|
 |
| |
ขอแนวทางการเขียนเมนู Arrow กรณีคลิกแล้วเปลี่ยนรูปทรงครับ |
| |
 |
|
|
 |
 |
|
เริ่มที่ ผมเขียน Responsive Menu ด้วย CSS ครับ
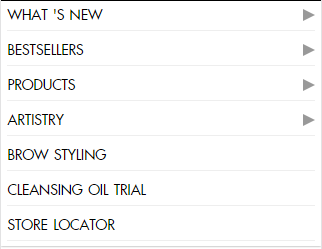
ul > แรก ได้มาหน้าตาแบบนี้

Code ตามนี้ครับ
Code (PHP)
.header-nav {
position:relative;
top:0;
left:0;
display:none;
line-height:1;
width:100%;
box-shadow:0px 0px 2px #888;
}
ul.mobilemenu li.level0 {
padding:4px 0;
border-bottom:solid #eee 1px;
width: 100%;
display: inline-block;
position:relative;
}
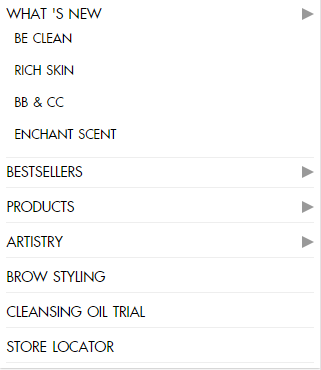
พอผมกดที่ Arrow สีเทาๆด้านขวาเมนู ที่ใส่โค้ด toggle ก็จะมี ul > Sub Menu โผล่ลงมาแบบนี้

ส่วนตัว Arrow เขียนโดย Css ครับ
Code (PHP)
float:right;
display: inline-block;
border-left:12px solid #999;
border-bottom:6px solid transparent;
border-top:6px solid transparent;
position:absolute;
top:8px;
right:0;
ผมต้องการให้ประมาณว่า ถ้าคลิก 1 ครั้งให้ Arrow คว่ำหัวลง และ .header-nav .css display:block
Code (PHP)
float:right;
display: inline-block;
border-top:12px solid #999;
border-left:6px solid transparent;
border-right:6px solid transparent;
position:absolute;
top:8px;
right:0;
พอคลิกอีกครั้ง Arrow ก็จะกลับสภาพเดิม และ .header-nav .css display:none
ตรรกะแรก ผมคิดว่า ถ้ากด Arrow แล้ว .header-nav .css display:block
ถ้า .header-nav .css display:block ให้หัวลูกศรคว่ำ
ถ้า .header-nav .css display:none ให้หัวลูกศรปกติ
ผมเข้าใจว่าต้องใช้คำสั่ง if แต่ไม่รู้จะเขียนยังไง
ลองเขียนแล้วได้ประมาณนี้แต่ใช้ไม่ได้
Code (PHP)
<script>
if ($('.header-nav').css({'display':'block'})
{
'float':'right',
'display':' inline-block',
'border-top':'12px solid #999',
'border-left':'6px solid transparent',
'border-right':'6px solid transparent',
'position':'absolute',
'top':'8px',
'right':'0'
}
else
{
'float':'right',
'display':' inline-block',
'border-left':'12px solid #999',
'border-top':'6px solid transparent',
'border-bottom':'6px solid transparent',
'position':'absolute',
'top':'8px',
'right':'0'
}
)
</script>
Tag : PHP, HTML/CSS, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2017-02-15 14:10:48 |
By :
Pla2todkrob |
View :
620 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ jquery addclass removeclass เอาครับ ง่ายดี
|
 |
 |
 |
 |
| Date :
2017-02-15 14:16:25 |
By :
tenten |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้ดูครับ ผมเล่นในมือถือเทสโค้ดไม่ได้
.click(function(){
removeclass 2
addclass 1
}, function(){
removeclass 1
addclass2
});
|
 |
 |
 |
 |
| Date :
2017-02-16 11:19:21 |
By :
tenten |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

