|
 |
| |
รบกวนแก้ไขเกี่ยวกับการเเสดงใบรายการสั่งซื้อสินค้าหน่อยครับ |
| |
 |
|
|
 |
 |
|
จากปัญหาที่เกิดขึ้น คือ เมื่อมีการกดยินยันการสั่งซื้อเรียบร้อยเเล้ว ก็จะไปยังหน้า show_detail_order ซึ่งปัญหาคือ มันจะดึงเอาข้อมูล รายการสั่งซื้อทั้งหมดที่อยู่ใน order_detail มาเเสดง เเต่ที่ผมต้องการคือ ต้องการให้มีการเเสดงเเค่ รายการที่มีการสั่งซื้อ ณ ปัจจุบันเท่านั้น รบกวนด้วยครับ
Code (PHP)
<?php
session_start();
require_once 'connect.php';
$query_cartdone = "SELECT * FROM ordera as o, order_detaila as d,product as p, customer as c WHERE "
. " o.order_id=d.order_id AND d.pro_id=p.pro_id AND o.cus_id = c.cus_id ORDER BY o.order_date ASC";
$cartdone = mysqli_query($con, $query_cartdone) or die(mysqli_error());
$row_cartdone = mysqli_fetch_assoc($cartdone);
?>
<form action="add_payslip_db.php" method="post" enctype="multipart/form-data" name="formpay" id="formpay">
<table width="700" border="1" align="center" class="table">
<tr>
<td colspan="5" align="center"><strong>รายการสั่งซื้อล่าสุด คุณ<?php echo $row_cartdone['cus_name']; ?> <br />
<font color="red"> สถานะ :
<?php
$status = $row_cartdone['order_status'];
?>
</font></strong></td>
</tr>
<tr>
<td colspan="5" align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="59%"><strong><font color="red"><img src="image/<?php echo $row_cartdone['order_pay_slip']; ?>" width="300px"/></font></strong></td>
</tr>
</table>
</td>
</tr>
<tr class="success">
<td width="99" align="center">รหัส</td>
<td width="120" align="center">สินค้า</td>
<td width="118" align="center">ราคา</td>
<td width="238" align="center">จำนวน</td>
<td width="100" align="center">รวม</td>
</tr>
<?php
while ($row_cartdone = mysqli_fetch_assoc($cartdone)) {
?>
<tr>
<td align = "center"><?php echo $row_cartdone['orderd_id']; ?></td>
<td><?php echo $row_cartdone['pro_name']; ?></td>
<td align="center"><?php echo $row_cartdone['orderd_price']; ?></td>
<td align="center"><?php echo $row_cartdone['orderd_quantity']; ?></td>
<td align="center"><?php echo number_format($row_cartdone['order_total'], 2); ?></td>
</tr>
<?php
$sum = $row_cartdone['orderd_price'] * $row_cartdone['orderd_quantity'];
$order_total += $sum;
?>
<?php
}
?>
<tr>
<td colspan="4" align="center">รวม</td>
<td align="center"><b> <?php echo number_format($order_total, 2); ?></b></td>
</tr>
</table>
<?php
if ($status > 1) {
} else {
?>
<br /><br />
<p align="center"><br />
<button type="submit" name="add" class="btn btn-success"> บันทึก </button>
</p>
</form>
<?php
}
?>
<p> </p>
<p> </p>
</div>
</div>
</div>
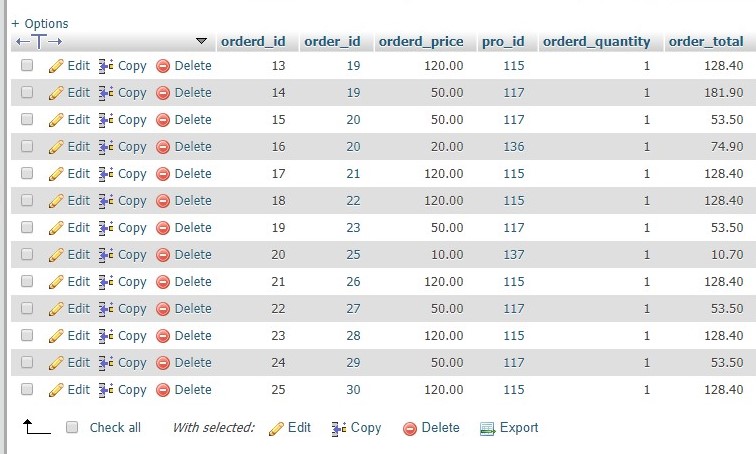
ข้อมูลในตาราง order_detail

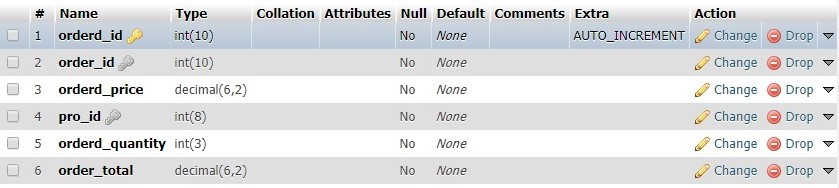
ตาราง order_detail

Tag : PHP, HTML5, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2019-02-11 12:12:28 |
By :
Antinew |
View :
531 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีอีกหน้าการจัดการข้อมูลหรือครับ
เช่นหน้ายืนยันการสั่งซื้อ
เมื่อการสั่งซื้อนั้นถูกยืนยัน หรือบันทึกแล้วนั้นก็ให้อัพเดทสถานะเป็น สำเร็จอะไรประมาณนี้ครับ
แล้วหน้าที่แสดงข้อมูลก็ให้แสดงเฉพาะสินค้าที่อยู่ระหว่างซื้อ
ปล.อาจได้เพิ่ม fill สถานะการสั่งซื้อสินค้าครับ เวลาแสดงข้อมูลก็ให้ where สถานะ = อยู่ระหว่างซื้อ
|
 |
 |
 |
 |
| Date :
2019-02-12 13:23:39 |
By :
nobetaking |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

