|
 |
| |
การสร้างตารางใน html คะ ส้างตารางไม่ได้สักทีคะช่วยหน่อยนะคะ |
| |
 |
|
|
 |
 |
|
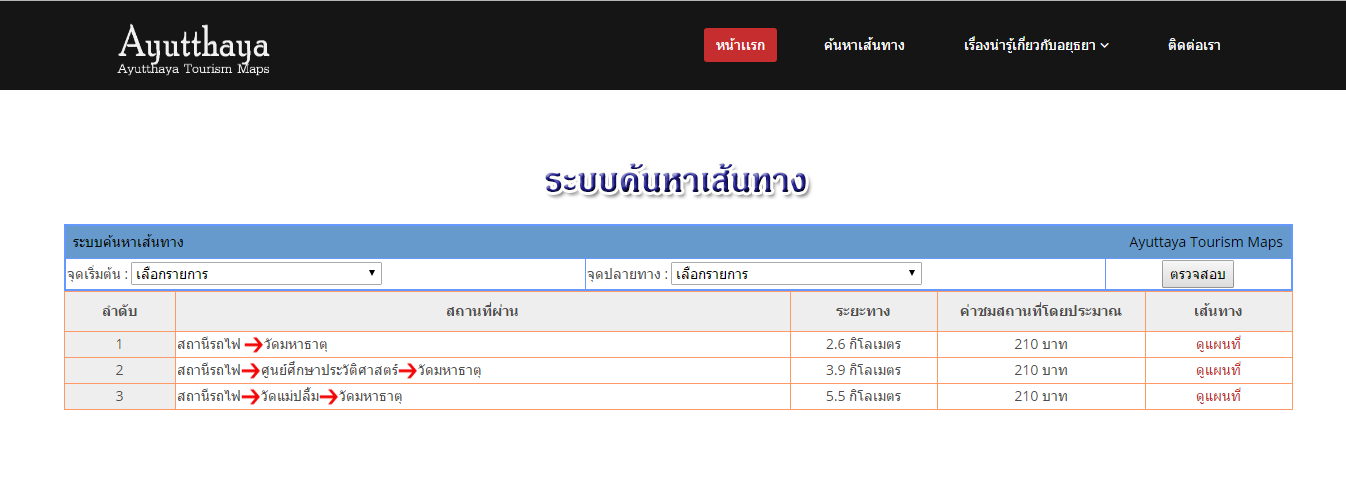
ทำตารางค้นหาเเบบนี้คะ

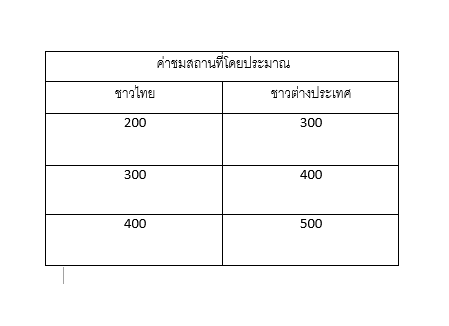
อยากจะเพิ่มตารางตรงค่าสถานที่โดยประมาณเป็นแบบนี้

หนูควรจะเเก้โค้ดหนูตรงไหนหรอคะคือหนูพยามทำตามเว็บต่างๆเเล้วมันไม่ได้สักทีคะ
นี่โค้ดคะ
Code (PHP)
<table width="90%" border = 1 bordercolor="#FF9966" bgcolor="#FFFFCC" title="This is a table of train number , timetable and check fare.">
<thead>
<tr bgcolor="#EEEEEE" class="style7">
<th width="9%" height="20"><div align="center" > <strong>ลำดับ </strong></div></th>
<th width="50%" height="40"><div align="center" ><strong> สถานที่ผ่าน</strong> </div></th>
<th width="12%" height="10"><div align="center" ><strong> ระยะทาง</strong> </div></th>
<th width="17%" height="40"><div align="center" ><strong> ค่าชมสถานที่โดยประมาณ</strong> </div></th>
<th width="12%" height="20"><div align="center" ><strong> เส้นทาง </strong></div></th>
</tr>
</thead>
<tbody>
<tr bgcolor="#ECF9FF" class="style7">
<td height="20" bgcolor="#EEEEEE"><div align="center" class="style58">
1
</div></td>
<td bgcolor=#FFFFFF><div align="" class="style58 style4">
สถานีรถไฟ <img src="images/images.png" width="20" height="21" border="0" alt="">วัดมหาธาตุ
</font></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style5">
2.6 กิโลเมตร
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="style58">
210 บาท
</div></td>
</font> </span></span></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style17">
<a href="https://www.google.com/maps/dir/Current+Location/14.356674,100.582950/14.35696, 100.5675" target="_blank" class="style17">ดูแผนที่</a>
</div></td>
<tr bgcolor="#ECF9FF" class="style7">
<td height="20" bgcolor="#EEEEEE"><div align="center" class="style58">
2
</div></td>
<td bgcolor=#FFFFFF><div align="" class="style58 style4">
สถานีรถไฟ<img src="images/images.png" width="20" height="21" border="0" alt="">ศูนย์ศึกษาประวัติศาสตร์<img src="images/images.png" width="20" height="21" border="0" alt="">วัดมหาธาตุ
</font></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style5">
3.9 กิโลเมตร
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="style58">
210 บาท
</div></td>
</font> </span></span></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style17">
<a href="https://www.google.com/maps/dir/Current+Location/14.356674,100.582950/14.349570,100.565443/14.35696, 100.5675" target="_blank" class="style17">ดูแผนที่</a>
</div></td>
<tr bgcolor="#ECF9FF" class="style7">
<td height="20" bgcolor="#EEEEEE"><div align="center" class="style58">
3
</div></td>
<td bgcolor=#FFFFFF><div align="" class="style58 style4">
สถานีรถไฟ<img src="images/images.png" width="20" height="21" border="0" alt="">วัดแม่ปลื้ม<img src="images/images.png" width="20" height="21" border="0" alt="">วัดมหาธาตุ
</font></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style5">
5.5 กิโลเมตร
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="style58">
210 บาท
</div></td>
</font> </span></span></div></td>
<td bgcolor=#FFFFFF><div align="center" class="style17">
<a href="https://www.google.com/maps/dir/Current+Location/14.356674,100.582950/14.367958,100.569739/14.35696, 100.5675" target="_blank" class="style17">ดูแผนที่</a>
</div></td>
</tbody>
Tag : PHP, HTML/CSS

|
|
|
 |
 |
 |
 |
| Date :
2017-03-21 19:52:55 |
By :
mintracss019 |
View :
5657 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<table border="1">
<tr><td colspan="2" align="center">Merge Column</td></tr>
<tr><td>111</td><td>111</td></tr>
<tr><td>222</td><td>222</td></tr>
<tr><td>333</td><td>333</td></tr>
</table>

|
 |
 |
 |
 |
| Date :
2017-03-21 22:08:56 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

