 |
รบกวนช่วยดูให้หน่อยครับ พอดีจะ(แบ่งหน้า)ตารางแต่คงรูปแบบเดิมไว้ ช่วยเราหน่อยนะครับอยากจบแล้ว ขอบคุณครับ |
| |
 |
|
|
 |
 |
|
หาพวก pagination class มาใช้ซิคับ
|
 |
 |
 |
 |
| Date :
2016-01-31 23:22:03 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
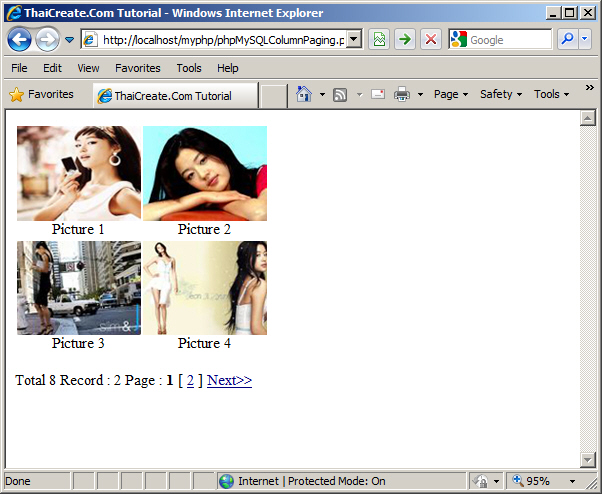
ตัวอย่างครับ เพิ่มนิดหน่อย

PHP MySQL Multiple Column and Paging/Pagination
|
 |
 |
 |
 |
| Date :
2016-02-01 09:50:57 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
// เชื่อมต่อกับฐานข้อมูล
$link=mysql_connect("localhost","root","123456"); // เชื่อมต่อ Server
mysql_select_db("dbboard"); // ติดต่อฐานข้อมูล
mysql_query("set character set utf8"); // กำหนดค่า character set ที่จะใช้แสดงผล
?>
<?php
// ฟังก์ชั่นสำหรับการแบ่งหน้า NEW MODIFY
function page_navi($before_p,$plus_p,$total,$total_p,$chk_page){
global $urlquery_str;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlquery_str"."pages=".intval($pPrev+1)."' class='naviPN'>Prev</a>";
}
if($total_p>=11){
if($chk_page>=4){
echo "<a $nClass href='$urlquery_str"."pages=1'>1</a><a class='SpaceC'>. . .</a>";
}
if($chk_page<4){
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($i<=4){
echo "<a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
if($i==$total_p-1 ){
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=4 && $chk_page<$lt_page){
$st_page=$chk_page-3;
for($i=1;$i<=5;$i++){
$nClass=($chk_page==($st_page+$i))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($st_page+$i+1)."'>".intval($st_page+$i+1)."</a> ";
}
for($i=0;$i<$total_p;$i++){
if($i==$total_p-1 ){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=$lt_page){
for($i=0;$i<=4;$i++){
$nClass=($chk_page==($lt_page+$i-1))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($lt_page+$i)."'>".intval($lt_page+$i)."</a> ";
}
}
}else{
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a href='$urlquery_str"."pages=".intval($i+1)."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlquery_str"."pages=".intval($pNext+1)."' class='naviPN'>Next</a>";
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>View Download</title>
<link rel="shortcut icon" href="images/hospital.png"/>
<link rel="stylesheet" href="jquery-ui.css" />
<script src="jquery-1.8.2.js"></script>
<script src="jquery-ui.js"></script>
<script>
$(function() {
$( '#tabs' ).tabs();
});
</script>
<style>
body {
background: url('images/bg.jpg') top center ;
background-attachment:fixed;
background-size: 100%;
background-origin: content;
background-repeat: no-repeat;
}
</style>
<style type="text/css">
/* css แบ่งหน้า */
.browse_page{
clear:both;
margin-left:12px;
height:25px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
width: 2%;
font-size:14px;
float:left;
margin:0px 5px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
text-decoration:none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a:hover{
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.SpaceC{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
/* width:25px; */
float:left;
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/* จบ css แบ่งหน้า */
.auto-style1 {
text-align: right;
}
</style>
</head>
<center>
<body>
<div><a href="page_admin.php&#tab3"><img src='images/manage/1453217750_MB__back.png' width='40px' height='40px' style="float: right" /></a></div>
<br/><br/><br/>
<div id='tabs' style="background-size: 100% 100%; width: 80%; ">
<ul>
<li><a href='#tab1'>View Download</a></li>
</ul>
<div id='tab1'>
<div style="margin:auto;text-align:left;width:100%;">
<!--ส่วนสร้างฟอร์ม สำหรับค้นหา -->
<form id="form_search" name="form_search" method="get" action="">
<div class="auto-style1">
<input type="text" name="keyword" id="keyword" />
<input type="submit" name="button" id="button" value=" " style="border-style: inherit; border-width: inherit; background-image: url('images/manage/1440760769_search.png'); background-repeat: no-repeat; background-attachment: inherit; background-position: center center; background-size: 100% 100%; background-color: #FFFFFF; width: 30px; height: 30px;" />
</div>
</form>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="00">
<tbody>
<tr>
<td align="center" >
<table width="100%" border="1" cellspacing="0" cellpadding="2" style="border-collapse:collapse;">
<tr>
<td height="40" style="width: 6%" align="center" bgcolor="#F2F2F2">ลำดับ</td>
<td height="40" style="width: 38%" align="center" bgcolor="#F2F2F2" style="width: 290px">ชื่อไฟล์</td>
<td height="40" style="width: 50%" align="center" bgcolor="#F2F2F2" style="width: 360px">ภาพ</td>
<td height="40" style="width: 6%" align="center" bgcolor="#F2F2F2" style="width: 360px">โหลด</td>
</tr>
<?php
$i=1;
$q="SELECT * FROM files WHERE 1";
// เงื่อนไขการค้นหา ถ้ามีการส่งค่า ตัวแปร $_GET['keyword']
if(isset($_GET['keyword']) && $_GET['keyword']!=""){
// ต่อคำสั่ง sql
$q.=" AND original_file_name LIKE '%".trim($_GET['keyword'])."%' ";
}
$qr=@mysql_query($q);
$total=@mysql_num_rows($qr);
$e_page=5; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['pages'])){
$_GET['pages']=0;
}else{
$_GET['pages']=$_GET['pages']-1;
if($_GET['pages']<0){
$_GET['pages']=0;
}
$chk_page=$_GET['pages'];
$_GET['pages']=$_GET['pages']*$e_page;
}
$q.=" ORDER BY file_id DESC LIMIT ".$_GET['pages'].",$e_page";
$qr=@mysql_query($q);
if(@mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+@mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
/// END PAGE NAVI ZONE
while($rs=@mysql_fetch_array($qr)){
?>
<tr>
<td height="30" style="width: 6%" align="center"><?=$rs['file_id']?></td>
<td height="30" style="width: 38%"> <?=$rs['original_file_name']?></td>
<td height="30" style="width: 50%" align="center"><img src="fileUpload/<?=$rs['file_name']?>" /></td>
<td height="30" style="width: 6%" align="center"><a href="fileUpload/download.php?pic=<?=$rs['file_name']?>"><img src='images/manage/1440760601_download.png' width='40px' height='40px'/></a></td>
</tr>
<?php $i++; } ?>
</table>
</td>
</tr>
</tbody>
<thead>
<tr>
<td align="center">
<div style="margin:auto;width:100%;" align="center">
<?php if($total>10){ ?>
<div class="browse_page">
<?php
if(count($_GET)<=1){
$urlquery_str="?";
}else{
$para_get="";
foreach($_GET as $key=>$value){
if($key!="pages"){
$para_get.=$key."=".$value."&";
}
}
$urlquery_str="?$para_get";
}
?>
</div>
<?php } ?>
</div>
</td>
</tr>
</thead>
<tfoot>
<tr>
<td height="20"></td>
</tr>
<tr>
<td>
<div style="margin:auto;width:100%;">
<?php if($total>10){ ?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navi($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</body>
</center>
</html>
แสดงตามปกติแล้วครับ ผมลองแก้ดูได้หล่ะครับ
แต่มีจุดหนึ่งที่ยังไม่หาย คือ
________________________
|ลำดับ|..ชื่อไฟล์..|..ภาพ..|โหลด|
|...1....|.เอกสาร1|....-......|..กด..|<<<คือ ชื่อไฟล์ที่เป็นประเภทเอกสารนั้น ในช่อง ภาพ จะไม่แสดงผล
|...2....|.ภาพที่1..|.show..|..กด..|<<<คือ ชื่อไฟล์ที่เป็นประเภทรูปภาพนั้น ในช่อง ภาพ จะแสดงผล
|...3....|.ภาพที่2..|.show..|..กด..|
'''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
ปล.อยากให้เป็นตามนี้ครับ
แต่ที่ผมทำได้อ่ะ คือ
________________________
|ลำดับ|..ชื่อไฟล์..|..ภาพ..|โหลด|
|...1....|.เอกสาร1|.show..|..กด..|<<<คือ ในช่อง ภาพ ยังคงแแสดงผลอยู่ แต่ไม่ขึ้นรูปภาพ(คล้ายๆว่ารูปนี้คืออะไร ประมาณนั้น)
|...2....|.ภาพที่1..|.show..|..กด..|
|...3....|.ภาพที่2..|.show..|..กด..|
'''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
|
 |
 |
 |
 |
| Date :
2016-02-01 16:59:44 |
By :
NuItMaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปล.ผมนั้นใช่คำสั่ง if else ไม่เป็น พอได้อยู่แต่ส่วนมากมั่วเอา
พอจะแนะนำได้ไหมครับว่าควรจะใช้คำสั่งตรงไหน แบบไหนดีครับ
|
 |
 |
 |
 |
| Date :
2016-02-01 17:02:05 |
By :
NuItMaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|