Example 3 : Windows Store App and Master-Detail (Web Services) - C# |
Example 3 : Windows Store App and Master-Detail (Web Services) - C# สำหรับ Example : 3 จะเป็น Workshop ตัวอย่างการเขียน Windows Store Apps เพื่ออ่านข้อมูลจาก Web Services ในรูปแบบของ Master-Detail ซึ่งจะประกอบด้วย App จำนวน 2 Page ใน Page แรกจะแสดงรายการ Master และเมื่อคลิกเลือกรายการ ก็จะส่งข้อมูลไปยัง Page ที่สอง เพื่อแสดงข้อมูลในรูปแบบของ Detail และเนื่องจากการทำงาจะเป็น 2 รูปแบบ ฉะนั้นบน Web Services ก็จะต้องมี Method อยู่ 2 ส่วนด้วยกันคือ สำหรับแสดงรายการทั้งหมด (Master) และ แสดงรายการที่เลือก (Detail)
Windows Store App and Web Services (C#)
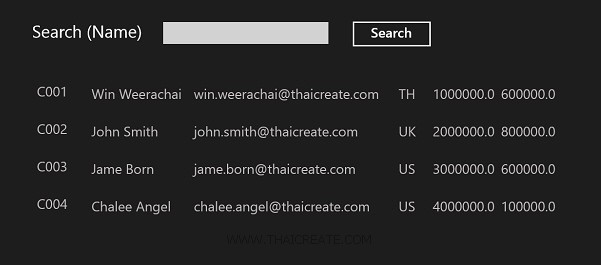
 แสดง Master จาก Web Services
แสดง Master จาก Web Services
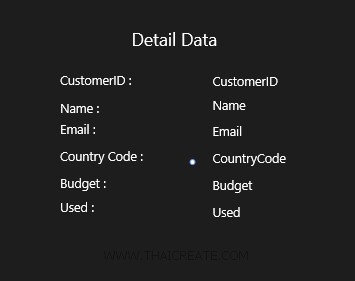
 แสดง Detail จาก Web Services
แสดง Detail จาก Web Services
สิ่งที่จะได้จากตัวอย่างนี้คือ
- การสร้าง Web Services การสร้าง JSON จาก MySQL
- การใช้ Windows Store Apps เรียกใช้งาน Web Services
- การนำ JSON จากการ Web Services มา Binding Data กับ ListView และ TextBlock
- การสร้าง Page บน Windos Store App ที่มากกว่า 1 Page
- การส่งค่าข้าม Page ในรูปแบบของ Master-Detail
ฝั่ง Web Services (ASP.Net/C#/MySQL)
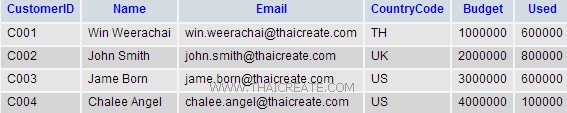
MySQL Table บน Web Server

CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'UK', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
เรียกใช้ NameSpace ไว้จัดการกับ MySQL Database
using System.Data;
using Newtonsoft.Json;
using MySql.Data.MySqlClient;
Method getCustomerData() บน Web Services ซึ่งจะค้นหา (Search) ข้อมูลจาก MySQL แล้วส่งกลับเป็น JSON
[WebMethod]
public string getCustomerData(string sName)
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
MySqlDataAdapter dtAdapter = new MySqlDataAdapter();
DataSet ds = new DataSet();
DataTable dt;
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
strSQL = "SELECT * FROM customer WHERE Name LIKE '%" + sName + "%'";
objConn.ConnectionString = strConnString;
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
dtAdapter.SelectCommand = objCmd;
dtAdapter.Fill(ds);
dt = ds.Tables[0];
dtAdapter = null;
objConn.Close();
objConn = null;
string json = JsonConvert.SerializeObject(dt, Formatting.Indented);
return json;
}
Method getCustomerByID() บน Web Services ซึ่งจะเลือกข้อมูลจาก CustomerID จาก MySQL แล้วส่งกลับเป็น JSON
[WebMethod]
public string getCustomerByID(string sCustomerID)
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
MySqlDataAdapter dtAdapter = new MySqlDataAdapter();
DataSet ds = new DataSet();
DataTable dt;
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
strSQL = "SELECT * FROM customer WHERE CustomerID ='" + sCustomerID + "'";
objConn.ConnectionString = strConnString;
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
dtAdapter.SelectCommand = objCmd;
dtAdapter.Fill(ds);
dt = ds.Tables[0];
dtAdapter = null;
objConn.Close();
objConn = null;
string json = JsonConvert.SerializeObject(dt, Formatting.Indented);
return json;
}
รูปแบบการส่ง Parameters และการอ่านค่า JSON ฝั่ง Windows Store Apps (C#)
การอ่านข้อมูลมาแสดงในหน้า Master
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerDataAsync(this.txtName.Text);
string jsonData = result.Body.getCustomerDataResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
การอ่านข้อมูลมาแสดงในหน้า Detail
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerByIDAsync(sCustomerID);
string jsonData = result.Body.getCustomerByIDResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
myCustomer customer = list.First();
this.lblCustomerID.Text = customer.CustomerID;
this.lblName.Text = customer.Name;
this.lblEmail.Text = customer.Email;
this.lblCountryCode.Text = customer.CountryCode;
this.lblBudget.Text = customer.Budget;
this.lblUsed.Text = customer.Used;
Example การเขียน Windows Store Apps เพื่ออ่าค่าจาก Web Services และแสดงข้อมูลในรูปแบบของ Master-Detail

ใน Project ประกอบด้วย 2 Page คือ MainPage.xaml และDetailPage.xaml

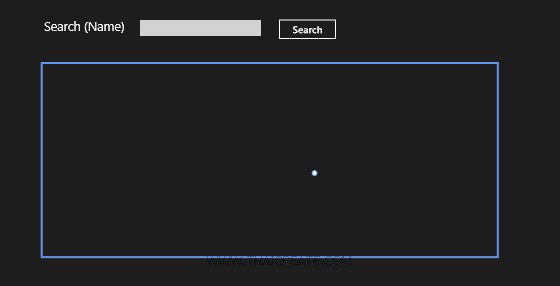
ใน MainPage.xaml ออกแบบหน้าจอประกอบด้วย ListView สำหรับแสดงรายการข้อมูล Master จาก Web Services
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="142,78,0,0" TextWrapping="Wrap" Text="Search (Name)" VerticalAlignment="Top" FontSize="25"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Margin="334,78,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="242" FontSize="20"/>
<Button x:Name="btnSearch" Content="Search" HorizontalAlignment="Left" Margin="609,74,0,0" VerticalAlignment="Top" FontSize="20" Width="120" Click="btnSearch_Click" FontFamily="Global User Interface"/>
<ListView x:Name="myListView" HorizontalAlignment="Left" Height="386" Margin="140,165,0,0" VerticalAlignment="Top" Width="907" SelectionChanged="myListView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="80">
<TextBlock Text="{Binding CustomerID}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0" FontFamily="Global User Interface"/>
</StackPanel>
<StackPanel Width="150">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="300">
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="50">
<TextBlock Text="{Binding CountryCode}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="100">
<TextBlock Text="{Binding Budget}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="100">
<TextBlock Text="{Binding Used}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
public class myCustomer
{
public string CustomerID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string CountryCode { get; set; }
public string Budget { get; set; }
public string Used { get; set; }
}
private async void btnSearch_Click(object sender, RoutedEventArgs e)
{
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerDataAsync(this.txtName.Text);
string jsonData = result.Body.getCustomerDataResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
this.myListView.ItemsSource = list;
}
private void myListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
myCustomer customer = (sender as ListView).SelectedItem as myCustomer;
this.Frame.Navigate(typeof(DetailPage), customer.CustomerID.ToString());
}
}
}

ใน DetailPage.xaml ออกแบบหน้าจอประกอบด้วย TextBlock สำหรับแสดงรายการข้อมูล Detail จาก Web Services
DetailPage.xaml
<Page
x:Class="WindowsStoreApps.DetailPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name="ContentPanel" Margin="12,2,12,-2">
<TextBlock HorizontalAlignment="Left" Margin="549,121,0,0" TextWrapping="Wrap" Text="Detail Data" VerticalAlignment="Top" FontSize="35"/>
<TextBlock HorizontalAlignment="Left" Margin="406,207,0,0" TextWrapping="Wrap" Text="CustomerID :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblCustomerID" HorizontalAlignment="Left" Height="36" Margin="711,210,0,0" Text="CustomerID" TextWrapping="Wrap" VerticalAlignment="Top" Width="222" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="406,264,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblName" HorizontalAlignment="Left" Height="36" Margin="711,258,0,0" Text="Name" TextWrapping="Wrap" VerticalAlignment="Top" Width="319" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="406,306,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblEmail" HorizontalAlignment="Left" Height="36" Margin="711,309,0,0" Text="Email" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="406,359,0,0" TextWrapping="Wrap" Text="Country Code :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblCountryCode" HorizontalAlignment="Left" Height="36" Margin="711,363,0,0" Text="CountryCode" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="406,413,0,0" TextWrapping="Wrap" Text="Budget :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblBudget" HorizontalAlignment="Left" Height="36" Margin="711,417,0,0" Text="Budget" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="406,462,0,0" TextWrapping="Wrap" Text="Used :" VerticalAlignment="Top" FontSize="25"/>
<TextBlock x:Name="lblUsed" HorizontalAlignment="Left" Height="36" Margin="711,472,0,0" Text="Used" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="25"/>
</Grid>
</Grid>
</Page>
DetailPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class DetailPage : Page
{
public DetailPage()
{
this.InitializeComponent();
}
public class myCustomer
{
public string CustomerID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string CountryCode { get; set; }
public string Budget { get; set; }
public string Used { get; set; }
}
string sCustomerID = string.Empty;
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
sCustomerID = e.Parameter as string;
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerByIDAsync(sCustomerID);
string jsonData = result.Body.getCustomerByIDResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
myCustomer customer = list.First();
this.lblCustomerID.Text = customer.CustomerID;
this.lblName.Text = customer.Name;
this.lblEmail.Text = customer.Email;
this.lblCountryCode.Text = customer.CountryCode;
this.lblBudget.Text = customer.Budget;
this.lblUsed.Text = customer.Used;
}
}
}

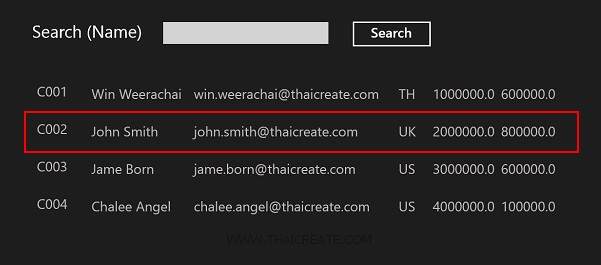
แสดงรายการ Master จาก Web Services

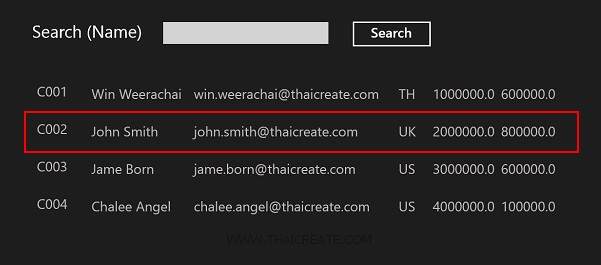
คลิกเพื่อเลือกรายการที่ต้องการ

จากนั้นโปรแกรมจะแสดงรายละเอียดในหน้าที่สอง ซึ่งเป็นหน้า Detail
.
|

