|
 |
| |
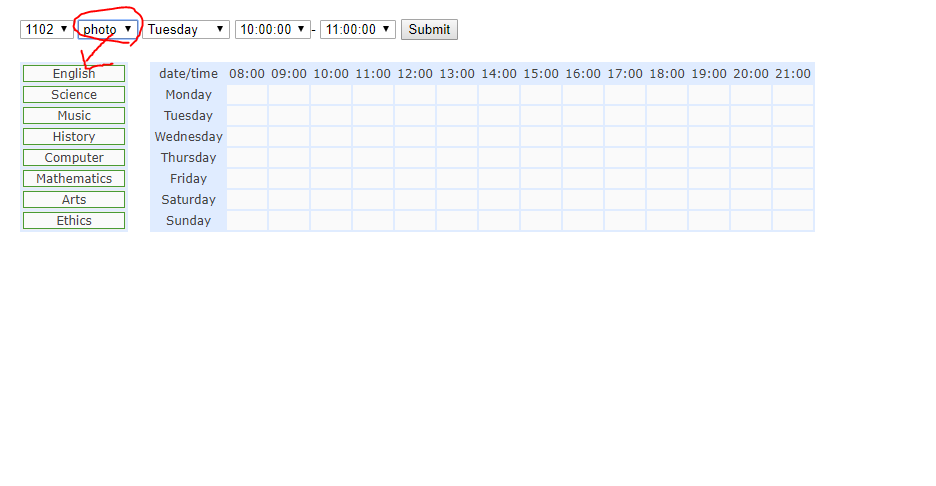
ขอความช่วยเหลือด้วยครับ จะทำยังให้ข้อมูลใน List box จากdatabase มาแสดงตรง Drag&Drop ตรงชื่อวิชาครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<?php
$con = mysql_connect("localhost","root","2461330210")or die("ERROR".mysql_error());
mysql_select_db("project2",$con)
?>
<select name="room" id="room">
<?php
$q="select * from room ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['room']?>"><?=$rs['room']?></option>
<?php } ?>
</select>
<select name="sub" id="sub">
<?php
$q="select * from sub ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['sub']?>"><?=$rs['sub']?></option>
<?php } ?>
</select>
<select name="day" id="day">
<?php
$q="select * from day ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['day']?>"><?=$rs['day']?></option>
<?php } ?>
</select>
<select name="time1" id="time1">
<?php
$q="select * from time1 ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['time1']?>"><?=$rs['time1']?></option>
<?php } ?>
</select>-
<select name="time2" id="time2">
<?php
$q="select * from time2 ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['time2']?>"><?=$rs['time2']?></option>
<?php } ?>
</select>
<button>Submit</button>
<div class="demo-info" style="margin-bottom:10px">
<div class="demo-tip icon-tip">
</div>
</div>
<div class="item-container"><div class="item-content" style="text-align: center;"><div></div></div></div>
<div style="width:700px;">
<div class="left">
<table>
<tr>
<td><div class="item">English</div></td>
</tr>
<tr>
<td><div class="item">Science</div></td>
</tr>
<tr>
<td><div class="item">Music</div></td>
</tr>
<tr>
<td><div class="item">History</div></td>
</tr>
<tr>
<td><div class="item">Computer</div></td>
</tr>
<tr>
<td><div class="item">Mathematics</div></td>
</tr>
<tr>
<td><div class="item">Arts</div></td>
</tr>
<tr>
<td><div class="item">Ethics</div></td>
</tr>
</table>
</div>
<div class="right">
<table>
<tr>
<td class="title">date/time</td>
<td class="title">08:00</td>
<td class="title">09:00</td>
<td class="title">10:00</td>
<td class="title">11:00</td>
<td class="title">12:00</td>
<td class="title">13:00</td>
<td class="title">14:00</td>
<td class="title">15:00</td>
<td class="title">16:00</td>
<td class="title">17:00</td>
<td class="title">18:00</td>
<td class="title">19:00</td>
<td class="title">20:00</td>
<td class="title">21:00</td>
</tr>
<tr>
<td class="time">Monday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Tuesday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Wednesday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Thursday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Friday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Saturday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Sunday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
</table>
</div>
</div>
<style type="text/css">
.left{
width:120px;
float:left;
}
.left table{
background:#E0ECFF;
}
.left td{
background:#eee;
}
.right{
float:right;
width:570px;
}
.right table{
background:#E0ECFF;
width:100%;
}
.right td{
background:#fafafa;
color:#444;
text-align:center;
padding:2px;
}
.right td{
background:#E0ECFF;
}
.right td.drop{
background:#fafafa;
width:100px;
}
.right td.over{
background:#FBEC88;
}
.item{
text-align:center;
border:1px solid #499B33;
background:#fafafa;
color:#444;
width:100px;
}
.assigned{
border:1px solid #BC2A4D;
}
.trash{
background-color:red;
}
</style>
<script>
$(function(){
$('.left .item').draggable({
revert:true,
proxy:'clone'
});
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});
$('.left').droppable({
accept:'.assigned',
onDragEnter:function(e,source){
$(source).addClass('trash');
},
onDragLeave:function(e,source){
$(source).removeClass('trash');
},
onDrop:function(e,source){
$(source).remove();
}
});
});
</script>
</body>
</html>

Tag : PHP, MySQL, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2018-01-10 23:28:22 |
By :
daimond2539 |
View :
579 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่ง-รับค่าผ่าน $_POST $_GET ปกติได้เลยครับ
เช่น ตัวอย่างโค๊ดชุดนี้
$q="select * from room id='$_GET['id'].' ";
เพิ่ม where เข้าไป และรับค่า select ที่ $_POST หรือ $_GET เข้ามาครับ
|
 |
 |
 |
 |
| Date :
2018-01-11 17:36:15 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

