|
 |
| |
สอบถามเรื่องการทำแผนภูมิให้มี 2 สีในแท่งเดียวกัน แบ่งว่าข้อมูลทำกับไม่ทำ |
| |
 |
|
|
 |
 |
|
อยากรู้ว่าผมต้องแก้ตรงไหนเพิ่มบ้างครับ เพราะที่ทำออกมาเป็นกราฟแท่งเพียงสีเดียว แต่ที่ต้องการคือกราฟแท่งแบ่ง 2 สีตามเดือน(1เดือนมี1แท่งแต่มีสองสี) เพราะผมจะแบ่งว่าเป็นเรื่องที่ทำแล้วกับยังไม่ทำในแต่ละเดือน
Code (PHP)
<script src="report_rm/highcharts.js"></script>
<script src="report_rm/exporting.js"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'จำนวนความเสี่ยงแยกตามหมวดความเสี่ยง<?php if($take_date1=='' and $mng_status==''){ echo "แสดงทั้งหมด";
} else{ echo "<br>ตั้งแต่วันที่ ".DateThai1($take_date1).''."ถึงวันที่ ".DateThai2($take_date2); } ?> '
},
subtitle: {
text: ''
},
xAxis: {
categories: [<? echo $name; ?>
],
labels: {
rotation: -45,
align: 'right',
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
},
yAxis: {
min: 0,
title: {
text: 'จำนวนเรื่อง',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
formatter: function() {
return '<b>'+ this.x +'</b><br/>'+
'หมวดความเสี่ยงนี้จำนวน: '+ Highcharts.numberFormat(this.y, 0) +
' เรื่อง';
}
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
/*
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -100,
y: 0,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
*/
credits: {
enabled: false
},
series: [{
name: 'หมวดความเสี่ยง',
data: [<? echo $countnum; ?>],
dataLabels: {
enabled: true,
rotation: 0,
color: '#FFFFFF',
align: 'right',
x: 0,
y: 18,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
}]
});
});
});
</script>
Tag : PHP, MySQL, jQuery

|
ประวัติการแก้ไข
2017-04-05 14:52:25
|
 |
 |
 |
 |
| Date :
2017-04-05 14:48:55 |
By :
bakaman |
View :
1306 |
Reply :
10 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูรูปตอนนี้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2017-04-05 17:48:48 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
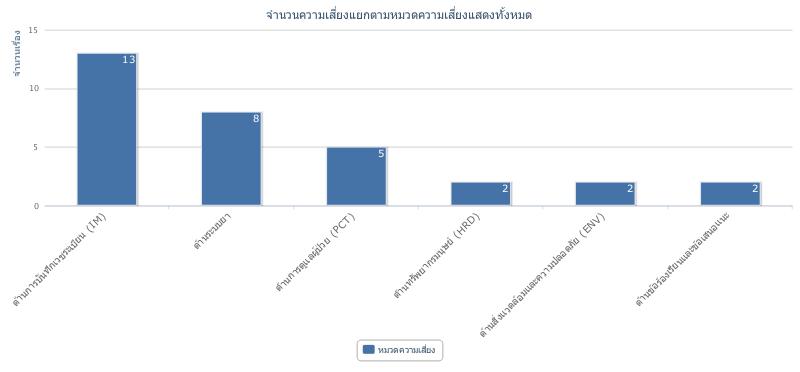
ตามภาพเลยครับ

|
 |
 |
 |
 |
| Date :
2017-04-07 08:26:52 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมต้องการให้มี 2 สีในแท่งเดียวน่ะ
|
 |
 |
 |
 |
| Date :
2017-04-07 15:07:52 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่คุณหมายถึง คือ งานแต่ละด้าน เพิ่มมาอีกแท่ง หรือ เปล่า ครับ
http://jsfiddle.net/ff03sbfh/4
|
ประวัติการแก้ไข
2017-04-07 15:34:00
 |
 |
 |
 |
| Date :
2017-04-07 15:29:32 |
By :
9nonameman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรง series เพิ่ม มาอีกชุด
จะทำให้มี data 2 ชุด
ก่อนคุณจะไปดึงจากฐานข้อมูล คุณก็กำหนดค่าทดลองก่อนสิครับ
ค่อยไปดึงข้อมูลมา เพื่อจัดรูปแบบให้มันเป็นอย่างที่ highcharts ต้องการ
|
 |
 |
 |
 |
| Date :
2017-04-10 09:01:21 |
By :
9nonameman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับ เดี๋ยวขอไปทดลองดูก่อน ตรงไหนไม่ได้จะมาถามอีกครับ
|
 |
 |
 |
 |
| Date :
2017-04-10 10:46:14 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

