|
 |
| |
มือใหม่สอบถามค่ะ ในdatabase ต้องการเก็บแค่ path ของรูป (ข้อมูลที่ใส่เข้าไปเป็นรูปลายเซ็น) |
| |
 |
|
|
 |
 |
|
ขอสอบถามผู้รู้หน่อยค่ะ
ถ้าในdatabase ต้องการเก็บแค่ path ของรูป(ให้ชื่อรูปเป็นsignature ตามด้วยid) แล้วเวลาเรียกมาแสดงก้อให้อ้างอิงpathมาแสดง
1. มีวิธีการinsert อย่างไรคะ
2. เรียกออกมาแสดงอย่างไรคะ
ปัจจุบันรูปเก็บไว้ในโฟลเดอร์images
ลายเซ็นที่สร้างจะอยู่ในตัวแปรที่ชื่อ output
ปล. ข้อมูลที่ใส่เข้าไปเป็นรูปลายเซ็นค่ะ
หน้า index.php
Code (PHP)
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Require a Drawn Signature · Signature Pad</title>
<style>
body { font: normal 100.01%/1.375 "Helvetica Neue",Helvetica,Arial,sans-serif; }
</style>
<link href="jquery.signaturepad.css" rel="stylesheet">
<link href="thomasjbradley-signature-pad/assets/jquery.signaturepad.css" rel="stylesheet">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js"></script>
<!--[if lt IE 9]><script src="../assets/flashcanvas.js"></script><![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="jquery.signaturepad.js"></script>
<script src="json2.min.js"></script>
<script>
$(document).ready(function() {
$('.sigPad').signaturePad({drawOnly:true});
$('#submit').click(function () {
if($('input.output').val()){
alert($('input.output').val());
}
else{
alert('Please sign the document')
}
})
});
</script>
</head>
<body>
<form method="post" action="test_sql" class="sigPad">
<p>
<input type="text" name="id" id="id">
</p>
<ul class="sigNav">
<li class="clearButton"><a href="#clear">Clear</a></li>
</ul>
<div class="sig sigWrapper">
<div class="typed"></div>
<canvas class="pad" width="198" height="55"></canvas>
<input type="hidden" name="output" class="output">
</div>
<button type="submit" id="submit">I accept the terms of this agreement.</button>
</form>
</body>
หน้า test_sql.php
Code (PHP)
<?
$host="localhost";
$username="root";
$pass_word="1234";
$db="member";
$Conn = mysql_connect( $host,$username,$pass_word) or die ("ติดต่อฐานข้อมูลไม่ได้");
mysql_query("SET NAMES utf8",$Conn);
mysql_select_db($db) or die("เลือกฐานข้อมูลไม่ได้");
$json = $_POST['output'];
$id = $_POST['id'];
require_once('thomasjbradley-signature-to-image/signature-to-image.php');
$img = sigJsonToImage($json);
imagepng($img, 'images/signature.png');
imagedestroy($img);
$fp = fopen('images/signature.png',"r");
$ReadBinary = fread($fp,filesize('images/signature.png'));
fclose($fp);
$signatureImg = addslashes($ReadBinary);
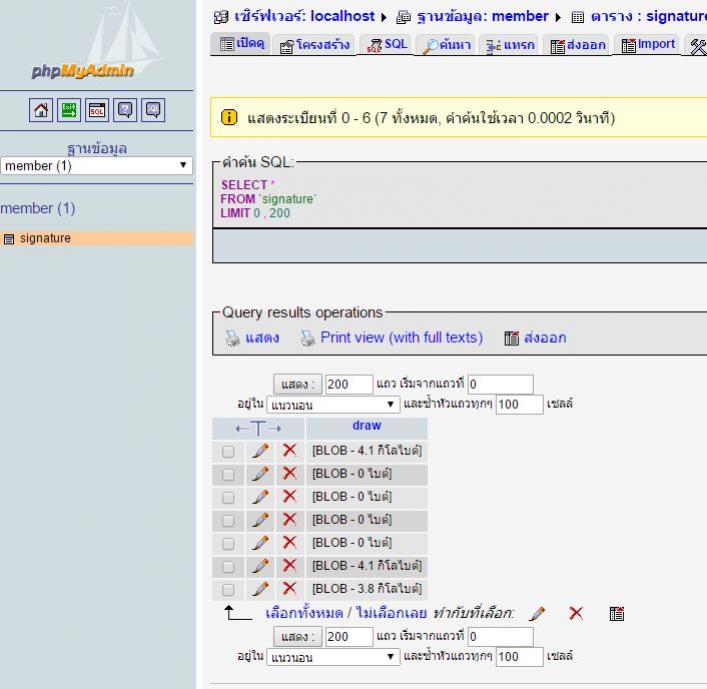
mysql_query("INSERT INTO signature(draw) VALUES ('$signatureImg')") or die(mysql_error());
echo "บันทึกสำเร็จ";
?>
Database

Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery

|
ประวัติการแก้ไข
2017-01-17 09:42:24
|
 |
 |
 |
 |
| Date :
2017-01-17 09:38:52 |
By :
gullanun_s |
View :
1946 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เข้าใจว่าต้องแทรกcode อะไรตรงไหนอะค่ะ TT
ข้อมูลที่ Upload ไม่ได้เป็น Files แต่เป็นลายเซ็นประมาณนี้อะค่ะ

|
 |
 |
 |
 |
| Date :
2017-01-17 10:29:21 |
By :
gullanun_s |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเปลี่ยน canvas เป็นดาต้า ด้วยคำสั่ง canvas.toDataURL(); ก่อนครับ ลองศึกษาดูไม่ยาก
|
|
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

