|
 |
| |
สอบถามเกี่ยวกับ code คำนวณพื้นที่ใน google map ครับ |
| |
 |
|
|
 |
 |
|
สวัสดีครับพี่ๆผมกำลังหัดทำ polygon บน google map ครับ ซึ่งตอนนี้ผมทำ polygon บน map ได้แล้วครับ
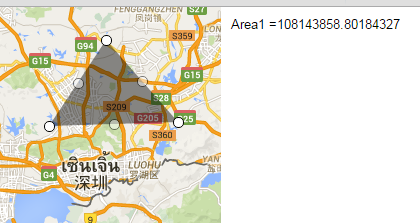
ผมก็เลยไปดูเรื่องวิธีการหาพื้นที่ในกรอบ polygon ครับ หาไปเจออันนี้มาครับ หน้าตาแบบนี้นะครับ

code ของเขาประมาณนี้ครับ(ผมตัดอันที่ไม่จำเป็นออกไปครับ เหลืออยู่เท่าที่เห็นครับ)
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="UTF-8">
<title>Drawing Tools</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?v=3.6&sensor=false&libraries=geometry"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=drawing"></script>
<style type="text/css">
#map, html, body {
padding: 0;
margin: 0;
height: 100%;
}
#panel {
width: 200px;
font-family: Arial, sans-serif;
font-size: 13px;
float: right;
margin: 10px;
}
#color-palette {
clear: both;
}
.color-button {
width: 14px;
height: 14px;
font-size: 0;
margin: 2px;
float: left;
cursor: pointer;
}
#delete-button {
margin-top: 5px;
}
</style>
<script type="text/javascript">
function initialize() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: new google.maps.LatLng(22.344, 114.048),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
zoomControl: true
});
var polyOptions = {
strokeWeight: 0,
fillOpacity: 0.45,
editable: true
};
// Creates a drawing manager attached to the map that allows the user to draw
// markers, lines, and shapes.
drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.POLYGON,
markerOptions: {
draggable: true
},
polylineOptions: {
editable: true
},
rectangleOptions: polyOptions,
circleOptions: polyOptions,
polygonOptions: polyOptions,
map: map
});
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(e) {
if (e.type != google.maps.drawing.OverlayType.MARKER) {
// Switch back to non-drawing mode after drawing a shape.
drawingManager.setDrawingMode(null);
// Add an event listener that selects the newly-drawn shape when the user
// mouses down on it.
var newShape = e.overlay;
newShape.type = e.type;
google.maps.event.addListener(newShape, 'click', function() {
setSelection(newShape);
});
var area = google.maps.geometry.spherical.computeArea(newShape.getPath());
document.getElementById("area").innerHTML = "Area1 ="+area;
setSelection(newShape);
}
});
// Clear the current selection when the drawing mode is changed, or when the
// map is clicked.
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="panel">
<div id="color-palette"></div>
<div>
<div id="area"></div>
</div>
</div>
<div id="map"></div>
</body>
</html>
ผมได้ลองเอาบางส่วนของเขามาใส่แล้ว map ของผมหายไปเลยครับ
เลยไม่แน่ใจว่าผมต้องพิมพ์เพิ่มอะไรเข้าไปอีกถึงจะคำนวณค่าพื้นที่ polygon ของผมได้แบบเขาครับ
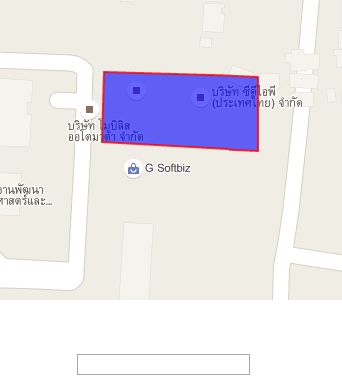
ด้านล่างเป็นรูปกับ code ของผมนะครับ

Code (JavaScript)
<script
src="http://maps.googleapis.com/maps/api/js">
</script>
<script>
var x=new google.maps.LatLng(14.077476,100.602509);
var stavanger=new google.maps.LatLng(14.077107,100.602496);
var amsterdam=new google.maps.LatLng(14.077063,100.603333);
var london=new google.maps.LatLng(14.077450,100.603333);
function initialize()
{
var mapProp = {
center:x,
zoom:18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london,x,];
var flightPath=new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#0000FF",
fillOpacity: 0.6
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="googleMap" style="width:auto;height:380px;"></div>
</div>
Tag : JavaScript

|
ประวัติการแก้ไข
2016-01-28 14:10:49
2016-01-28 15:34:27
2016-01-28 15:35:09
|
 |
 |
 |
 |
| Date :
2016-01-28 13:37:15 |
By :
damnern007 |
View :
2448 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
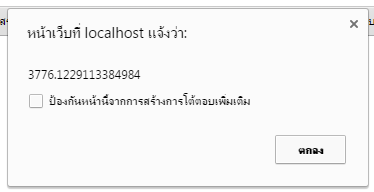
ได้แล้วครับแอดดดดดด

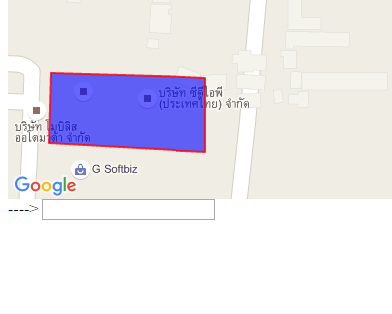
แต่ว่าจะเอาลง textbox ทำยังไงหรอครับ

อันนี้เป็น code ที่ผมทำตามคำแนะนำของแอดครับ
Code (JavaScript)
<!DOCTYPE HTML>
<!--
Retrospect by TEMPLATED
templated.co @templatedco
Released for free under the Creative Commons Attribution 3.0 license (templated.co/license)
-->
<html>
<head>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?v=3.6&sensor=false&libraries=geometry"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=drawing"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=geometry&sensor=true_or_false"></script>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<div>
<script
src="http://maps.googleapis.com/maps/api/js">
</script>
<script>
var x=new google.maps.LatLng(14.077476,100.602509);
var stavanger=new google.maps.LatLng(14.077107,100.602496);
var amsterdam=new google.maps.LatLng(14.077063,100.603333);
var london=new google.maps.LatLng(14.077450,100.603333);
function initialize()
{
var mapProp = {
center:x,
zoom:18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london,x,];
var flightPath=new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#0000FF",
fillOpacity: 0.6
});
flightPath.setMap(map);
}
var area = google.maps.geometry.spherical.computeArea([stavanger,amsterdam,london,x,]);
alert(area);
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="googleMap" style="width:auto;height:380px;"></div>
</div>
---->
<input name="area" type="text" id="area">
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-01-29 11:23:31 |
By :
damnern007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครัฟ กิกิ
Code (JavaScript)
function calculateArea() {
var area = google.maps.geometry.spherical.computeArea([stavanger,amsterdam,london,x,]);
document.getElementById("area").value = area;
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="googleMap" style="width:auto;height:380px;"></div>
</div>
---->
<input name="area" type="text" id="area">
<input type="button" name="calculate" id="area" size="4" onclick="calculateArea()" value="calculate">
|
 |
 |
 |
 |
| Date :
2016-01-29 11:31:36 |
By :
damnern007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ยินดีด้วยครับ ยินดีด้วยครับ
|
 |
 |
 |
 |
| Date :
2016-01-29 13:10:10 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

