|
 |
| |
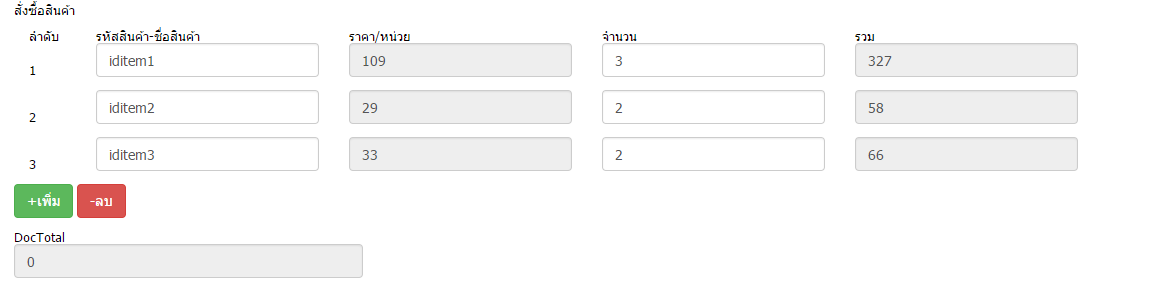
สอบถาม ajax บวกเลขอัตโนมัติ2ชั้น ดูจากภาพน่าจะเข้าใจง่ายกว่า จากโค้ดนะครับ ผมเขียนโค้ดจัดเรียงไม่สวย |
| |
 |
|
|
 |
 |
|

จากภาพนะครับ โค้ดด้านล่าง
Code (JavaScript)
<!-- เพิ่มสินค้า -->
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.addorder
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 0 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<div class=\"col-md-12 column\">"+intLine+"</div><div class=\"col-md-12 column\"><br/></div>"
//*** Column 1 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<div class=\"col-md-12 column\"><input name=\"iditem"+intLine+"\" type=\"text\" class=\"form-control\" id=\"iditem"+intLine+"\" value=\"iditem"+intLine+"\" ></div><div class=\"col-md-12 column\"><br/></div>"
//*** Column 2 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<div class=\"col-md-12 column\"><input name=\"Price"+intLine+"\" type=\"text\" class=\"form-control\" id=\"Price"+intLine+"\" disabled value=\""+Math.floor((Math.random() * 100) + 10)+"\" ></div><div class=\"col-md-12 column\"><br/></div>"
//*** Column 3 ***//
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<div class=\"col-md-12 column\"><input name=\"Volume"+intLine+"\" type=\"text\" class=\"form-control\" id=\"Volume"+intLine+"\" value=\"\" placeholder=\"0\" onkeyup=\"sum("+intLine+")\"></div><div class=\"col-md-12 column\"><br/></div>"
//*** Column 4 ***//
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<div class=\"col-md-12 column\"><input name=\"total"+intLine+"\" type=\"text\" class=\"form-control\" id=\"total"+intLine+"\" value=\"0\" disabled ></div><div class=\"col-md-12 column\"><br/></div>"
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.addorder :
document.getElementById("addorder")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
function sum(n) {
var num_1 = $("#Price"+n).val();
var num_2 = $("#Volume"+n).val();
var num_result = "";
$.ajax({
type : "POST",
url : "b.php",
data : "num_1="+num_1+"&num_2="+num_2,
cache:false,
success: function(data) {
$("#total"+n).val(data);
}
})
}
</script>
Code (PHP)
<div class=\"col-md-12 column\">
<form name=\"frmMain\" method=\"post\">
<table border=\"1\" id=\"addorder\">
<tr>
<td><div class=\"col-md-12 column\">ลำดับ</div></td>
<td><div class=\"col-md-12 column\">รหัสสินค้า-ชื่อสินค้า</div></td>
<td><div class=\"col-md-12 column\">ราคา/หน่วย</div></td>
<td><div class=\"col-md-12 column\">จำนวน</div></td>
<td><div class=\"col-md-12 column\">รวม</div></td>
</tr>
</table>
<input type=\"hidden\" name=\"hdnMaxLine\" value=\"0\">
<button type=\"button\" name=\"btnAdd\" class=\"btn btn-success\" id=\"btnAdd\" onClick=\"CreateNewRow();\">+เพิ่ม</button>
<button type=\"button\" name=\"btnDel\" class=\"btn btn-danger\" id=\"btnDel\" onClick=\"RemoveRow();\">-ลบ</button>
</form>
</div>
<div class=\"col-md-12 column\"><br/></div>
<div class=\"col-md-4 column\">
<label for=\"DocTotal\">DocTotal</label><input name=\"DocTotal\" type=\"text\" class=\"form-control\" id=\"DocTotal\" disabled value=\"0\" >
</div>
<div class=\"col-md-12 column\"><br/></div>
อธิบายอย่างง่ายๆ คือการดูจากภาพนะครับ ผมมีฟังก์ชันเพิ่ม สั่งซื้อสินค้า ออกมาทีละชิ้น
เมื่อกรอกจำนวน ราคารวมจะขึ้นอัตโนมัติจากช่องขวาสุด ทีนี้ผมอยากให้ช่อง รวม (ขวาสุด) ทำการบวกเลขอีกครั้งเพื่อนำมาใส่ส่วนของ DocTotal ครับ
ประมานนี้ครับ
Tag : PHP, HTML, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2017-05-30 16:15:24 |
By :
tonmasterbp |
View :
1902 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอานี่ไปต่อท้าย ตอนเพิ่ม ตอนลบ
Code (JavaScript)
var CalcSum = 0;
for(i=1; i< intLine; i++){
CalcSum += Number($('#total' + i).val());
}
$('#DocTotal').val(CalcSum);
ลองดูตัวอย่างจากนี่ครับ https://www.codeofaninja.com/2013/07/jquery-sum.html
|
ประวัติการแก้ไข
2017-05-31 00:09:25
 |
 |
 |
 |
| Date :
2017-05-31 00:02:54 |
By :
ccjpn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

