|
 |
| |
ขอสอบเรื่องการแจ้งเตือน form validation หน่อยคะในกรณีการเช็คค่าใน textarea |
| |
 |
|
|
 |
 |
|
Code (JavaScript)
if (! x.length ) {
alert('กรุณากรอก'); return false
}
return true;
ส่งค่า true กลับไปด้วย ถ้าไม่ส่งก็จะมีค่าเท่ากับ false
|
ประวัติการแก้ไข
2018-02-12 20:14:13
2018-02-12 20:16:07
 |
 |
 |
 |
| Date :
2018-02-12 20:13:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูคำสั่งเรียกใช้ function หน่อยครับ เขียนไว้อย่างไร
var x = document.forms["frmMain"]["Question"].value;
บันทัดบน เช็คชื่อถูกต้องไหม
ตัวอย่าง
Code (PHP)
<?php
$x=isset($_POST['area'])? $_POST['area'] : '';
?><!doctype>
<html>
<head>
<script>
function checkvalid(){
var x = test.area.value;
if (! x.length ) {
alert('กรุณากรอก'); return false
}
return true;
}
</script>
</head>
<body>
old = <?=$x?>
<form name="test" onsubmit="return checkvalid();" method="post" >
<textarea name="area"></textarea>
<button>Save</button>
</form>
</body>
</html>
|
ประวัติการแก้ไข
2018-02-12 22:28:00
2018-02-12 22:30:15
 |
 |
 |
 |
| Date :
2018-02-12 22:11:46 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเขียนสั้นๆ แบบที่ผมทำเป็นตัวอย่าง
Code (JavaScript)
var x = frmMain.Question.value;
ลองเอาตัวอย่างไปลองเล่นให้รู้ว่ามันทำงานได้ก่อนก็ดีนะครับ เพราะผมลองแล้วใช้งานได้
ปล. วิวซอร์สดู textarea อยู่ใน form หรือเปล่า 55555 อย่าตกม้าตายไว้ผิดที่ผิดทางล่ะ
|
ประวัติการแก้ไข
2018-02-13 11:00:21
 |
 |
 |
 |
| Date :
2018-02-13 10:56:59 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : Chaidhanan เมื่อวันที่ 2018-02-13 10:56:59 ตอบความคิดเห็นที่ : 6 เขียนโดย : Chaidhanan เมื่อวันที่ 2018-02-13 10:56:59
ลองเช็คแล้ว textare อยู่ในฟอร์มจริงๆค่า

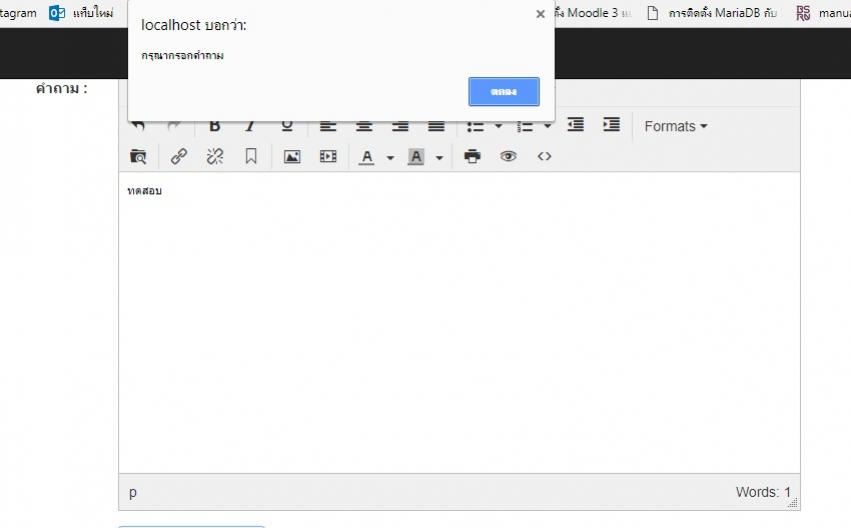
อันนี้คือหน้าจอที่แสดงตอนเตือนนะคะ คือหลังจากที่กดตกลงที่มีการแจ้งเตือนให้กรอก แล้วหลังจากนั้นกด submit อีกทีถึงทำได้ค่ะ แต่ถ้า textarea ว่างหน้าจอก็จะแสดงข้อความเตือนเรื่อยๆๆ ปัญหาก็คือหน้าจอไม่ควรแสดงคำเตือนในกรณีที่ข้อความ T_T ขอบคุณมากๆๆนะคะ
|
 |
 |
 |
 |
| Date :
2018-02-13 11:29:53 |
By :
palosdpos |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไอ๋หยา texteditor ต้องอ่านคู่มือมันก่อนนะครับ บางตัวอ้างธรรมดาไม่ได้ ใช้ editor ตัวไหนครับ
|
 |
 |
 |
 |
| Date :
2018-02-13 18:28:00 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามที่พี่ Chaidhanan เขาบอก ถ้าเป็น text editor ต้องอ่าน doc มันว่ามันจะทำอย่างที่เราต้องการได้ไหม เช่น เมื่อรีเฟรซให้คาค้างอยู่
ต้องไล่อ่านใน doc ครับ
|
 |
 |
 |
 |
| Date :
2018-02-14 09:10:23 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

