|
 |
| |
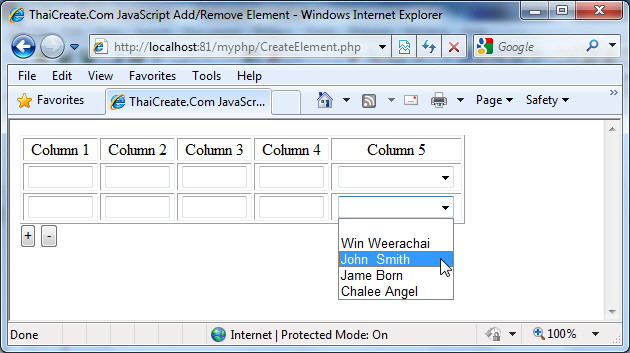
ต้องการสร้าง Function Add Row ให้มีการใช้ Dropdown จากฐานข้อมุล เข้าไปแทรกในการ Add Rows |
| |
 |
|
|
 |
 |
|
ลองดูตัวอย่างนี้ครับ
Code (JavaScript)
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}

createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
|
 |
 |
 |
 |
| Date :
2015-04-11 08:22:09 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

