|
 |
| |
อยากทราบการทำให้วันที่สิ้นสุดมันเลือกย้อนหลังจากวันเริ่มต้นไม่ได้อ่ะครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="../SpryAssets/SpryValidationTextField.js" type="text/javascript"></script>
<link href="../SpryAssets/SpryValidationTextField.css" rel="stylesheet" type="text/css" />
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'check.php';
var pmeters = "ip=" + encodeURI( document.getElementById("ip").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'check.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<p> </p>
<h2 style="text-align: center"><strong>ฟอร์มยื่นคำร้องขอ IP Address</strong></h2>
<form id="form2" name="form2" method="post" action="add.php">
<table width="500" border="0" align="center">
<tr>
<td width="184" height="38">Reguester name</td>
<td width="14" align="center">:</td>
<td width="319"><label for="re_name"></label>
<input type="text" name="re_name" id="re_name" /></td>
</tr>
<tr>
<td height="38">IP Address</td>
<td align="center">:</td>
<td><label for="textfield"></label>
<label for="ip"></label>
<span id="sprytextfield1">
<input type="text" name="ip" id="ip" OnChange="JavaScript:doCallAjax();"/>
<span id="mySpan"></span></span></td>
</tr>
<tr>
<td height="40">Computer name</td>
<td align="center">:</td>
<td><label for="com_name"></label>
<input type="text" name="com_name" id="com_name" /></td>
</tr>
<tr>
<td height="39">Mac address</td>
<td align="center">:</td>
<td><label for="mac"></label>
<input type="text" name="mac" id="mac" /></td>
</tr>
<tr>
<td height="35">From</td>
<td align="center">:</td>
<td><label for="textfield5"></label>
<input type="date" name="start" id="start" /></td>
</tr>
<tr>
<td height="40">To</td>
<td align="center">:</td>
<td><label for="textfield6"></label>
<input type="date" name="finished" id="finished" /></td>
</tr>
<tr>
<td>Remark</td>
<td align="center">:</td>
<td><label for="remark"></label>
<label for="remark"></label>
<textarea name="remark" id="remark" cols="45" rows="5"></textarea></td>
</tr>
</table>
<p align="center">
<input type="submit" name="button" id="button" value="บันทึก" />
<input type="reset" name="button2" id="button2" value="ยกเลิก" />
</p>
</form>
<script type="text/javascript">
var sprytextfield1 = new Spry.Widget.ValidationTextField("sprytextfield1");
var sprytextfield2 = new Spry.Widget.ValidationTextField("sprytextfield2");
var sprytextfield3 = new Spry.Widget.ValidationTextField("sprytextfield3");
</script>
</body>
</html>
|
ประวัติการแก้ไข
2017-02-03 10:47:09
2017-02-03 10:49:05
 |
 |
 |
 |
| Date :
2017-02-03 10:18:30 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันใช้งานยังไงอ่ะครับ ผมไม่เคยใช้ ไม่รู้จักมาก่อน
|
 |
 |
 |
 |
| Date :
2017-02-03 10:53:52 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code ก๊อปมาจาก web เลย
ลองเข้าโหลดดูครับ ใช้งานง่ายมาก ถึงมากที่สุดละ
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Select a Date Range</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var dateFormat = "mm/dd/yy",
from = $( "#from" )
.datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3
})
.on( "change", function() {
to.datepicker( "option", "minDate", getDate( this ) );
}),
to = $( "#to" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3
})
.on( "change", function() {
from.datepicker( "option", "maxDate", getDate( this ) );
});
function getDate( element ) {
var date;
try {
date = $.datepicker.parseDate( dateFormat, element.value );
} catch( error ) {
date = null;
}
return date;
}
} );
</script>
</head>
<body>
<label for="from">From</label>
<input type="text" id="from" name="from">
<label for="to">to</label>
<input type="text" id="to" name="to">
</body>
</html>
|
 |
 |
 |
 |
| Date :
2017-02-03 11:02:46 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอเค ครับ ขอบคุณมาก ๆ เลยครับ ที่ให้คำแนะนำ 
|
 |
 |
 |
 |
| Date :
2017-02-03 11:15:47 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
ประวัติการแก้ไข
2017-02-03 16:18:55
 |
 |
 |
 |
| Date :
2017-02-03 11:19:02 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
ประวัติการแก้ไข
2017-02-03 11:59:36
 |
 |
 |
 |
| Date :
2017-02-03 11:58:37 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
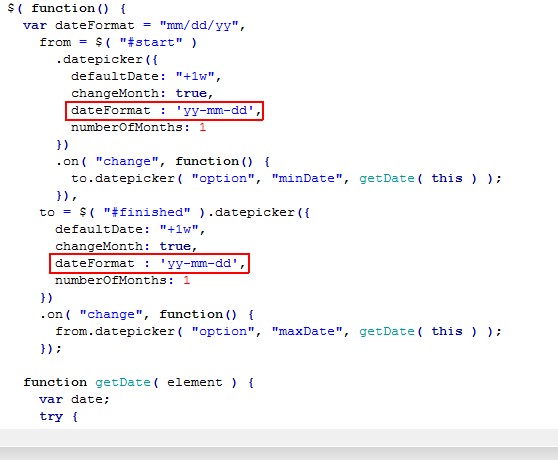
ผมอยากจะเปลี่ยน format ให้เป็น ปี-เดือน-วัน อ่ะครับ
ทำยังไงครับ??
Code (PHP)
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Select a Date Range</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var dateFormat = "mm/dd/yy",
from = $( "#start" )
.datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 1
})
.on( "change", function() {
to.datepicker( "option", "minDate", getDate( this ) );
}),
to = $( "#finished" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 1
})
.on( "change", function() {
from.datepicker( "option", "maxDate", getDate( this ) );
});
function getDate( element ) {
var date;
try {
date = $.datepicker.parseDate( dateFormat, element.value );
} catch( error ) {
date = null;
}
return date;
}
} );
</script>
เปลี่ยนได้แล้วครับ แต่มันกลับไม่ยอมเช็ค วันที่ให้อ่ะครับ ที่ว่า ไม่สามารถเลือกวันที่ย้อนหลังได้อ่ะครับ

|
ประวัติการแก้ไข
2017-02-03 16:40:26
 |
 |
 |
 |
| Date :
2017-02-03 15:57:53 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var dateFormat = "yy-mm-dd" // แก้ไขด้วย
|
 |
 |
 |
 |
| Date :
2017-02-03 16:59:28 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอเคครับ เดี๋ยวผมกลับไปลองดูครับ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2017-02-03 20:58:08 |
By :
puruther |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

