VB.Net และทดสอบสร้าง Project ของ Windows Store Apps ด้วย VB.Net |
VB.Net และทดสอบสร้าง Project ของ Windows Store Apps ด้วย VB.Net ภาษา VB.Net นับได้ว่าเป็นภาษาที่นักโปรแกรมเมอร์รู้จักกันดี และ ได้รับความนิยมค่อนข้างมาก สำหรับการเขียน Apps บน .Net Application ซึ่งตัวผมเองแรกเริ่มก็ใช้ VB.Net ในการเขียน Application หลาย ๆ ประเภท เช่นเดียวกัน ส่วนหนึ่งเพราะ VB.Net ถูกพัฒนาต่อมาจากภาษา VB (Visual Basic) ที่มี Syntax ที่เข้าใจง่าย เขียนง่าย เรียนรู้ได้เร็ว และมีความยึดหยุ่นค่อนข้างสูง แต่ข้อเสียที่ภาษา VB.Net พบเจอคือ มีโครงสร้างที่ยึดหยุ่นมากเกินไป อาทิเช่น ไม่ค่อยให้ความสำคัญกับ Data Type เท่ากับภาษา C# ด้วยเหตุนี้เอง การเขียน VB.Net จึงเกิดข้อผิดพลาดในช่วง Runtime ค่อนข้างจะง่าย แต่ในปัจจุบันได้มีการพัฒนาขึ้นในหลาย ๆ ด้าน และมีเครื่องมือต่าง ๆ ที่ช่วยให้การเขียนนั้นลดข้อผิดพลาดจากเดิมได้มากขึ้น
 Windows Store Apps ด้วย VB.Net
Windows Store Apps ด้วย VB.Net
ในบทความนี้จะเป็นตัวอย่างการสร้าง Project ของ Windows Store Apps ด้วยภาษา VB.Net รวมทั้งตัวอย่าง Syntax พื้นฐาน ที่เป็นตัวอย่างในการศึกษาแบบง่าย ๆ

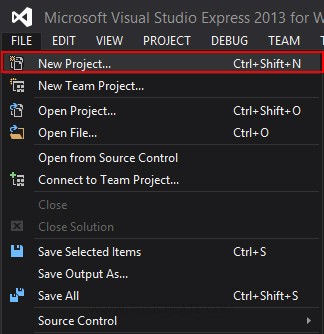
เปิดโปรแกรม Visual Studio เลือก FILE -> New Project....

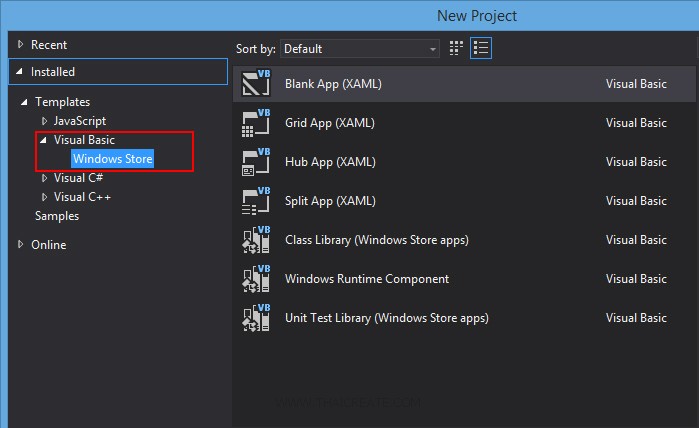
เลือก Visual Basic -> Windows Store

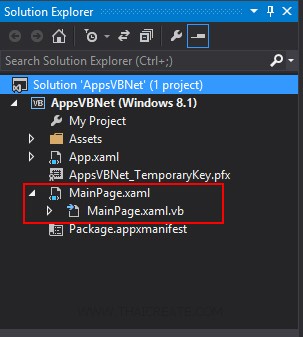
เราจะได้โครงสร้างของ Project ดังรูป ซึ่งไฟล์ที่เราจะให้ความสนใจก็คือ MainPage.xaml และ MainPage.xaml.vb ซึ่งเป็นไฟล์แรกของ Apps ที่จะทำงานเมื่อมีการ Run โปรแกรม

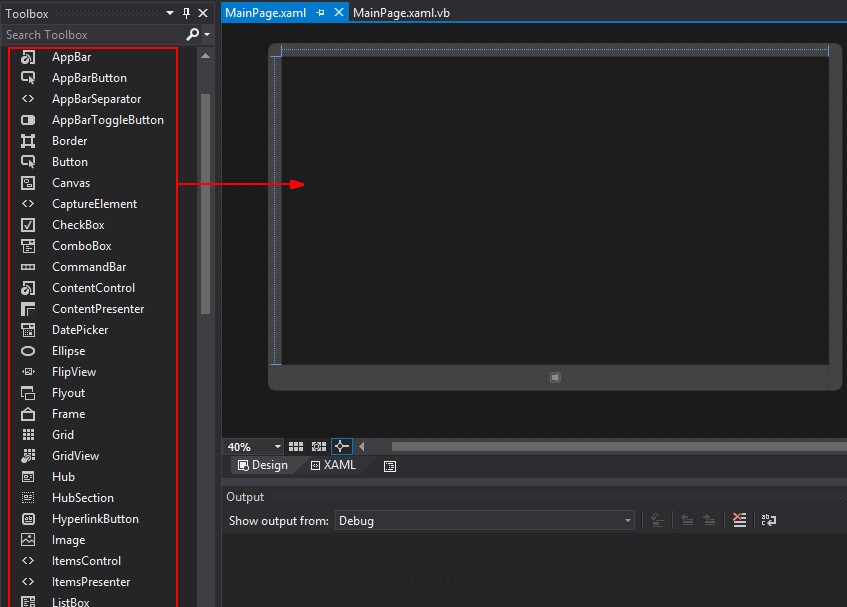
คลิกที่ MainPage.xaml จะได้หน้าจอดังรูป ซึ่งไฟล์ MainPage.xaml เป็น Layout Design หรือ หน้าจอของ Apps ที่เราจะออกแบบโปรแกรมต่าง ๆ โดยเราจะเรียกส่วนนี้ว่า Page ซึ่งพวก Page นี้จะใช้ XAML เป็น Tags สำหรับการสร้าง Control ต่าง ๆ

และไฟล์ MainPage.xaml.cs เป็นไฟล์สำหรับ Coding ของภาษา VB.Net ซึ่งทำงานอยู่เบื้องหลัง ควบคุมการทำงานต่าง ๆ ของหน้าจอในหน้า MainPage.xaml

ฝั่งซ้ายเราจะเห็นรายการ Controls ต่าง ๆ ที่สามารถใช้ออกแบบหน้าจอบนหน้า Page โดยเมื่อ Control ถูกสร้างในหน้่า Page จะมีการ Generate ตัว Tags ของ XAML มาให้ด้วย

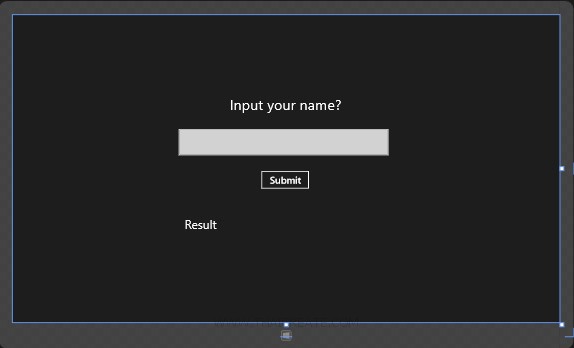
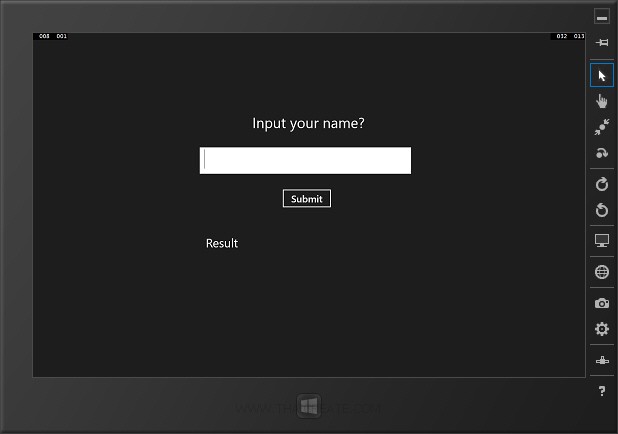
ทดสอบออกแบบหน้าจอดังรูป ซึ่งประกอบด้วย TextBlock , TextBox และ Button

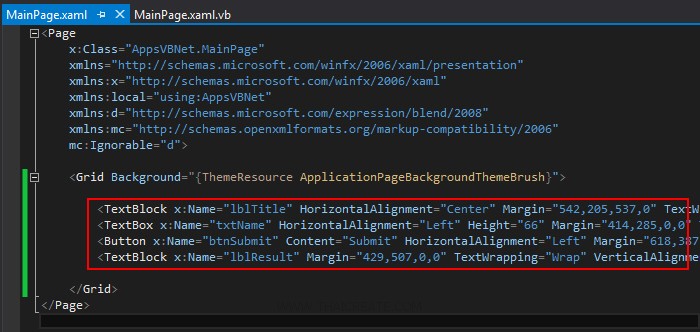
Tags ของ XAML ที่ถูกสร้างหลังจากการ สร้าง Controls ซึ่งเราสามารถแก้ไขรายละเอียดต่าง ๆ ได้ผ่านส่วนของ XAML ได้เช่นเดียวกัน

เราจะได้ Code ดังนี้
MainPage.xaml
<Page
x:Class="AppsVBNet.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AppsVBNet"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblTitle" HorizontalAlignment="Center" Margin="542,205,537,0" TextWrapping="Wrap" Text="Input your name?" VerticalAlignment="Top" Height="43" Width="287" FontSize="36"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="66" Margin="414,285,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="525" FontFamily="Global User Interface" FontSize="36"/>
<Button x:Name="btnSubmit" Content="Submit" HorizontalAlignment="Left" Margin="618,387,0,0" VerticalAlignment="Top" Height="50" Width="125" FontSize="24" Click="btnSubmit_Click"/>
<TextBlock x:Name="lblResult" Margin="429,507,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="30" Width="510" RenderTransformOrigin="0.035,0.558" HorizontalAlignment="Left" Text="Result"/>
</Grid>
</Page>
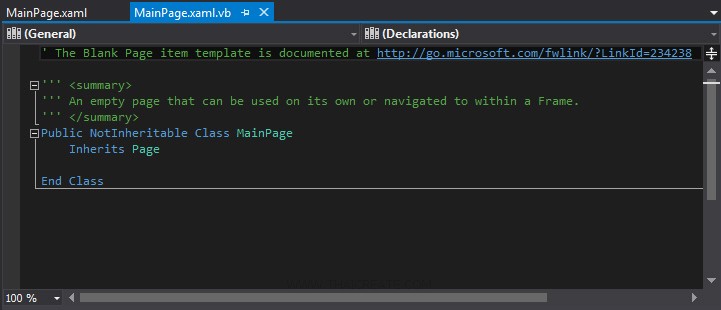
และส่วนของภาษา VB.Net เขียนคำสั่งง่าย ๆ ดังนี้
MainPage.xaml.vb
' The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
''' <summary>
''' An empty page that can be used on its own or navigated to within a Frame.
''' </summary>
Public NotInheritable Class MainPage
Inherits Page
Private Sub btnSubmit_Click(sender As Object, e As RoutedEventArgs)
Me.lblResult.Text = "Sawatdee Khun " + Me.txtName.Text
End Sub
End Class

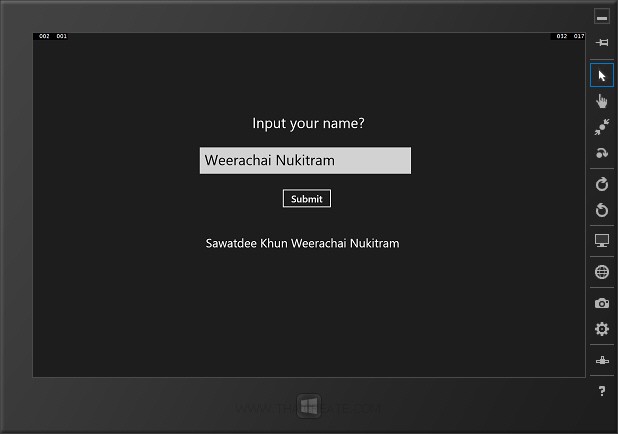
ทดสอบการรันผ่าน Simulator ทดสอบกรอกชื่อและคลิกที่ Button โปรแกรมจะแสดงโต้ต้อบดับรูป
จากบทความนี้เราจะเห็นว่า Windows Store Apps มีรูปแบบการเขียนเหมือนกับภาษา .Net Application ทั่ว ๆ ไป ซึ่งประกอบด้วย 2 ส่วนคือ ส่วนของ Design ซึ่งใช้ XAML เป็น Interface และส่วนของ Coding ใช้ VB.Net ในการทำงานควบคุมการทำงานต่าง ๆ บนหน้าจอ Apps

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-02-01 14:45:49 /
2014-02-01 17:13:58 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|

|
|
|
|
|

|

