|
 |
| |
มีปัญหาเรื่องตัวแปรของกราฟ highchart + ajax ช่วยดูให้หน่อยครับ T^T |
| |
 |
|
|
 |
 |
|
อันแรกเป็นไฟล์หน้าหลักครับ
Code (PHP)
<script language=Javascript>
function OpenPopup()
{
window.open('index_u2.php','new','fullscreen=yes,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function dochange(src, val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา
}
}
};
req.open("GET", "localtion_report.php?data="+src+"&val="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
window.onLoad=dochange('year', -1);
</script>
<div class="row">
<label for="inputNo" class="col-sm-2 control-label" align="right">ปี : </label>
<div class="col-xs-2" name="year">
<span id="year">
<select class="col-sm-3 form-control">
<option value="0">- เลือกปี -</option>
</select>
</span>
</div>
</div> <!--div class="row"-->
<div id="chart" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<?php
$sum = mysql_query("SELECT SUM(ipolice)
FROM (SELECT policestation_id,COUNT('policestation_id') AS 'ipolice'
FROM crime
GROUP BY policestation_id
ORDER BY ipolice DESC)
AS sum_police");
$result = mysql_fetch_array($sum);
$total = $result[0];
$query = mysql_query("SELECT crime.policestation_id,policestation_name,COUNT('policestation_id') AS ipolice
FROM crime
INNER JOIN policestation ON crime.policestation_id=policestation.policestation_id
GROUP BY policestation_id
ORDER BY ipolice DESC");
$month58= mysql_query("SELECT date_format(dateinform,'%M') as monthse,COUNT('policestation_id') AS 'ipolice' FROM crime where date_format(dateinform,'%Y') = '2558' GROUP BY date_format(dateinform,'%m') ORDER BY date_format(dateinform,'%m')");
for($j=0;$j<12;$j++){
$course[$j] = mysql_fetch_array($month58);
?>
<script type="text/javascript">
$(function () {
$('#chart').highcharts({
title: {
text: 'จำนวนคดีที่เกิดเหตุเกี่ยวกับทรัพย์',
x: -20 //center
},
xAxis: {
categories: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.',
'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.']
},
yAxis: {
title: {
text: 'จำนวนคดีที่เกิด'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: 'คดี'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'จำนวนคดีที่เกิดในปี 58',
data: [<?php
echo $course[0]["ipolice"];
?>, <?php
echo $course[1]["ipolice"];
?>, <?php
echo $course[2]["ipolice"];
?>, <?php
echo $course[3]["ipolice"];
?>, <?php
echo $course[4]["ipolice"];
?>, <?php
echo $course[5]["ipolice"];
?>, <?php
echo $course[6]["ipolice"];
?>, <?php
echo $course[7]["ipolice"];
?>, <?php
echo $course[8]["ipolice"];
?>, <?php
echo $course[9]["ipolice"];
?>, <?php
echo $course[10]["ipolice"];
?>, <?php
echo $course[11]["ipolice"];
?>]
//}, {
//name: 'สภ.บ้านไผ่',
// data: [0.0, 0.0, 5.0, 11.0, 17.0, 22.0, 24.0, 24.0, 20.0, 14.0, 8.0, 2.0]
//}, {
// name: 'สภ.เมืองพล',
// data: [0.0, 0.0, 3.0, 8.0, 13.0, 17.0, 18.0, 17.0, 14.0, 9.0, 3.0, 1.0]
//}, {
// name: 'สภ.ชุมแพ',
// data: [3.0, 4.0, 5.0, 8.0, 11.0, 15.0, 17.0, 16.0, 14.0, 10.0, 6.0, 4.0]
}]
});
});
</script>
<?php } ?>
อันนี้เป็นไฟล์ที่ส่งค่ามาครับ
Code (PHP)
<?php
header("content-type: text/html; charset=utf-8");
header ("Expires: Wed, 21 Aug 2013 13:13:13 GMT");
header ("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
include "config.php";
conndb();
$data = $_GET['data'];
$val = $_GET['val'];
if ($data=='year') {
echo "<select class='col-sm-3 form-control' name='year' id='year' onChange=\"dochange('chart', this.value)\">";
echo "<option value='0'>- เลือกปี -</option>\n";
$result=mysql_query("SELECT date_format(dateinform,'%Y') as allyear FROM crime GROUP BY date_format(dateinform,'%y') ORDER BY date_format(dateinform,'%y')");
while($row = mysql_fetch_array($result)){
echo "<option value='$row[allyear]' >$row[allyear]</option>" ;
}
} else if ($data=='chart') {
echo $val;
$month= mysql_query("SELECT date_format(dateinform,'%M') as monthse,COUNT('policestation_id') AS 'ipolice' FROM crime where date_format(dateinform,'%Y') = '$val' GROUP BY date_format(dateinform,'%m') ORDER BY date_format(dateinform,'%m')");
for($j=0;$j<12;$j++){
$course[$j] = mysql_fetch_array($month);
echo $course[$j]['ipolice'];
echo " <script type='text/javascript'>
$(function () {
$('#chart').highcharts({
title: {
text: 'จำนวนคดีที่เกิดเหตุเกี่ยวกับทรัพย์',
x: -20 //center
},
xAxis: {
categories: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.',
'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.']
},
yAxis: {
title: {
text: 'จำนวนคดีที่เกิด'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: 'คดี'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'จำนวนคดีที่เกิดในปี $val ?>',
data: [
$course[0][ipolice];
, $course[1][ipolice];
, $course[2][ipolice];
, $course[3][ipolice];
, $course[4][ipolice];
, $course[5][ipolice];
, $course[6][ipolice];
, $course[7][ipolice];
, $course[8][ipolice];
, $course[9][ipolice];
, $course[10][ipolice];
, $course[11][ipolice];
]
}]
});
});
</script>";
}
}
echo mysql_error();
closedb();
?>
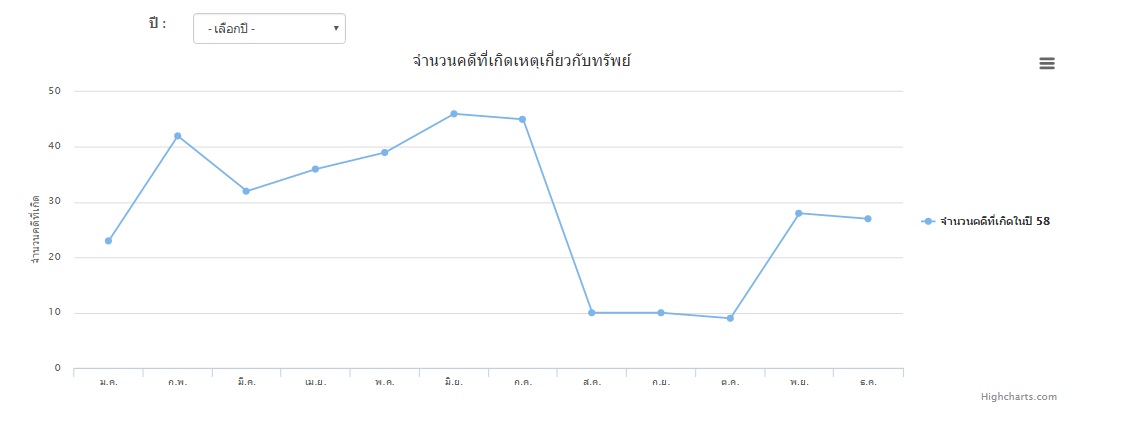
ก่อนเลือกจะโชว์กราฟแบบนี้ครับ

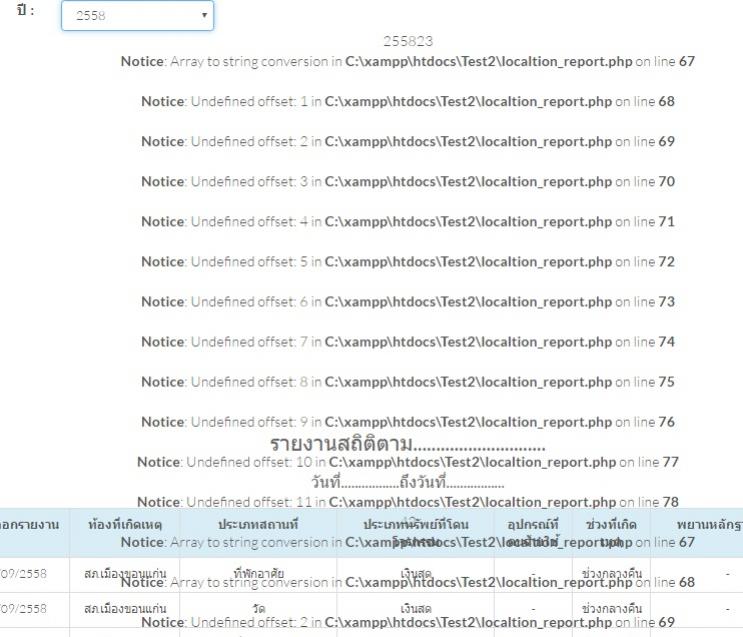
แต่พอเลือกปีแล้วก็ error ขึ้นมาแบบนี้ครับ

ต้องไปแก้ไขไหนครับ เพื่อให้มันแสดงกราฟสถิติตามปีครับ T^T
Tag : PHP, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2016-05-08 15:22:51 |
By :
sonicpola |
View :
839 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
65.name: 'จำนวนคดีที่เกิดในปี $val ?>',
66.data: [
67.$course[0][ipolice];
68., $course[1][ipolice];
69., $course[2][ipolice];
70., $course[3][ipolice];
71., $course[4][ipolice];
72., $course[5][ipolice];
73., $course[6][ipolice];
74., $course[7][ipolice];
75., $course[8][ipolice];
76., $course[9][ipolice];
77., $course[10][ipolice];
78., $course[11][ipolice];
ตรงสีแดงทำให้ หลุดจาก php ถูกส่งไป client โดยไม่มีการแปลคำสั่ง
และ รูปแบบ array ไม่ควร มี semicolon อยู่ด้านหลัง มันควรจะ critical error เป็นหน้าขาวๆ ด้วยซ้ำไปนะครับ มันหลุดออกมาได้ยังไง
|
 |
 |
 |
 |
| Date :
2016-05-08 19:35:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

