|
 |
| |
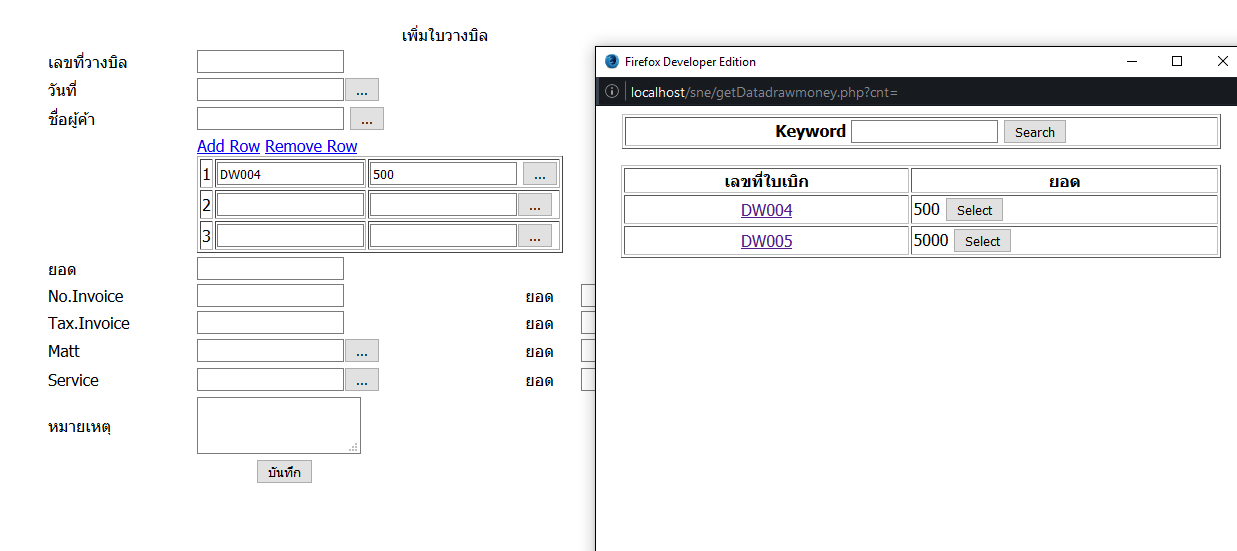
jquery เพิ่ม row ได้ แต่ติดที่ form popup ส่งค่ากลับมายัง textbox ได้แต่อันแรก |
| |
 |
|
|
 |
 |
|
Code (PHP)
<a href="javascript:void(0);" id='anc_add'>Add Row</a>
<a href="javascript:void(0);" id='anc_rem'>Remove Row</a>
<table id="tbl1" border="1">
<tr>
<td>1</td>
<td><input type="text" name="txtDrawID" id="txtDrawID" value=""></td>
<td><input type="text" name="txtDraw" id="txtDraw" value="">
<input type="button" name="button" id="button" value="..." OnClick="OpenPopup1()" />
</td>
</table>
Code (JavaScript)
<script language="javascript">
$(document).ready(function(){
var cnt = 2;
$("#anc_add").click(function(){
$('#tbl1 tr').last().after('<tr><td>'+cnt+'</td><td><input type="text" name="txtDrawID'+cnt+'" id="txtDrawID" value=""></td><td><input type="text" name="txtDraw'+cnt+'" id="txtDraw" value=""><INPUT TYPE="BUTTON" NAME="btnPopup_1" ID="btnPopup_0" VALUE="..." OnClick="OpenPopup1()"></td></tr>');
cnt++;
});
$("#anc_rem").click(function(){
if($('#tbl1 tr').size()>1){
$('#tbl1 tr:last-child').remove();
}else{
alert('One row should be present in table');
}
});
});
function OpenPopup1()
{
window.open('getDatadrawmoney.php?cnt=','myPopup','width=650,height=800,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
</script>
ไฟล์ getDatadrawmoney.php
Code (PHP)
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function selData(DrawID, Draw)
{
var sDrawID = self.opener.document.getElementById("txtDrawID");
sDrawID.value = DrawID;
var sDraw = self.opener.document.getElementById("txtDraw");
sDraw.value = Draw;
window.close();
}
</script>
<body>
<form name="frmSearch" method="post" action="<?php echo htmlentities($_SERVER['PHP_SELF']); ?>">
<div align="center">
<table width="599" border="1">
<tr>
<th>Keyword
<input name="txtKeyword" type="text" id="txtKeyword" value="" >
<input type="submit" value="Search"></th>
</tr>
</table>
</div>
</form>
<div align="center">
<?php
include("include/connect.php");
if(empty($_POST['txtKeyword'])){
$strSQL = "SELECT * FROM `drawmoney` where `PoStatus` = 0";
}else{
$strSQL = "SELECT * FROM `drawmoney` WHERE `DrawID` LIKE '%{$_POST['txtKeyword']}%' AND `PoStatus` = 0";
}
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$records = mysql_num_rows($objQuery);
if($records>0){
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">เลขที่ใบเบิก</div></th>
<th width="98"> <div align="center">ยอด</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<?php
$objQuery1 = mysql_query("select * from drawmoney where DrawID = '".$objResult["DrawID"]."'") or die ("Error Query");
$objResult1 = mysql_fetch_array($objQuery1);
?>
<td><div align="center"><a href="#" OnClick="selData('<?php echo $objResult["DrawID"];?>',
'<?php echo $objResult1["Draw"];?>')
;">
<?php echo $objResult["DrawID"];?>
</a></div></td>
<td><?php echo $objResult1["Draw"];?>
<input type="button" name="button" id="button" onclick="returnData(<?=$target?>,'data3');" value="Select" />
</td>
</tr>
<?php
}
?>
</table>
<?php
}else{
echo "ไม่พบข้อมูล";
}
mysql_close($Conn);
?>
</div>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
</head>
<body>
</body>
</html>

Tag : PHP, MySQL, JavaScript, Ajax, jQuery, JAVA

|
|
|
 |
 |
 |
 |
| Date :
2016-02-10 13:07:11 |
By :
sing6634 |
View :
1191 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เผื่อจะมีประโยชน์ครับ

Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยังหน้าเพจ Form หลัก
|
 |
 |
 |
 |
| Date :
2016-02-10 16:48:06 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณครับ
Code (Java)
$(document).ready(function(){
var cnt = 2;
$("#anc_add").click(function(){
$('#tbl1 tr').last().after('<tr><td>'+cnt+'</td><td><input type="text" name="txtDraw'+cnt+'"id="txtDraw'+cnt+'" value=""></td><td><input type="text" name="txtSiteCode'+cnt+'" id="txtSiteCode'+cnt+'" value=""></td><td><input type="text" name="txtSiteName'+cnt+'" id="txtSiteName'+cnt+'" value=""></td><td><INPUT TYPE="BUTTON" NAME="btnPopup_1" ID="btnPopup_0" VALUE="..." OnClick="OpenPopup('+cnt+')"></td></tr>');
$('#number').val(cnt);
cnt++;
});
$("#anc_rem").click(function(){
if($('#tbl1 tr').size()>1){
$('#tbl1 tr:last-child').remove();
}else{
alert('ต้องมีอย่างน้อย 1 ใบเบิก');
}
});
});
function OpenPopup(cnt)
{
window.open('getDatadrawmoney.php?cnt='+cnt,'myPopup','width=650,height=800,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function OpenPopup1()
{
var cnt = 1 ;
window.open('getDatadrawmoney.php?cnt='+cnt,'myPopup','width=650,height=800,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
|
ประวัติการแก้ไข
2016-02-11 10:34:42
 |
 |
 |
 |
| Date :
2016-02-11 10:33:11 |
By :
sing6634 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ผิดตรงไหนครับ ผิดตรงไหนครับ
|
 |
 |
 |
 |
| Date :
2016-02-11 10:35:45 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
if(isset($_POST["txtDrawID2"]))
{
// Use $_POST["txtDrawID2"]
}
|
 |
 |
 |
 |
| Date :
2016-02-11 13:09:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

