Windows Store App and HTTP Upload to to Server (C#) |
Windows Store App and HTTP Upload to to Server (C#) ในการ Upload ไฟล์ผ่าน HTTP ไปยัง Web Server เราจะใช้รูปแบบการส่งข้อมูลแบบ POST ซึ่งไฟล์ที่จะส่งไปกับ POST นั้นจะต้องทำการแปลงให้อยู่ในรูปแบบของ Stream Content ซะก่อน จากนั้นค่อยทำการส่งข้อมูลที่ได้ไปกับ URL ส่วนฝั่ง Web Server ก็มีหน้าที่เพียงแค่รับค่า Stream Content จากนั้นก็ทำการสร้างเพื่อเขียนเป็นไฟล์ใหม่ และจัดเก็บใน Path ที่ต้องการ
รูปแบบการ Upload ไฟล์ไปยัง Server ผ่าน HTTP
FileOpenPicker picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".png");
picker.FileTypeFilter.Add(".jpg");
StorageFile fileSelect = await picker.PickSingleFileAsync();
HttpClient http = new System.Net.Http.HttpClient();
var randomStream = await fileSelect.OpenReadAsync();
var stream = randomStream.AsStream();
var content = new StreamContent(stream);
String url = string.Format("http://localhost/myweb/upload.php?name={0}",fileSelect.Name);
HttpResponseMessage response = await http.PostAsync(url,content);
ในการส่งไปยัง Web Server ผ่าน HTTP นั้นจะใช้ Method ของ POST โดยไฟล์ที่จะส่งจะต้องแปลงให้เป็น Stream Content ซะก่อน โดยส่งชื่อไฟล์ผ่าน GET ตัวแปรชื่อ ?name=xxx
upload.php (ฝั่ง Web Server ของ PHP)
<?php
$filename = "img/".$_REQUEST["name"];
$file = fopen($filename,"w");
$input = file_get_contents ("php://input");
fwrite($file,$input);
fclose($file);
?>
ฝั่ง Web Server ของ PHP จะทำหน้าที่อ่าน Content ที่ถูกส่งมาจาก Windows Store Apps และเขียนลงในโฟเดอร์ที่ต้องการ

Example การเขียน Windows Store Apps เพื่อ Upload ไฟล์ไปยัง Web Server ของ PHP แบบง่าย ๆ

ไฟล์ตัวอย่างที่อยู่บน Desktop

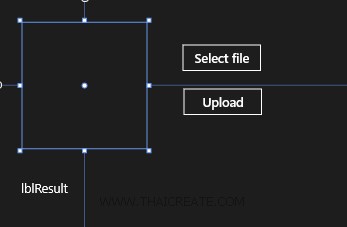
ออกแบบหน้าจอ Apps ดังนี้
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="btnSelectfile" Content="Select file" HorizontalAlignment="Left" Margin="374,98,0,0" VerticalAlignment="Top" Height="59" Width="163" Click="btnSelectfile_Click" FontFamily="Global User Interface" RenderTransformOrigin="0.32,0.102" FontSize="25"/>
<Image x:Name="imgView" Margin="57,57,1061,460"/>
<Button x:Name="btnUpload" Content="Upload" HorizontalAlignment="Left" Margin="376,186,0,0" VerticalAlignment="Top" Height="59" Width="163" FontFamily="Global User Interface" RenderTransformOrigin="0.32,0.102" FontSize="25" Click="btnUpload_Click"/>
<TextBlock x:Name="lblResult" HorizontalAlignment="Left" Margin="54,376,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="25" Text="lblResult"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using System.Net.Http;
using Windows.UI.Xaml.Media.Imaging;
using Windows.Storage;
using Windows.Storage.AccessCache;
using Windows.Storage.Pickers;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private StorageFile fileSelect = null;
private async void btnSelectfile_Click(object sender, RoutedEventArgs e)
{
FileOpenPicker picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".png");
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".gif");
picker.FileTypeFilter.Add(".bmp");
picker.SuggestedStartLocation = PickerLocationId.Desktop;
picker.ViewMode = PickerViewMode.Thumbnail;
fileSelect = await picker.PickSingleFileAsync();
if (fileSelect != null)
{
string fileName = fileSelect.Name;
Windows.Storage.Streams.IRandomAccessStream stream = await fileSelect.OpenReadAsync();
BitmapImage bitmapImage = new BitmapImage();
bitmapImage.SetSource(stream);
this.imgView.Source = bitmapImage;
}
}
private async void btnUpload_Click(object sender, RoutedEventArgs e)
{
HttpClient http = new System.Net.Http.HttpClient();
var randomStream = await fileSelect.OpenReadAsync();
var stream = randomStream.AsStream();
var content = new StreamContent(stream);
String url = string.Format("http://localhost/myweb/upload.php?name={0}",fileSelect.Name);
HttpResponseMessage response = await http.PostAsync(url,content);
response.EnsureSuccessStatusCode();
string result = string.Empty;
result = await response.Content.ReadAsStringAsync();
this.lblResult.Text = result;
}
}
}

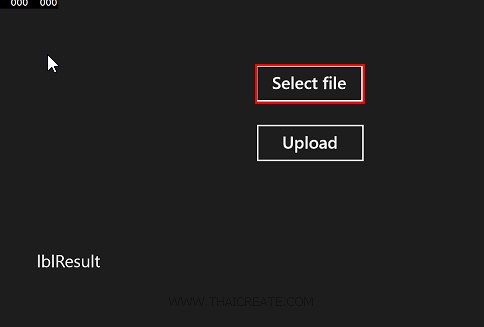
ทดสอบการทำงาน ให้คลิกปุ่ม Browse เพื่อเลือกรูปภาพ

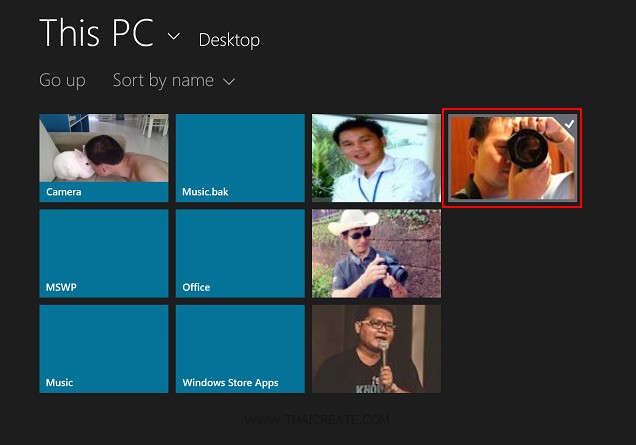
เลือกรูปภาพที่อยู่บน Desktop

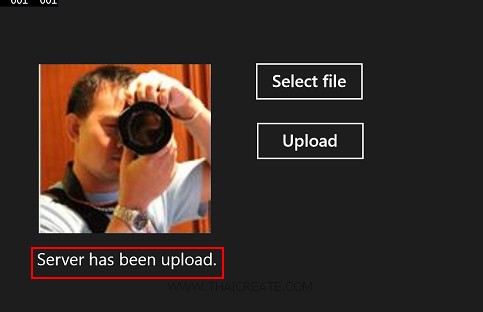
ได้รูปภาพที่ต้องการ จากนั้นให้คลิก Upload

แสดงสถานะการ Upload ไฟล์ ซึ่ง Result ที่ได้จะถูกส่งกลับมาจาก Web Server

ถ้า Upload สมบูรณ์จะมีการสร้างไฟล์บนฝั่ง Web Server
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
     |
|
| |
Create/Update Date : |
2014-05-26 15:01:07 /
2017-03-19 15:05:52 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|

|
|
|
|
|

|

