|
 |
| |
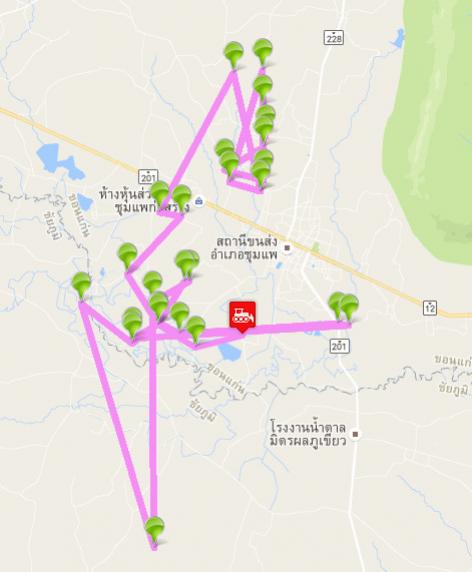
Google Map แสดงเส้นทางหลายๆ เส้นอยากแยกเส้นทางออกจากกันแต่ละเส้น |
| |
 |
|
|
 |
 |
|
สร้างเส้นทางจาก Google API ได้แล้วครับ แต่มันเส้นทุกเส้นต่อกันไป อยากจะแยกแต่ละเส้นออกจากกัน โดยแต่ละเส้นทางมีค่าพิกัดเริ่มต้นกับสิ้นสุดแล้วครับ
Code (PHP)
<script>
var map;
function initialize() {
var locations = [ //เก็บจุดพิกัดแต่ละจุดไว้ในตัวแปร locations ซึ่งเป็นแบบอาร์เรย์ ในตัวอย่างนี้ ผมได้กำหนดจุดพิกัดทั้งหมด 4 จุด
<?php
$db->connectdb(DB_NAME,DB_USERNAME,DB_PASSWORD);
$res['project'] = $db->select_query("SELECT * FROM db_projects order by lat1 DESC");
while($arr['project'] = $db->fetch($res['project'])){
?>
[<?php echo $arr['project']['lat1'];?> , <?php echo $arr['project']['lon1'];?>, "จุดเริ่มต้น :<?php echo $arr['project']['pname'];?> ปีงบประมาณ <?php echo $arr['project']['build_year'];?>"],
[<?php echo $arr['project']['lat2'];?> , <?php echo $arr['project']['lon2'];?>, "จุดสิ้นสุด :<?php echo $arr['project']['pname'];?> ปีงบประมาณ <?php echo $arr['project']['build_year'];?>"],
<?php
}
?>
];
var mapOptions = {
mapTypeId: google.maps.MapTypeId.ROADMAP,//ชนิดของแผนที่ที่ใช้แสดง
zoom: 9,// ซูมเริ่มต้น
panControl: false,//ไม่แสดงลูกศร
scaleControl: false,
mapTypeControl: false,//ไม่มีชนิดแผนที่ให้เลือก เราจะใช้แบบ ROADMAP เท่านั้น
streetViewControl: true,//ใช้ Streetview ได้
overviewMapControl: false,
zoomControl: true,//แสดงปุ่มซูมให้ผู้ใช้งานคลิก (+ -)
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,//รูปแบบของซุมคอนโทรล (small)
position: google.maps.ControlPosition.RIGHT_TOP //ตำแหน่งของซุมคอนโทรล ให้แสดงด้านขวา
}
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);//เรียกใช้ google map โดยส่ง element id (map-canvas) สำหรับแสดงผลแผนที่ และ ตัวแปร mapOptions เพื่อเลือกว่าต้องแสดงอะไรในแผนที่บ้าง
var infowindow = new google.maps.InfoWindow();//เรียกใช้ infowindow สำหรับแสดงข้อความเมื่อเม้าส์คลิกที่รูป icon หรือ marker
var marker, poly, i;
var arr = [];
var lengthLocat = locations.length;//นับจำนวนอาร์เรย์ในตัวแปร locations จะมีค่าเป็น 4 (เพราราะผมได้กำหนดไว้ 4 จุด)
for (var i = 0; i < lengthLocat; i++) {//วนลูปเพื่อแสดงเส้น polyline
if ((i + 1) == lengthLocat) {//ถ้าถึง element ตัวสุดท้าย คือ 4
var marker = new google.maps.Marker({ //สร้าง marker ไว้ในตัวแปร marker และเปลี่ยน icon ชื่อ busIcon60.png (รูปรถทัวน์)
position: new google.maps.LatLng(locations[i][0], locations[i][1]),
map: map,
icon: 'bulldozer.png'
});
} else {//ถ้า element ยังไม่ถึงตัวสุดท้าย
var marker = new google.maps.Marker({//สร้าง marker ไว้ในตัวแปร marker เปลี่ยน icon ชื่อ makerIcon32.png
position: new google.maps.LatLng(locations[i][0], locations[i][1]),
map: map,
icon: 'makerIcon32.png'
});
}
arr.push(marker.getPosition());//ดึงจุดพิกัดเก็บไว้ในตัวแปร arr
var poly = new google.maps.Polyline({//เรียกใช้ polyline เก็บไว้ตัวแปร poly
path: arr,//ส่งจุดพิกัดจากตัวแปร arr
strokeColor: '#F48EF4',//สีเส้น Polyline สีชมพู
strokeOpacity: 1.0,//Opacity ของเส้น
strokeWeight: 6,//ขนาดของเส้น Polyline
map: map//ส่งอินสแตนด์ของแผนที่เข้าไปด้วย
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {//เหตุการณ์เกิดเมื่อมีการคลิกที่ Marker
return function() {
infowindow.setContent(locations[i][2]);//แสดงข้อมูลจากตัวแปร location ตำแแหน่งอาเรย์ที่ 2 เช่น ที่อยู่ 1,ที่อยุ่ 2
infowindow.open(map, marker);//แสดงผลโลด
}
})(marker, i));
}
setMapsToCenter(poly);//ส่งอินสแตนด์ของ polyline ไปที่ฟังก์ชั่น setMapsToCenter เพื่อแสดงแผนที่อยุ่ตำแหน่งตรงกลาง
}
function setMapsToCenter(obj) {
var bounds = new google.maps.LatLngBounds();
var points = obj.getPath().getArray();
for (var n = 0; n < points.length; n++) {
bounds.extend(points[n]);
}
map.fitBounds(bounds);//เส้น Polyline จะถูกสร้างจริงจากคำสั่งนี้ครับ
}
google.maps.event.addDomListener(window, 'load', initialize);//แสดงแผนที่เมื่อหน้าเว็บถูกโหลด
</script>
<div id="map-canvas"></div>
Tag : PHP, MySQL, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2016-09-07 14:48:49 |
By :
takabe |
View :
2986 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
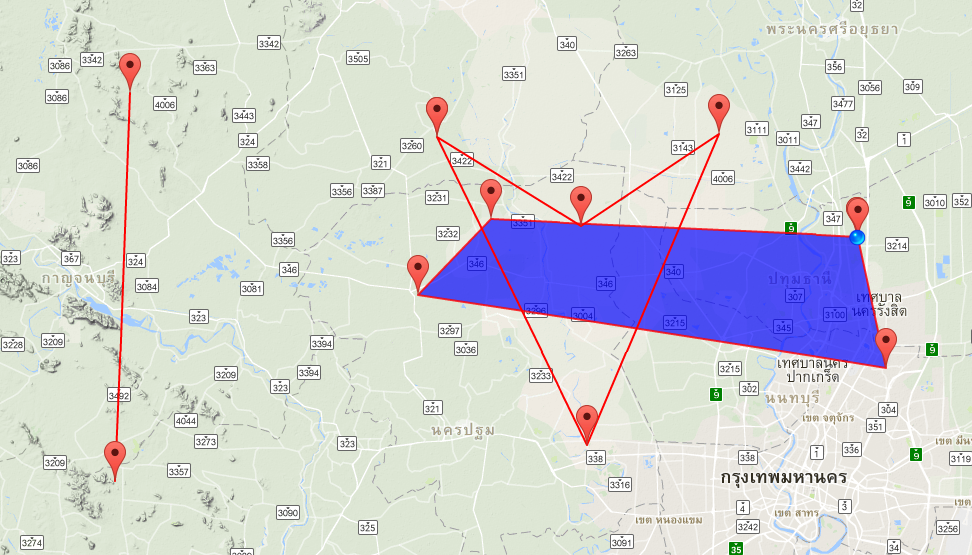
ผมเคยทำครับ แบบหลาย polygon , polyline , markergroup ใน 1 google map display หวังว่าจะพอเป็นประโยชน์ได้บ้างครับ

Code (PHP)
<?php
session_start();
if($_SESSION['User_id'] == "")
{
header('location:signin.php');
}
mysql_connect("localhost","root","");
mysql_select_db("decc");
mysql_query("set names UTF8");
$strSQL = "SELECT * FROM location_area WHERE User_id = '".$_SESSION['User_id']."' ";
$objQuery = mysql_query($strSQL );
$objResult = mysql_fetch_array($objQuery);
?>
<!--
Author: W3layouts
Author URL: http://w3layouts.com
License: Creative Commons Attribution 3.0 Unported
License URL: http://creativecommons.org/licenses/by/3.0/
-->
<!DOCTYPE HTML>
<html>
<head>
<title>DECC</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Motel Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="applijewelleryion/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<script src="js/jquery-1.11.1.min.js"></script>
<!--webfonts-->
<link href='//fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,300italic,300,600' rel='stylesheet' type='text/css'>
<!--//webfonts-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script src="../web/src/geolocation-marker.js"></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="logo">
<h1><a href="index.php">DECC</a></h1>
</div>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--/.navbar-header-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.php">Home</a></li>
<li><a href="mylocation.php">My location</a></li>
<li><a href="profile_user.php">My profile</a></li>
</ul>
</div>
<!--/.navbar-collapse-->
</nav>
</div>
</div>
<script>
var locationsx = [
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");+
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_marker WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$no = 1;
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
['<?=$no;?>.<?=$objResult["Markername"];?>',<?=$objResult["Latitude"];?>,<?=$objResult["Longitude"];?>],
<?php
$no++;
}
?>
<?php
mysql_close($objConnect);
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_areaname WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<?php
$objConnect2 = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB2 = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect2);
$strSQL2 = "SELECT *
FROM location_area
WHERE Locationname_id ='$_GET[Locationname_id]' AND Locationareaname_id='$objResult[Locationareaname_id]'
ORDER BY Locationareaname_id ASC";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
$no = 1;
?>
<?php
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
['<?=$no;?>.',<?=$objResult2["Latitude"];?>,<?=$objResult2["Longitude"];?>],
<?php
$no++;
}
?>
<?php
}
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_polylinename WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<?php
$objConnect2 = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB2 = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect2);
$strSQL2 = "SELECT *
FROM location_polyline
WHERE Locationname_id ='$_GET[Locationname_id]' AND Locationpolylinename_id='$objResult[Locationpolylinename_id]'
ORDER BY Locationpolylinename_id ASC";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
$no = 1;
?>
<?php
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
['<?=$no;?>.',<?=$objResult2["Latitude"];?>,<?=$objResult2["Longitude"];?>],
<?php
$no++;
}
?>
<?php
}
?>];
var map, GeoMarker,infowindow,marker,i;
function initialize() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 17,
center: <?php
$objConnect2 = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB2 = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect2);
$strSQL2 = "SELECT *
FROM location_area
WHERE Locationname_id ='$_GET[Locationname_id]'
ORDER BY Locationareaname_id ASC LIMIT 1";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
?>
<?php
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
{lat:<?=$objResult2["Latitude"];?>, lng:<?=$objResult2["Longitude"];?>}
<?php
}
?>,
mapTypeId: google.maps.MapTypeId.TERRAIN
});
GeoMarker = new GeolocationMarker();
GeoMarker.setCircleOptions({fillColor: '#808080'});
google.maps.event.addListenerOnce(GeoMarker, 'position_changed', function() {
});
google.maps.event.addListener(GeoMarker, 'geolocation_error', function(e) {
alert('There was an error obtaining your position. Message: ' + e.message);
});
GeoMarker.setMap(map);
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_areaname WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
var <?=$objResult["Location_areaname"];?> = [
<?php
$objConnect2 = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB2 = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect2);
$strSQL2 = "SELECT *
FROM location_area
WHERE Locationname_id ='$_GET[Locationname_id]' AND Locationareaname_id='$objResult[Locationareaname_id]'
ORDER BY Locationareaname_id ASC";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
?>
<?php
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
{lat:<?=$objResult2["Latitude"];?>, lng:<?=$objResult2["Longitude"];?>},
<?php
}
?>
];
<?php
}
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_polylinename WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
var <?=$objResult["Location_polylinename"];?> = [
<?php
$objConnect2 = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB2 = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect2);
$strSQL2 = "SELECT *
FROM location_polyline
WHERE Locationname_id ='$_GET[Locationname_id]' AND Locationpolylinename_id='$objResult[Locationpolylinename_id]'
ORDER BY Locationpolylinename_id ASC";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
?>
<?php
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
{lat:<?=$objResult2["Latitude"];?>, lng:<?=$objResult2["Longitude"];?>},
<?php
}
?>
];
<?php
}
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_areaname WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
new google.maps.Polygon({
map: map,
paths: <?=$objResult["Location_areaname"];?>,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#0000FF',
fillOpacity: 0.67,
});
<?php
}
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_polylinename WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
new google.maps.Polyline({
map: map,
path:<?=$objResult["Location_polylinename"];?>,
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
<?php
}
?>
new google.maps.Marker({
position: locationsx,
map: map,
});
var infowindow = new google.maps.InfoWindow();
var marker, i; for (i = 0; i < locationsx.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locationsx[i][1], locationsx[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locationsx[i][0]);
infowindow.open(map, marker);
}
})
(marker, i));
}
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="map" style="width:100%;height:90%;"></div>
<!--end-contact-->
<!--start-map-->
<!--end-map-->
<!-- footer -->
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-09-07 17:52:40 |
By :
damnern007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยม
|
 |
 |
 |
 |
| Date :
2016-09-08 10:38:09 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

