
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property.Navigator 4.0: added handleEvent method.
|
Created by
The HTML TEXTAREA tag. For a given form, the JavaScript runtime engine creates appropriate Textarea objects and puts these objects in the elements array of the corresponding Form object. You access a Textarea object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
To define a text area, use standard HTML syntax with the addition of JavaScript event handlers.
Event handlers
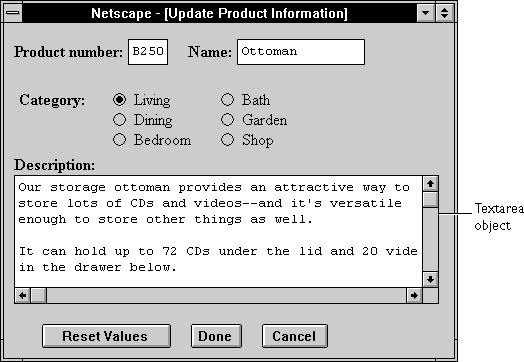
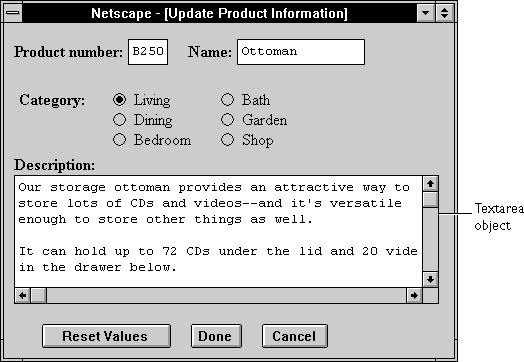
Textarea object on a form looks as follows:

Textarea object is a form element and must be defined within a FORM tag.
Textarea objects can be updated (redrawn) dynamically by setting the value property (this.value).
To begin a new line in a Textarea object, you can use a newline character. Although this character varies from platform to platform (Unix is \n, Windows is \r, and Macintosh is \n), JavaScript checks for all newline characters before setting a string-valued property and translates them as needed for the user's platform. You could also enter a newline character programmatically--one way is to test the navigator.appVersion property to determine the current platform, then set the newline character accordingly. See navigator.appVersion for an example.
| Removes focus from the object. |
| Gives focus to the object. |
| Invokes the handler for the specified event. |
| Selects the input area of the object. |
Examples
Example 1. The following example creates a Textarea object that is six rows long and 55 columns wide. The textarea field appears immediately below the word "Description:". When the form loads, the Textarea object contains several lines of data, including one blank line.
<B>Description:</B>
<BR><TEXTAREA NAME="item_description" ROWS=6 COLS=55>
Our storage ottoman provides an attractive way to
store lots of CDs and videos--and it's versatile
enough to store other things as well.It can hold up to 72 CDs under the lid and 20 videos
Example 2. The following example creates a string variable containing newline characters for different platforms. When the user clicks the button, the
in the drawer below.
</TEXTAREA>Textarea object is populated with the value from the string variable. The result is three lines of text in the Textarea object.
<SCRIPT>
myString="This is line one.\nThis is line two.\rThis is line three."
</SCRIPT>
<FORM NAME="form1">
<INPUT TYPE="button" Value="Populate the textarea"
onClick="document.form1.textarea1.value=myString">
<P>
<TEXTAREA NAME="textarea1" ROWS=6 COLS=55></TEXTAREA> See also
Form, Password, String, Text
Properties
defaultValue
A string indicating the default value of a Textarea object.
| Property of |
Textarea
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The initial value of defaultValue reflects the value specified between the TEXTAREA start and end tags. Setting defaultValue programmatically overrides the initial setting.
You can set the defaultValue property at any time. The display of the related object does not update when you set the defaultValue property, only when you set the value property.
Examples
The following function evaluates the defaultValue property of objects on the surfCity form and displays the values in the msgWindow window:
function defaultGetter() {
msgWindow=window.open("")
msgWindow.document.write("hidden.defaultValue is " +
document.surfCity.hiddenObj.defaultValue + "<BR>")
msgWindow.document.write("password.defaultValue is " +
document.surfCity.passwordObj.defaultValue + "<BR>")
msgWindow.document.write("text.defaultValue is " +
document.surfCity.textObj.defaultValue + "<BR>")
msgWindow.document.write("textarea.defaultValue is " +
document.surfCity.textareaObj.defaultValue + "<BR>")
msgWindow.document.close()
} See also
Textarea.value
form
An object reference specifying the form containing this object.
| Property of |
Textarea
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
Examples
Example 1. The following example shows a form with several elements. When the user clicks button2, the function showElements displays an alert dialog box containing the names of each element on the form myForm.
function showElements(theForm) {
The alert dialog box displays the following text:
str = "Form Elements of form " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script>
<FORM NAME="myForm">
Form name:<INPUT TYPE="textarea" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Show Form Elements"
onClick="showElements(this.form)">
</FORM>JavaScript Alert:
Example 2. The following example uses an object reference, rather than the
Form Elements of form myForm:
text1
button1
button2this keyword, to refer to a form. The code returns a reference to myForm, which is a form containing myTextareaObject.
document.myForm.myTextareaObject.form
See also
Form
name
A string specifying the name of this object.
| Property of |
Textarea
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Textarea element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
For all Textarea objects, the value of the type property is "textarea". This property specifies the form element's type.
| Property of |
Textarea
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
A string that initially reflects the VALUE attribute.
| Property of |
Textarea
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
This string is displayed in the textarea field. The value of this property changes when a user or a program modifies the field.
You can set the value property at any time. The display of the Textarea object updates immediately when you set the value property.
Examples
The following function evaluates the value property of a group of buttons and displays it in the msgWindow window:
function valueGetter() {
This example displays the following:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("blurb.value is " +
document.valueTest.blurb.value + "<BR>")
msgWindow.document.close()
}submitButton.value is Query Submit
The previous example assumes the buttons have been defined as follows:
resetButton.value is Reset
blurb.value is Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<TEXTAREA NAME="blurb" rows=3 cols=60>
Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
</TEXTAREA> See also
Textarea.defaultValue
Methods
blur
Removes focus from the object.
| Method of |
Textarea
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
Examples
The following example removes focus from the textarea element userText:
userText.blur()
This example assumes that the textarea is defined as
<TEXTAREA NAME="userText">
Initial text for the text area.
</TEXTAREA> See also
Textarea.focus, Textarea.select
focus
Navigates to the textarea field and gives it focus.
| Method of |
Textarea
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
Description
Use the focus method to navigate to the textarea field and give it focus. You can then either programmatically enter a value in the field or let the user enter a value. If you use this method without the select method, the cursor is positioned at the beginning of the field.
See also
Textarea.blur, Textarea.select
Example
See example for Textarea.select.
handleEvent
Invokes the handler for the specified event.
| Method of |
Textarea
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the object has an event handler. |
Description
For information on handling events, see "General Information about Events".
select
Selects the input area of the object.
| Method of |
Textarea
|
| Implemented in | Navigator 2.0 |
Syntax
select()
Parameters
None
Description
Use the select method to highlight the input area of a textarea field. You can use the select method with the focus method to highlight the field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
Example
The following example uses an onClick event handler to move the focus to a textarea field and select that field for changing:
<FORM NAME="myForm">
<B>Last name: </B><INPUT TYPE="text" NAME="lastName" SIZE=20 VALUE="Pigman">
<BR><B>First name: </B><INPUT TYPE="text" NAME="firstName" SIZE=20 VALUE="Victoria">
<BR><B>Description:</B>
<BR><TEXTAREA NAME="desc" ROWS=3 COLS=40>An avid scuba diver.</TEXTAREA>
<BR><BR>
<INPUT TYPE="button" VALUE="Change description"
onClick="this.form.desc.select();this.form.desc.focus();">
</FORM> See also
Textarea.blur, Textarea.focus
Last Updated: 10/31/97 12:32:00