|
 |
| |
Data Tables Bootstrap 3 Laravel 5.6 ไม่ทำงาน รบกวนขอคำแนะนำคะ |
| |
 |
|
|
 |
 |
|
เนื่องจากผมไม่เคยใช้ laravel ลองวิวซอร์สจาก browser ออกมาให้ดูหน่อยได้ไหมครับ
พอเป็น html javascript ยังพอจะแนะนำได้บ้าง
|
 |
 |
 |
 |
| Date :
2018-05-30 08:24:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

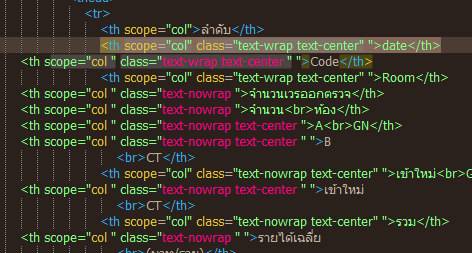
เช็ค double quote ดูอีกทีครับ มันทำให้ tag เสีย
|
 |
 |
 |
 |
| Date :
2018-05-30 09:17:42 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีลิงค์ ไหมครับ ขอเข้าไปที่ลิงค์ ดีกว่า บางทีมันต้อง debug javascript
หรือลองใช้ เครื่องมือของ browser พวก web developer ตรวจสอบ error ดูก่อนก็ได้ครับ
|
 |
 |
 |
 |
| Date :
2018-05-30 12:01:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ผิด datatable ต้องการจำนวน คอลัมน์ thead tbody tfoot ที่เท่ากัน
ความสมบูรณ์ของ tag มีความสำคัญ
|
 |
 |
 |
 |
| Date :
2018-05-30 21:22:13 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

