slider-range" ).slider( "values", 0 ) + " BATH" +
" - " + $( "#slider-range" ).slider( "values", 1 ) + " BATH" );
});
$("#slider-range").change(function(){
var priceStart = $("values", 0).val();
var priceEnd = $("values", 1).val();
});
}); //ready
</script>
</head>
<body>
<center>
<div id="select_box">
<?php
include "select.class.php";
?>
<form id="select_form" action="" method="get">
<select id="carType" style="width: 235px">
<?php echo $opt->ShowMakes(); ?>
</select>
<br />
<select id="typeSub" style="width: 235px">
<option value="-1">All Model</option>
</select>
<br />
<select id="yearStart" style="width: 105px">
<option value="-1">All Year</option>
</select>
to
<select id="yearEnd" style="width: 105px">
<option value="-1">All Year</option>
</select>
<br /><br />
<input type="button" id="Search" value="Search" class="search"/>
</form>
<center>
<div id="result"></div>
<div style="margin-left:20px">
<br>
<label for="amount">Price range:</label>
<input name="amount" type="text" id="amount" style="border:0; color:#f6931f; font-weight:bold;" size="20" readonly>
<br>
<div id="slider-range" style="width:80%;"></div>
<br>
</div>
</center>
</div>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP

|
ประวัติการแก้ไข
2016-01-25 10:05:05
|
 |
 |
 |
 |
| Date :
2016-01-25 09:54:35 |
By :
best5566 |
View :
1501 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่รู้ว่า Script นี้ทำงานอย่างไร แต่ตาม Concept น่าจะต้องโหลดมาจัดเก็บไว้ใน JSON ให้หมดก่อนน่ะครับ ส่วนเลื่อน-ไป มา ก็เอาค่าไป Loop มาจาก JSON อีกทีครับ
|
 |
 |
 |
 |
| Date :
2016-01-25 16:22:57 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

