 |
|
คือผมทำระบบ คำนวณพื้นที่ครับ มีการโชว์ location บน google map อยู่ 2 แบบครับ
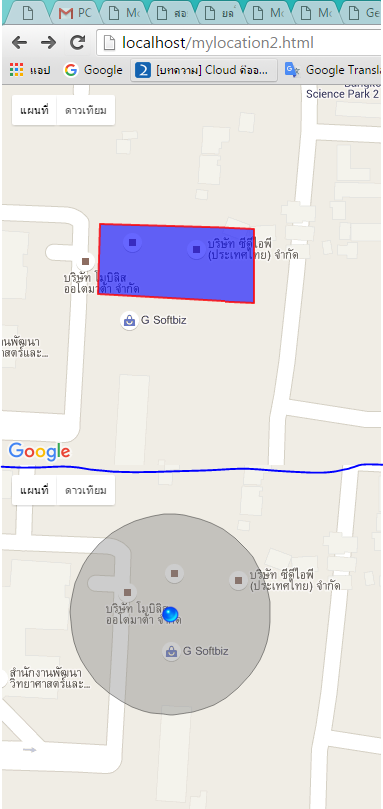
แบบ 1 คือโชว์ Lat,Lng ที่เราบันทึกไว้ใน DB ครับ
แบบ 2 คือโชว์ตำแหน่งที่เรายืนอยู่ครับ พอดีผมมาถึงจุดที่แสดงทั้งสองแบบได้แล้วครับ แต่มันไม่ฟีเจอริ่งกันครับ
ลองฟีเจอริ่งกันหลายรอบแล้ว ไม่ได้ผลครับเลยอยากรบกวนพี่ๆช่วยชี้แนะทีครับว่าผมควรแก้ตรงไหน เชิญรับชมรูปและโค๊ดด้านล่างได้เลยนะครับ

Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<title>Geolocation Marker Example Usage</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map_canvas {
margin: 0;
padding: 0;
height: 100%;
}
</style>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?v=3.6&sensor=false&libraries=geometry"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=drawing"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=geometry&sensor=true_or_false"></script>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script src="//google-maps-utility-library-v3.googlecode.com/svn/trunk/geolocationmarker/src/geolocationmarker-compiled.js"></script>
</head>
<body>
<script
src="http://maps.googleapis.com/maps/api/js">
</script>
<script>
var x=new google.maps.LatLng(14.077476,100.602509);
var stavanger=new google.maps.LatLng(14.077107,100.602496);
var amsterdam=new google.maps.LatLng(14.077063,100.603333);
var london=new google.maps.LatLng(14.077450,100.603333);
var map, GeoMarker;
function initialize() {
var mapOptions = {
zoom: 17,
center: x,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapProp = {
center:x,
zoom:18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
GeoMarker = new GeolocationMarker();
GeoMarker.setCircleOptions({fillColor: '#808080'});
google.maps.event.addListenerOnce(GeoMarker, 'position_changed', function() {
map.setCenter(this.getPosition());
map.fitBounds(this.getBounds());
});
google.maps.event.addListener(GeoMarker, 'geolocation_error', function(e) {
alert('There was an error obtaining your position. Message: ' + e.message);
});
GeoMarker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
if(!navigator.geolocation) {
alert('Your browser does not support geolocation');
}
</script>
<script>
function initialize()
{
var mapOptions = {
center:x,
zoom:18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapOptions);
var myTrip=[stavanger,amsterdam,london,x,];
var flightPath=new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#0000FF",
fillOpacity: 0.6
});
flightPath.setMap(map);
}
function calculateArea() {
var area = google.maps.geometry.spherical.computeArea([stavanger,amsterdam,london,x,]);
document.getElementById("area").value = area;
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="googleMap" style="width:auto;height:380px;"></div>
</div>
<div id="map_canvas"></div>
</body>
</html>
Tag : JavaScript
|
ประวัติการแก้ไข
2016-02-02 10:06:08
|
 |
 |
 |
 |
| Date :
2016-02-01 17:02:58 |
By :
damnern007 |
View :
2042 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |