|
 |
| |
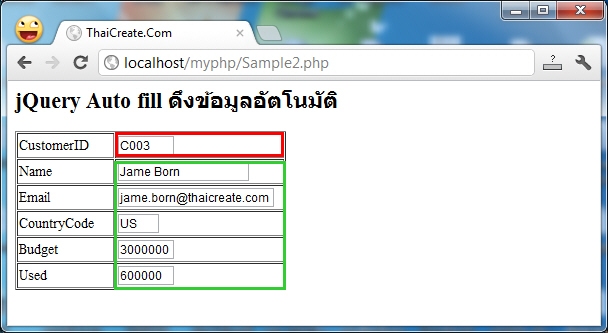
ช่วยทีค่ะ ต้องการให้ดึงข้อมูลโดยอัติโนมัติ โดยแค่กรอกข้อมูลเดียว |
| |
 |
|
|
 |
 |
|
ไม่อยากบอกคำตอบ ผมขอดู code ที่คุณเขียนไว้ก่อนครับ
|
 |
 |
 |
 |
| Date :
2018-03-07 17:41:32 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ศึกษาเรื่อง jQuery Ajax ครับ 
|
 |
 |
 |
 |
| Date :
2018-03-08 04:34:24 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
autofill
|
 |
 |
 |
 |
| Date :
2018-03-08 09:24:06 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jquery ajax, autocomplete ก็ได้
ajax ไปค้นรหัส เมื่อค้นเจอก็เอาข้อมูลต่างๆส่งมาเป็น json. ทางฝั่ง client js ก็รับมาแล้วเอามาใส่ลงในฟอร์ม
|
 |
 |
 |
 |
| Date :
2018-03-08 09:26:40 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
|
 |
 |
 |
 |
| Date :
2018-03-09 16:56:12 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหย่อยค้าาา 
|
 |
 |
 |
 |
| Date :
2018-04-09 02:40:01 |
By :
ACRYLIC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

