Example 6 : Windows Store App and Register Data (Web Services) - C# |
Example 6 : Windows Store App and Register Data (Web Services) - C# สำหรับ Example : 6 จะเป็น Workshop ตัวอย่างการเขียน Windows Store Apps เพื่อ ทำระบบ Register Form หรือระบบลงทะเบียนสมาชิก โดยบน Windows Store Apps จะออกแบบ Form สำหรับ Input ข้อมูล ซึ่งประกอบด้วย Username , Password , Name , Email และ Tel ข้อมูลเหล่านี้เป็นพื้นฐานทั่วไปของระบบสมาชิก และหลังจากที่กรอกข้อมูลเรียบร้อยแล้ว ข้อมูลจะถูกส่งไปยัง Web Services ที่อยู่บน Web Server เพื่อนำข้อมูลนี้ไปลงทะเบียนหรือจัดเก็บในระบบสมาชิก ซึ่งฝั่ง Web Services จะต้องสร้าง method ไว้สำหรับรับค่า และนำค่าที่ได้ไป Insert ลงใน Table
Windows Store App and Web Services (C#)
 Windows Store App and Register Data (Web Services) - C#
Windows Store App and Register Data (Web Services) - C#
สิ่งที่จะได้จากตัวอย่างนี้คือ
- การสร้าง Web Services การสร้าง Method และการรับ Parameters เพื่อจัดเก็บลงใน Database
- การใช้ Windows Store Apps เรียกใช้งาน Web Services
- การส่ง Parameters ไปกับ Web Services เพื่อเพิ่ม (Insert) ข้อมูล
ฝั่ง Web Services (ASP.Net/C#/MySQL)
MySQL Table บน Web Server

CREATE TABLE `member` (
`MemberID` int(2) NOT NULL auto_increment,
`Username` varchar(50) NOT NULL,
`Password` varchar(50) NOT NULL,
`Name` varchar(50) NOT NULL,
`Tel` varchar(50) NOT NULL,
`Email` varchar(150) NOT NULL,
PRIMARY KEY (`MemberID`),
UNIQUE KEY `Username` (`Username`),
UNIQUE KEY `Email` (`Email`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=4 ;
INSERT INTO `member` VALUES (1, 'weerachai', 'weerachai@1', 'Weerachai Nukitram', '0819876107', '[email protected]');
INSERT INTO `member` VALUES (2, 'adisorn', 'adisorn@2', 'Adisorn Bunsong', '021978032', '[email protected]');
INSERT INTO `member` VALUES (3, 'surachai', 'surachai@3', 'Surachai Sirisart', '0876543210', '[email protected]');
เรียกใช้ NameSpace ไว้จัดการกับ MySQL Database
using System.Data;
using Newtonsoft.Json;
using MySql.Data.MySqlClient;
Method AddData บน Web Services ซึ่งจะรับค่าจาก Client แล้ว Insert ลงใน Table
[WebMethod]
public string AddData(string sUsername,
string sPassword,
string sName,
string sTel,
string sEmail)
{
try
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
objConn.ConnectionString = strConnString;
objConn.Open();
strSQL = "INSERT INTO member (Username,Password,Name,Tel,Email) VALUES " +
" ('" + sUsername + "' " +
" ,'" + sPassword + "' " +
" ,'" + sName + "' " +
" ,'" + sTel + "' " +
" ,'" + sEmail + "') ";
objCmd = new MySqlCommand();
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
objCmd.ExecuteNonQuery();
return "1"; // return sccess.
}
catch (Exception ex)
{
return "0"; // return failed.
}
}
ใน method ของ Web Services หลังจากที่รับค่าจาก Client จะทำการ Insert ลงใน Tabe โดยมีเงื่อนไขว่าถ้า Insert สมบูรณ์จะ return ค่า 1 แต่ถ้าไม่สมบูรณ์จะส่งค่า 0 กลับไป ซึ่งฝั่งของ Windows Store Apps สามารถนำค่านี้ไปตรวจสอบสถานะการทำงานได้
รูปแบบการส่ง Parameters เพื่อไป Insert ที่ Web Services ในฝั่ง Windows Store Apps (C#)
รูปแบบการค้นหาข้อมูลจาก Web Services เพื่อแสดงรายการ List
var client = new myWebServices.myWSVSoapClient();
var result = await client.AddDataAsync(this.txtUsername.Text,
this.txtPassword.Text,
this.txtName.Text,
this.txtTel.Text,
this.txtEmail.Text);
ตรวจสอบสถานะที่ Web Services ได้ส่งกลับมา
string jsonData = result.Body.AddDataResult;
if (jsonData == "0")
{
MessageDialog msgDialog = new MessageDialog("Username or Password Incorrect!", "Error");
await msgDialog.ShowAsync();
}
else
{
MessageDialog msgDialog = new MessageDialog("Register Data Success.", "Success");
await msgDialog.ShowAsync();
}
Example การเขียน Windows Store Apps เพื่อส่งค่า Register Data หรือ (Insert) ข้อมูลไปยัง Web Services

ออกแบบหน้าจอประกอบด้วย TextBlock และ TextBox สำหรับการ Insert ข้อมูล
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="524,98,0,0" TextWrapping="Wrap" Text="Register Form" VerticalAlignment="Top" FontSize="25"/>
<TextBlock HorizontalAlignment="Left" Margin="362,182,0,0" TextWrapping="Wrap" Text="Username :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtUsername" HorizontalAlignment="Left" Height="36" Margin="667,176,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="319" FontSize="20" FontFamily="Global User Interface"/>
<TextBlock HorizontalAlignment="Left" Margin="362,237,0,0" TextWrapping="Wrap" Text="Password :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtPassword" HorizontalAlignment="Left" Height="36" Margin="667,235,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20" FontFamily="Global User Interface"/>
<TextBlock HorizontalAlignment="Left" Margin="362,303,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="36" Margin="667,299,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20" FontFamily="Global User Interface"/>
<TextBlock HorizontalAlignment="Left" Margin="362,369,0,0" TextWrapping="Wrap" Text="Tel :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtTel" HorizontalAlignment="Left" Height="36" Margin="667,365,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20" FontFamily="Global User Interface"/>
<TextBlock HorizontalAlignment="Left" Margin="364,433,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtEmail" HorizontalAlignment="Left" Height="36" Margin="669,434,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20" FontFamily="Global User Interface"/>
<Button x:Name="btnSave" Content="Save" HorizontalAlignment="Left" Margin="554,522,0,0" VerticalAlignment="Top" FontSize="20" Width="120" FontFamily="Global User Interface" Click="btnSave_Click"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void btnSave_Click(object sender, RoutedEventArgs e)
{
var client = new myWebServices.myWSVSoapClient();
var result = await client.AddDataAsync(this.txtUsername.Text,
this.txtPassword.Text,
this.txtName.Text,
this.txtTel.Text,
this.txtEmail.Text);
string jsonData = result.Body.AddDataResult;
if (jsonData == "0")
{
MessageDialog msgDialog = new MessageDialog("Username or Password Incorrect!", "Error");
await msgDialog.ShowAsync();
}
else
{
MessageDialog msgDialog = new MessageDialog("Register Data Success.", "Success");
await msgDialog.ShowAsync();
}
}
}
}

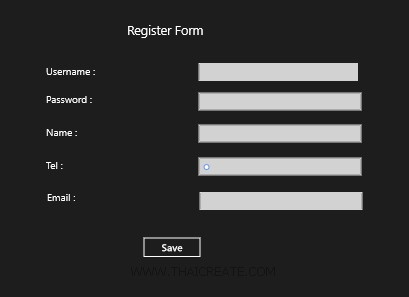
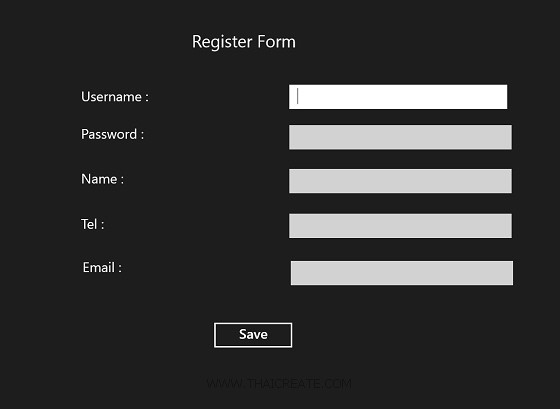
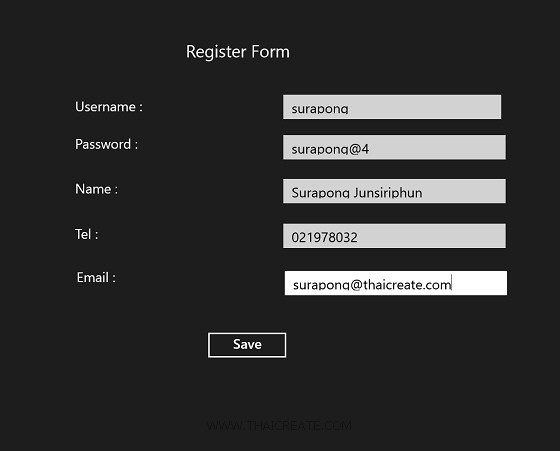
หน้าจอ App ที่ได้จากการรัน

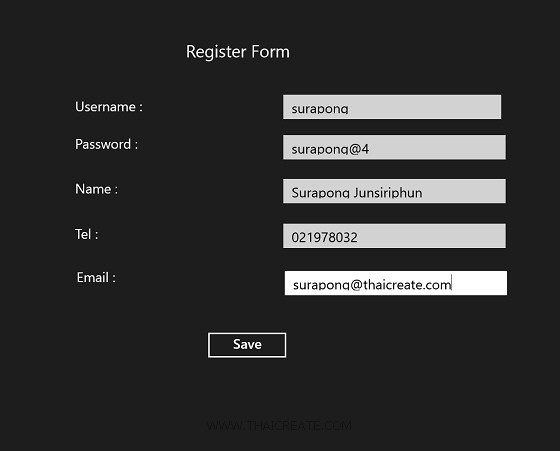
ทดสอบกรอกข้อมูลและกด Save เพื่อส่งข้อมูลไป Insert ที่ Web Services

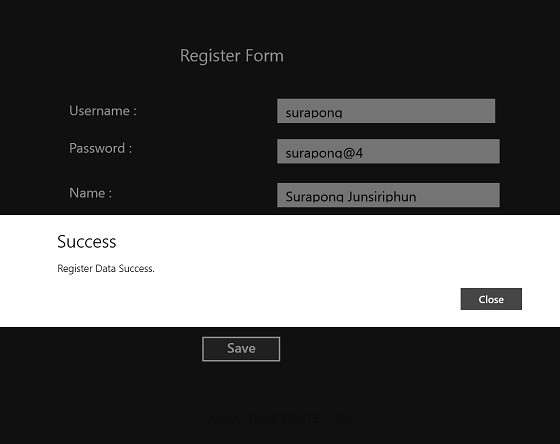
แสดงสถานะการทำงานว่าผ่านหรือไม่

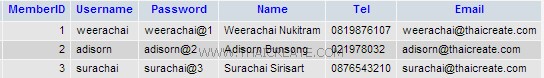
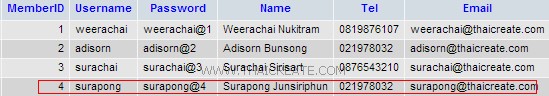
ถ้าทำงานผ่าน และเมื่อกลับไปดู Table ที่ Web Services จะเห็นว่าข้อมูลได้ถูก Insert ลงเรียบร้อยแล้ว
.
|

