|
 |
| |
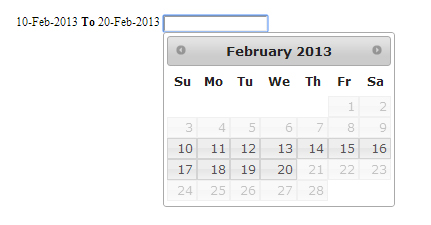
วิธีการกำหนดให้เลือกวันได้ไม่เกินวันที่กำหนดใน datepicker |
| |
 |
|
|
 |
 |
|
อยากทราบวิธีการ เช่น กำหนดให้ เลือกได้จากวันที่ปัจจุบันไป 15 วัน เเต่ไม่เกินวันที่ 28 จะทำได้ไหมครับ ผมใช้โค้ดตามด้านล่างครับ
Code (PHP)
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateinput").datepicker({
dateFormat: 'yy-mm-dd',
minDate: 0,
maxDate: '+15D',
showOn: 'button',
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['ม.ค.','ก.พ.','ม.ีค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2]);
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2]);
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2]);
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2017-05-08 22:17:02 |
By :
siwatboss |
View :
1134 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวนี้ทำได้ครับ

jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง
|
 |
 |
 |
 |
| Date :
2017-05-09 09:28:10 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

