 |
|
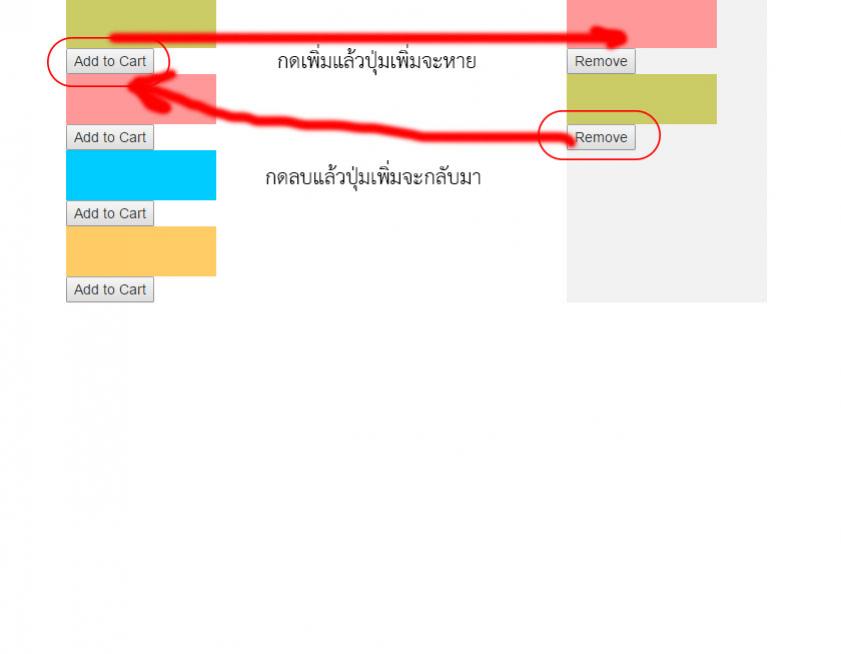
ผมจะทำตอนคลิกเพิ่ม
ปุ่มเพิ่มจะหายเพิ่มอีกไม่ได้
แล้วตอนลบออกแล้วจะปุ่มเพิ่มจะกลับมา
ทำยังไงครับ
ขอบคุณคับ

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<?php include "include/include_head.php"; ?>
<title></title>
</head>
<body>
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top"><div class="wapProductBox">
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50" align="center" bgcolor="#CCCC66"> </td>
</tr>
</table>
<input type="button" name="button" id="button" class="toCart"value="Add" />
</div>
<div class="wapProductBox">
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50" align="center" bgcolor="#FF9999"> </td>
</tr>
</table>
<input type="button" name="button" id="button" class="toCart"value="Add" />
</div>
<div class="wapProductBox">
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50" align="center" bgcolor="#00CCFF"> </td>
</tr>
</tr>
</table>
<input type="button" name="button" id="button" class="toCart"value="Add" />
</div>
<div class="wapProductBox">
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50" align="center" bgcolor="#FFCC66"> </td>
</tr>
</tr>
</table>
<input type="button" name="button" id="button" class="toCart"value="Add" />
</div>
</td>
<td width="200" align="left" valign="top" bgcolor="#F2F2F2">
<form id="form_checkout" name="form_checkout" method="post" action="">
<div id="boxOfProduct">
</div>
</form>
</td>
</tr>
</table>
<script src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("input.toCart").click(function(){
var nowOffsetX=$(this).parents("div.wapProductBox").offset().left; // หาตำแหน่งสินค้า แกน x
var nowOffsetY=$(this).parents("div.wapProductBox").offset().top; // หาตำแหน่งสินค้า แกน y
var moveOffsetX=$("div#boxOfProduct").offset().left; // หาตำแหน่งตะกร้าสินค้า แกน x
var moveOffsetY=$("div#boxOfProduct").offset().top; // หาตำแหน่งตะกร้าสินค้า แกน y
var nowObjPhoduct=$(this).parents("div.wapProductBox").clone(); // สร้าง object สินค้าใหม่ โดย copy จากตัวเดิม
$(nowObjPhoduct).find("input.toCart").remove(); // เอาปุ่มเพิ่มรายการออก
// จัดตำแปน่งไว้ที่เดิม แต่ซ้อนอยู่ด้านบน
nowObjPhoduct.css({
position:"absolute",
left:nowOffsetX+"px",
top:nowOffsetY+"px",
"z-index":"900"
});
$(document.body).prepend(nowObjPhoduct); // แทรกลงไปในเว็บ
// ย้ายตำแหน่ง ไปยังตะกร้าสินค้า
nowObjPhoduct.animate({
left:moveOffsetX+"px",
top:moveOffsetY+"px",
opacity:0
},500,function(){
// ฟังก์ชันเมื่อย้ายตำแหน่ง เสร็จต้องการให้ทำอะไร
// สามารถนำไปประยุกต์ เพิ่มสินค้าในตะกร้าสินค้า ด้วย ajax
var obj_remove="<button type=button class=removeCart>Remove</button>"; // เพิ่มปุ่มลบรายการ
$("div#boxOfProduct").prepend('<div class="wapProductBox">'+nowObjPhoduct.html()+obj_remove+'</div>');
});
return false;
});
$("button.removeCart").live("click",function(){ // เมื่อคลิกที่ปุ่มลบรายการ
$(this).parents("div.wapProductBox").fadeOut(); // ลบรายการที่เลือก
});
});
</script>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, jQuery
|
ประวัติการแก้ไข
2016-10-03 16:58:53
2016-10-03 20:11:04
|
 |
 |
 |
 |
| Date :
2016-10-03 16:58:17 |
By :
saharat2010 |
View :
1079 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |