ตอนที่ 14 : Show Case 2 : Login User Password (WP and Mobile Services) |
ตอนที่ 14 : Show Case 2 : Login User Password (WP and Mobile Services) หลังจากบทความก่อนหน้านี้เราได้ทำระบบ Register Form บน Windows Phone และส่งข้อมูลไปเก็บไว้ที่ Mobile Services ไปเรียบร้อยแล้ว บทความนี้จะเป็นการทำระบบ Login Form ด้วย Username และ Password โดยข้อมูลและ Table ถูกจัดเก็บไว้ที่ Mobile Services บน Windows Azure
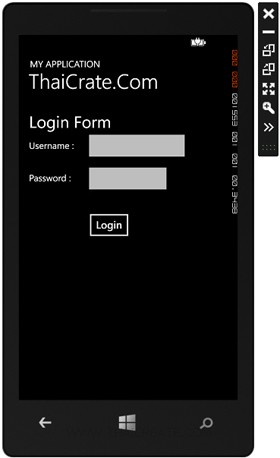
 Windows Phone Mobile Services Login Form
Windows Phone Mobile Services Login Form
สำหรับขั้นตอนนั้นก็คือสร้าง Form Page สำหรับตรวจสอบ Username และ Password และเมื่อ Login ผ่านก็จะทำการ Redirect ไปยังอีก Page เพื่อแสดงข้อมูลของ User นั้น ๆ ที่ได้ทำการ Login เข้ามาในระบบ
Example ตัวอย่างการทำระบบล็อกอิน Member Login Form บน Windows Phone / Mobile Services

ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

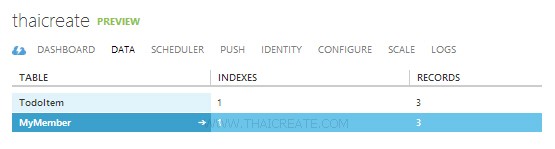
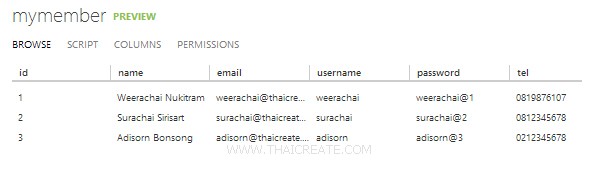
ชื่อตารางว่า MyMember

มีข้อมูลอยู่ 3 รายการ

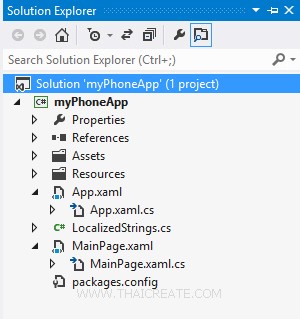
กลับมายัง Project ของ Windows Phone บน Visual Studio

โครงสร้างไฟล์

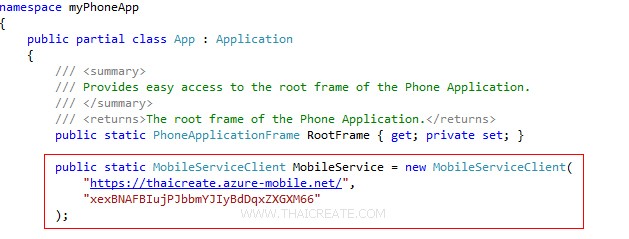
ในไฟล์ App.xaml.cs ให้ Copy Url และ key มาวางดังรูป จากนั้นออกแบบ Layout และเขียน Code ดังนี้

ไฟล์ชุดแรกจะเป็น MainPage.xaml และ MainPage.xaml.cs สำหรับหน้า Login
MainPage.xaml

<phone:PhoneApplicationPage
x:Class="myPhoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="ThaiCrate.Com" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="45"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" Margin="10,8,0,0" TextWrapping="Wrap" Text="Login Form" VerticalAlignment="Top" FontSize="36"/>
<TextBlock HorizontalAlignment="Left" Margin="10,71,0,0" TextWrapping="Wrap" Text="Username :" VerticalAlignment="Top"/>
<TextBox x:Name="txtUsername" HorizontalAlignment="Left" Height="72" Margin="130,50,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="234"/>
<TextBlock HorizontalAlignment="Left" Margin="10,142,0,0" TextWrapping="Wrap" Text="Password :" VerticalAlignment="Top"/>
<PasswordBox x:Name="txtPassword" HorizontalAlignment="Left" Margin="130,122,0,0" VerticalAlignment="Top" Width="194"/>
<Button x:Name="btnLogin" Content="Login" HorizontalAlignment="Left" Margin="132,224,0,0" VerticalAlignment="Top" Click="btnLogin_Click"/>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using myPhoneApp.Resources;
using Microsoft.WindowsAzure.MobileServices;
using Newtonsoft.Json;
namespace myPhoneApp
{
public class MyMember
{
public int Id { get; set; }
[JsonProperty(PropertyName = "username")]
public string Username { get; set; }
[JsonProperty(PropertyName = "password")]
public string Password { get; set; }
[JsonProperty(PropertyName = "name")]
public string Name { get; set; }
[JsonProperty(PropertyName = "tel")]
public string Tel { get; set; }
[JsonProperty(PropertyName = "email")]
public string Email { get; set; }
}
public partial class MainPage : PhoneApplicationPage
{
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
// Constructor
public MainPage()
{
InitializeComponent();
}
private async void btnLogin_Click(object sender, RoutedEventArgs e)
{
try
{
items = await memberTable
.Where(memberItem => memberItem.Username == txtUsername.Text
&& memberItem.Password == txtPassword.Password)
.ToCollectionAsync();
if (items.Count > 0)
{
MyMember member = items[0];
NavigationService.Navigate(new Uri("/PageInfo.xaml?sid=" + member.Id.ToString(), UriKind.Relative));
}
else
{
MessageBox.Show("Incorrect Username and Password!");
}
}
catch (MobileServiceInvalidOperationException ex)
{
MessageBox.Show("Error : " + ex.Message);
}
}
}
}
เพิ่มไฟล์ชุดที่ 2 สำหรับแสดง User Info

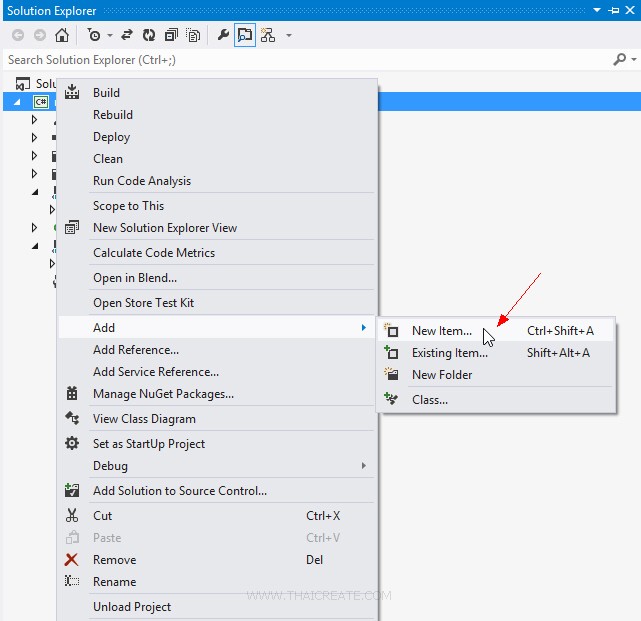
คลิกขวาที่ Solution -> Add -> New Item...

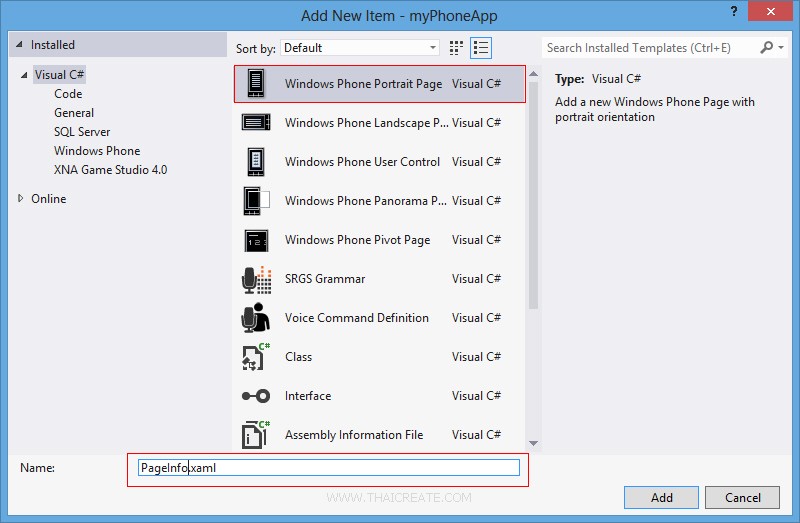
เลือกเป็นแบบ Windows Phone Page แบบแนวตั้ง ตั้งชื่อเป็น PageInfo.xaml

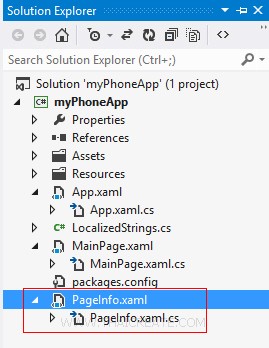
ได้ไฟล์ขึ้นมาอีกชุด PageInfo.xaml และ PageInfo.xaml.cs
PageInfo.xaml

<phone:PhoneApplicationPage
x:Class="myPhoneApp.PageInfo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="ThaiCrate.Com" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="45"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" Margin="10,8,0,0" TextWrapping="Wrap" Text="User Info" VerticalAlignment="Top" FontSize="36"/>
<TextBlock HorizontalAlignment="Left" Margin="10,71,0,0" TextWrapping="Wrap" Text="Username :" VerticalAlignment="Top"/>
<TextBlock x:Name="txtUsername" Text="Username" HorizontalAlignment="Left" Margin="136,74,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="234"/>
<TextBlock HorizontalAlignment="Left" Margin="10,142,0,0" TextWrapping="Wrap" Text="Password :" VerticalAlignment="Top"/>
<TextBlock x:Name="txtPassword" Text="Password" HorizontalAlignment="Left" Margin="138,144,0,0" VerticalAlignment="Top" Width="194"/>
<TextBlock HorizontalAlignment="Left" Margin="10,210,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top"/>
<TextBlock x:Name="txtName" Text="Name" HorizontalAlignment="Left" Margin="140,211,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="284"/>
<TextBlock HorizontalAlignment="Left" Margin="10,280,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top"/>
<TextBlock x:Name="txtEmail" Text="Email" HorizontalAlignment="Left" Margin="142,283,-12,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326"/>
<TextBlock HorizontalAlignment="Left" Margin="10,355,0,0" TextWrapping="Wrap" Text="Tel :" VerticalAlignment="Top"/>
<TextBlock x:Name="txtTel" Text="Tel" HorizontalAlignment="Left" Margin="146,354,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="234"/>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
PageInfo.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using Microsoft.WindowsAzure.MobileServices;
using Newtonsoft.Json;
namespace myPhoneApp
{
public partial class PageInfo : PhoneApplicationPage
{
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
public PageInfo()
{
InitializeComponent();
}
private async void InfoMember()
{
try
{
String id = "";
NavigationContext.QueryString.TryGetValue("sid", out id);
items = await memberTable
.Where(memberItem => memberItem.Id == Convert.ToInt32(id))
.ToCollectionAsync();
if (items.Count > 0)
{
MyMember member = items[0];
txtUsername.Text = member.Username.ToString();
txtPassword.Text = member.Password.ToString();
txtName.Text = member.Name.ToString();
txtEmail.Text = member.Email.ToString();
txtTel.Text = member.Tel.ToString();
}
else
{
MessageBox.Show("Not found Data!");
}
}
catch (MobileServiceInvalidOperationException ex)
{
MessageBox.Show("Error : " + ex.Message);
}
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InfoMember();
}
}
}
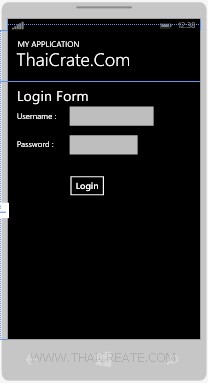
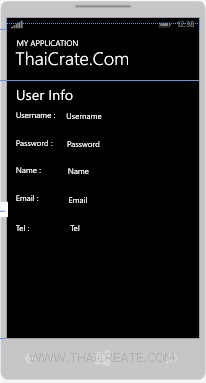
Screenshot

หน้า Login บน Windows Phone ซึ่งจะตรวจสอบ Username และ Password ที่อยู่บน Mobile Services

กรณีที่ Login ไม่ถูกต้อง

กรณีที่ Login ถูกต้องจะแสดงรายละเอียดของ User นั้น ๆ ที่อ่านข้อมูลจาก Mobile Services ของ Windows Azure
สามารถทำการดาวน์โหลด Code ทั้งหมดได้จากท้ายบทความ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|

