|
 |
| |
สอบถามเรื่อง การทำให้ autocomplete ค้นหาข้อมูลแล้วมาโชว์ ใน textbox |
| |
 |
|
|
 |
 |
|
เป็นไปได้สิครับ ใช้ jquery ได้สบายครับ 
เดี๋ยวว่างจะมาเขียนไกด์ไลน์ให้ครับ
|
 |
 |
 |
 |
| Date :
2017-02-18 12:07:27 |
By :
tomrambo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
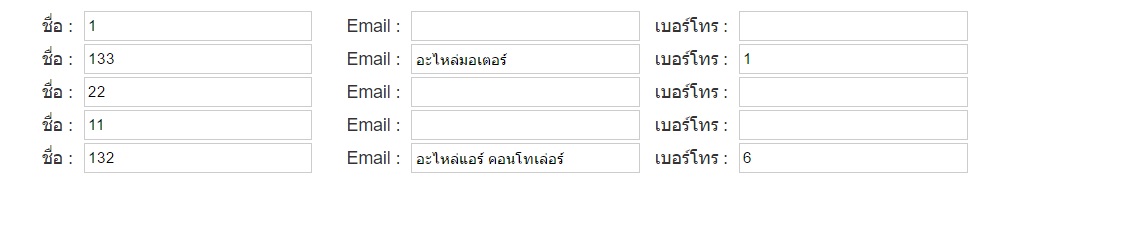
จัดไปครับ....
ไปตกแต่ง CSS ตามความชอบเลยครับ และปรับเปลี่ยน php mysql query ให้ตรงกับฐานข้อมูลของคุณครับ
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$('#full_name').keyup(function(){
if ($(this).val().length >= 1) {
$.post('autocomplete.php',{keyword: $('#full_name').val()},function(data){
$('#name_list').show();
$('#name_list').html(data);
});
} else {
$('#name_list').hide();
}
});
});
function putValue(name,email,tel) {
$('#full_name').val(name);
$('#email').val(email);
$('#tel').val(tel);
$('#name_list').hide();
}
</script>
<style>
body {
padding: 10px;
background: #ffffff;
text-align: center;
font-family: arial;
font-size: 16px;
color: #333333;
}
.label_div {
width: 80px;
float: left;
text-align: right;
padding-right: 10px;
line-height: 28px;
}
.form_content {
height: 30px;
float: left;
}
.form_content input {
height: 20px;
width: 200px;
padding: 3px;
border: 1px solid #cccccc;
border-radius: 0;
font-size: 14px;
}
.form_content ul {
width: 206px;
border: 1px solid #eaeaea;
position: absolute;
z-index: 9;
background: #f3f3f3;
list-style: none;
}
.form_content ul li {
padding: 2px;
}
.form_content ul li:hover {
background: #eaeaea;
}
#name_list {
display: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form>
<div class="label_div">ชื่อ : </div>
<div class="form_content">
<input type="text" id="full_name">
<ul id="name_list"></ul>
</div>
<div class="label_div">Email : </div>
<div class="form_content">
<input type="text" id="email">
</div>
<div class="label_div">เบอร์โทร : </div>
<div class="form_content">
<input type="text" id="tel">
</div>
</form>
</body>
</html>
autocomplete.php
<?php
$db_connect = array('localhost','root','','autocomplete');
$connect = new MySQLi($db_connect[0],$db_connect[1],$db_connect[2],$db_connect[3]); // เชื่อมต่อฐานข้อมูล
$connect->set_charset('utf8');
$sql = "SELECT * FROM member WHERE name LIKE '%".$_POST['keyword']."%' ORDER BY name ASC LIMIT 0, 10";
$query = $connect->query($sql);
while($arr = $query->fetch_assoc()){
$name_search = str_replace($_POST['keyword'], '<b><font color="#417fe2">'.$_POST['keyword'].'</font></b>', $arr['name']);
echo '<li onclick="putValue(\''.str_replace("'", "\'", $arr['name']).'\',\''.str_replace("'", "\'", $arr['email']).'\',\''.str_replace("'", "\'", $arr['tel']).'\')">'.$name_search.'</li>';
}
?>
|
ประวัติการแก้ไข
2017-02-18 23:43:27
 |
 |
 |
 |
| Date :
2017-02-18 23:18:15 |
By :
tomrambo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนี้ครับ
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$('.keyword').keyup(function(){
var inputID = $(this).attr('inputID');
if ($(this).val().length >= 1) {
$.post('autocomplete.php',{keyword: $(this).val(), inputID: inputID},function(data){
$('#name_list_'+inputID).slideDown('fast');
$('#name_list_'+inputID).html(data);
});
} else {
$('#name_list_'+inputID).slideUp('fast');
}
});
$('.keyword').change(function(){
$('#name_list_'+$(this).attr('inputID')).fadeOut('fast');
})
});
function putValue(name,email,tel,id) {
$('#full_name_'+id).val(name);
$('#email_'+id).val(email);
$('#tel_'+id).val(tel);
$('#name_list_'+id).hide();
}
</script>
<style>
body {
padding: 10px;
background: #ffffff;
text-align: center;
font-family: arial;
font-size: 16px;
color: #333333;
}
.label_div {
width: 80px;
float: left;
text-align: right;
padding-right: 10px;
line-height: 28px;
}
.form_content {
height: 30px;
float: left;
}
.form_content input {
height: 20px;
width: 200px;
padding: 3px;
border: 1px solid #cccccc;
border-radius: 0;
font-size: 14px;
}
.form_content ul {
width: 206px;
border: 1px solid #eaeaea;
position: absolute;
z-index: 9;
background: #f3f3f3;
list-style: none;
-moz-box-shadow: inset 0 8px 8px -8px #696868;
-webkit-box-shadow: inset 0 8px 8px -8px #696868;
box-shadow: inset 0 8px 8px -8px #696868;
}
.form_content ul li {
padding: 2px;
}
.form_content ul li:hover {
background: #eaeaea;
}
.form_content ul li:first-child:hover {
-moz-box-shadow: inset 0 8px 8px -8px #696868;
-webkit-box-shadow: inset 0 8px 8px -8px #696868;
box-shadow: inset 0 8px 8px -8px #696868;
}
.show_list {
display: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form>
<?php
$numInput = 5; //จำนวนแถวกรอกข้อมูล
for($i=1;$i<=$numInput;$i++){
?>
<div class="label_div">ชื่อ : </div>
<div class="form_content">
<input type="text" id="full_name_<?php echo $i ?>" class="keyword" inputID="<?php echo $i ?>">
<ul class="show_list" id="name_list_<?php echo $i ?>"></ul>
</div>
<div class="label_div">Email : </div>
<div class="form_content">
<input type="text" id="email_<?php echo $i ?>">
</div>
<div class="label_div">เบอร์โทร : </div>
<div class="form_content">
<input type="text" id="tel_<?php echo $i ?>">
</div>
<br style="clear:both" />
<?php
}
?>
</form>
</body>
</html>
autocomplete.php
<?php
$db_connect = array('localhost','root','1234','autocomplete');
$connect = new MySQLi($db_connect[0],$db_connect[1],$db_connect[2],$db_connect[3]); // เชื่อมต่อฐานข้อมูล
$connect->set_charset('utf8');
$sql = "SELECT * FROM member WHERE name LIKE '%".$connect->real_escape_string($_POST['keyword'])."%' ORDER BY name ASC LIMIT 0, 10";
$query = $connect->query($sql);
while($arr = $query->fetch_assoc()){
$name_search = str_replace($_POST['keyword'], '<b><font color="#417fe2">'.$_POST['keyword'].'</font></b>', $arr['name']);
echo '<li onclick="putValue(\''.str_replace("'", "\'", $arr['name']).'\',\''.str_replace("'", "\'", $arr['email']).'\',\''.str_replace("'", "\'", $arr['tel']).'\',\''.str_replace("'", "\'", $_POST['inputID']).'\')">'.$name_search.'</li>';
}
?>
|
 |
 |
 |
 |
| Date :
2017-02-24 00:29:28 |
By :
tomrambo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : tomrambo เมื่อวันที่ 2017-02-24 00:29:28 ตอบความคิดเห็นที่ : 6 เขียนโดย : tomrambo เมื่อวันที่ 2017-02-24 00:29:28
รายละเอียดของการตอบ ::
รบกวนอีกทีครับ
ทำไม ถึง ดึงข้อมูลได้บ้าง ไม่ได้บ้าง
ดูให้หน่อยครับ
 Code (PHP)
Code (PHP)
test1.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$('.keyword').keyup(function(){
var inputID = $(this).attr('inputID');
if ($(this).val().length >= 1) {
$.post('test02.php',{keyword: $(this).val(), inputID: inputID},function(data){
$('#name_list_'+inputID).slideDown('fast');
$('#name_list_'+inputID).html(data);
});
} else {
$('#name_list_'+inputID).slideUp('fast');
}
});
$('.keyword').change(function(){
$('#name_list_'+$(this).attr('inputID')).fadeOut('fast');
})
});
function putValue(storefront_input_id,storefront_input_name,storefront_input_num,id) {
$('#full_name_'+id).val(storefront_input_id);
$('#storefront_input_name_'+id).val(storefront_input_name);
$('#storefront_input_num_'+id).val(storefront_input_num);
$('#name_list_'+id).hide();
}
</script>
<style>
body {
padding: 10px;
background: #ffffff;
text-align: center;
font-family: arial;
font-size: 16px;
color: #333333;
}
.label_div {
width: 80px;
float: left;
text-align: right;
padding-right: 10px;
line-height: 28px;
}
.form_content {
height: 30px;
float: left;
}
.form_content input {
height: 20px;
width: 200px;
padding: 3px;
border: 1px solid #cccccc;
border-radius: 0;
font-size: 14px;
}
.form_content ul {
width: 206px;
border: 1px solid #eaeaea;
position: absolute;
z-index: 9;
background: #f3f3f3;
list-style: none;
-moz-box-shadow: inset 0 8px 8px -8px #696868;
-webkit-box-shadow: inset 0 8px 8px -8px #696868;
box-shadow: inset 0 8px 8px -8px #696868;
}
.form_content ul li {
padding: 2px;
}
.form_content ul li:hover {
background: #eaeaea;
}
.form_content ul li:first-child:hover {
-moz-box-shadow: inset 0 8px 8px -8px #696868;
-webkit-box-shadow: inset 0 8px 8px -8px #696868;
box-shadow: inset 0 8px 8px -8px #696868;
}
.show_list {
display: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<form>
<?php
$numInput = 5; //จำนวนแถวกรอกข้อมูล
for($i=1;$i<=$numInput;$i++){
?>
<div class="label_div">ชื่อ : </div>
<div class="form_content">
<input type="text" id="full_name_<?php echo $i ?>" class="keyword" inputID="<?php echo $i ?>">
<ul class="show_list" id="name_list_<?php echo $i ?>"></ul>
</div>
<div class="label_div">Email : </div>
<div class="form_content">
<input type="text" id="storefront_input_name_<?php echo $i ?>">
</div>
<div class="label_div">เบอร์โทร : </div>
<div class="form_content">
<input type="text" id="storefront_input_num_<?php echo $i ?>">
</div>
<br style="clear:both" />
<?php
}
?>
</form>
</body>
</html>
test2.php
Code (PHP)
<?php
session_start();
include "session.php";
include("connec.php");
include('fnalert.php');
$sql = "SELECT * FROM input_mon
WHERE storefront_input_id LIKE '%".$_POST['keyword']."%'
AND storefront_input_num > '0'
ORDER BY storefront_input_id ASC LIMIT 0, 10";
$query = mysql_query($sql);
while($arr = mysql_fetch_array($query)){
$name_search = str_replace($_POST['keyword'], '<b><font color="#417fe2">'.$_POST['keyword'].'</font></b>', $arr['storefront_input_id']);
echo '<li onclick="putValue(\''.str_replace("'", "\'", $arr['storefront_input_id']).'\',\''.str_replace("'", "\'", $arr['storefront_input_name']).'\',\''.str_replace("'", "\'", $arr['storefront_input_num']).'\',\''.str_replace("'", "\'", $_POST['inputID']).'\')">'.$name_search.'</li>';
}
?>
|
ประวัติการแก้ไข
2017-03-10 14:26:24
 |
 |
 |
 |
| Date :
2017-03-10 14:22:26 |
By :
sawmon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หาสาเหตุ อยู่นาน เจอแล้ว ครับ
เป็นเพราะ ช่องที่ 2 storefront_input_name_
มีตัวอักษร พวก ฟันหนู(" หรือ \\ ) อยู่ด้วย จะไม่สามารถดึงข้อมูลขึ้นมาได้
แต่ถ้าไม่มี สัญลักษณ์พวกนั้น
ก็ดึงข้อมูลมาโชว์ได้ปกติครับ ลองแล้ว
แต่ เราจะแก้ยังไงดีครับ
|
ประวัติการแก้ไข
2017-03-10 15:28:58
 |
 |
 |
 |
| Date :
2017-03-10 14:44:04 |
By :
sawmon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ได้แล้ว ครับ ใช้ htmlspecialchars ครอบ ตัวแปร ฟิลด์ storefront_input_name_
มีคำถามอีก 1 อย่าง ที่จะรบกวน อีก ครับ
คือ ผม อยากดึงข้อมูลจาก อีกตาราง ไปดึงจาก ไฟล์ test03.php
จะต้องแก้ สริปยังไงครับ ให้ 2 สคริปนี้ทำงานได้ เคยลย อันใดอันหนึ่งออก อีกอันก็ใช้ได้ แต่ไม่สามารถทำงานด้วยกันในหน้าเดียวกันได้ ต้องแก้อย่างไร ครับ
Code (PHP)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$('#full_name1').keyup(function(){
if ($(this).val().length >= 1) {
$.post('test03.php',{keyword1: $('#full_name1').val()},function(data){
$('#name_list1').show();
$('#name_list1').html(data);
});
} else {
$('#name_list1').hide();
}
});
});
function putValue(idcompany,compa_creadite) {
$('#full_name1').val(idcompany);
$('#compa_creadite').val(compa_creadite);
$('#name_list1').hide();
}
</script>
//----------------------------------------------------------------------------------------------------------------
<script>
$(function(){
$('.keyword').keyup(function(){
var inputID = $(this).attr('inputID');
if ($(this).val().length >= 1) {
$.post('test02.php',{keyword: $(this).val(), inputID: inputID},function(data){
$('#name_list_'+inputID).slideDown('fast');
$('#name_list_'+inputID).html(data);
});
} else {
$('#name_list_'+inputID).slideUp('fast');
}
});
$('.keyword').change(function(){
$('#name_list_'+$(this).attr('inputID')).fadeOut('fast');
})
});
function putValue(storefront_input_id,storefront_input_name,storefront_input_num,storefront_input_id_front,id) {
$('#storefront_input_id'+id).val(storefront_input_id);
$('#stock_order_generation'+id).val(storefront_input_name);
$('#stock_order_member_rest'+id).val(storefront_input_num);
$('#id_front'+id).val(storefront_input_id_front);
$('#name_list_'+id).hide();
}
</script>
|
 |
 |
 |
 |
| Date :
2017-03-10 15:35:55 |
By :
sawmon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ชื่อฟังค์ชั่น putValue ทั้งสองสคริปห้ามเหมือนกันครับ
และอย่าลืมเปลี่ยนชื่อฟังค์ชั่นของ event onclick ในหน้า test02.php และ test03.php ให้สอดคล้องสคริปของแต่ละอันด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2017-03-10 23:45:30 |
By :
tomrambo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำแบบนี้ไม่ง่าย กว่าหรือ
<input type="search" list="languages" placeholder="Pick a programming language..">
<datalist id="languages">
<option value="PHP" />
<option value="C++" />
<option value="Java" />
<option value="Ruby" />
<option value="Python" />
<option value="Go" />
<option value="Perl" />
<option value="Erlang" />
</datalist>
แล้วถ้าข้อมูลที่ต้องการอยากจะดึงจาก server ก็ทำแบบนี้
https://jsfiddle.net/jeremykenedy/nfnc5ogh/
กรณีไม่อยากดึงข้อมูลมาทีเดียวหมด ถ้ามี สัก 5000-6000 row แบบนี้มันก็ดึงนานใช่มั้ย
ก็ให้ทำ ถ้าข้อมูลไม่ match ใน datalist ก็ให้หาข้อมูลใน server มา เพิ่มใส่ datalist
อย่างถ้าพิมพ์ สมชาย ก็ให้ดึงข้อมูล สมชาย LIKE '%".$connect->real_escape_string($_POST['keyword'])."%' จาก server
ใส่ใน datalist
|
 |
 |
 |
 |
| Date :
2017-03-11 09:14:05 |
By :
ใจดี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ ทุกท่านมากๆ ครับ
จะขอเอาไปเขียน ให้คนอื่นต่อไปคับ เผื่อมีคนอื่นมีกรณี คล้ายๆแบบนี้
|
ประวัติการแก้ไข
2017-03-14 14:53:16
 |
 |
 |
 |
| Date :
2017-03-14 14:24:17 |
By :
sawmon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

