|
 |
| |
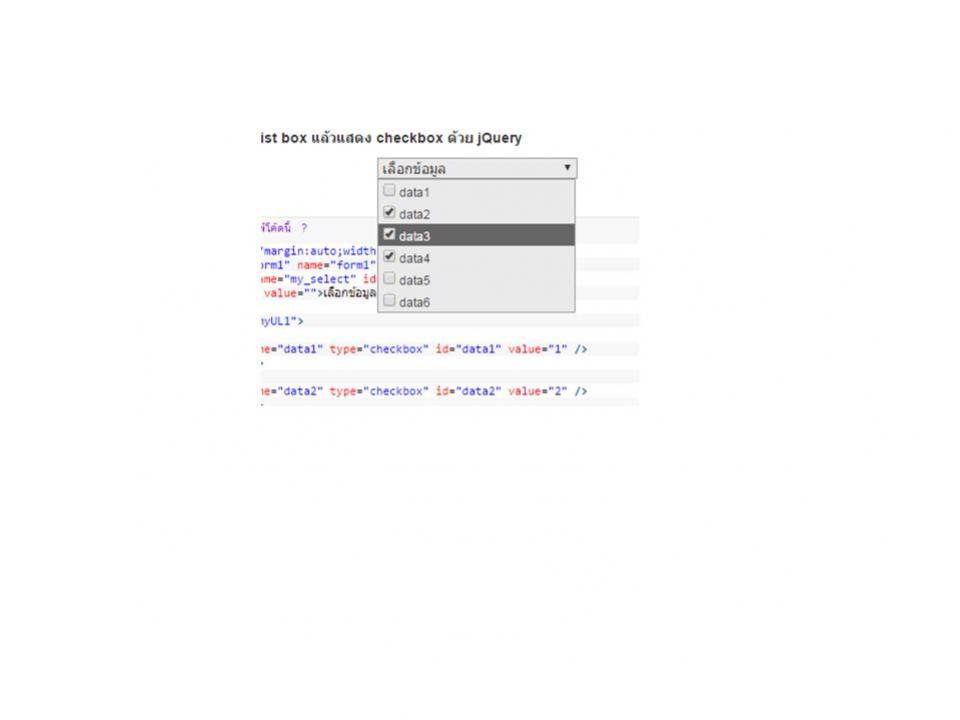
ทำให้ เลือก list box แล้วแสดง checkbox ด้วย jQuery |
| |
 |
|
|
 |
 |
|
ต้องการแบบนี้คะ

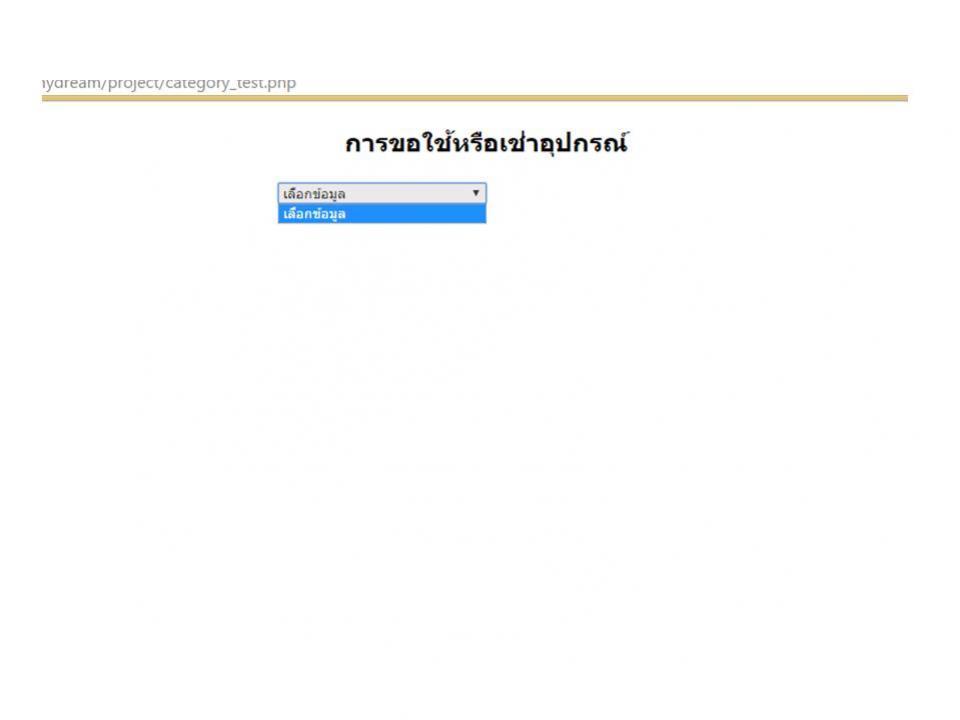
แต่ที่ได้มา T_T

|
 |
 |
 |
 |
| Date :
2016-02-09 19:11:09 |
By :
yayaya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
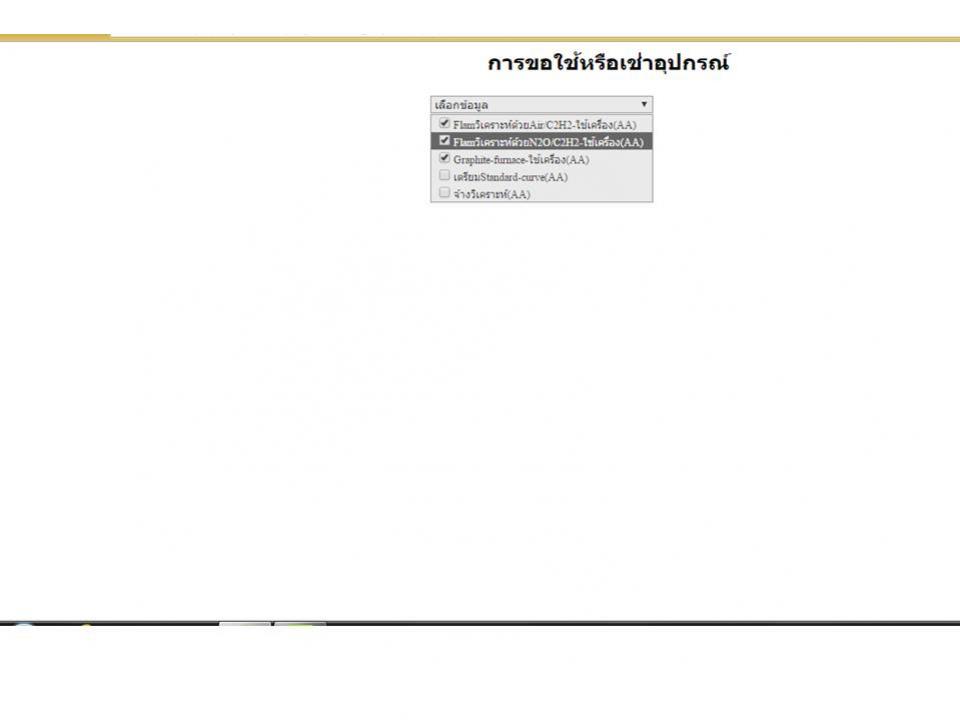
query ถูกแล้วคะ ลองเปลี่ยน บรรทัด 46 <script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>เป็นแบบนี้แทนคะ <script type="text/javascript" language="Javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
แล้วได้ตามรูปแต่มันติ๊กออกไม่ได้คะ

|
ประวัติการแก้ไข
2016-02-11 12:32:52
 |
 |
 |
 |
| Date :
2016-02-11 12:31:26 |
By :
yayaya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

