 |
ขอปรึกษาเกี่ยวกับการส่งมามาแสดงผลของ ajax ให้ไปแสดงผลในส่วนของ array หน่อยครับ |
| |
 |
|
|
 |
 |
|
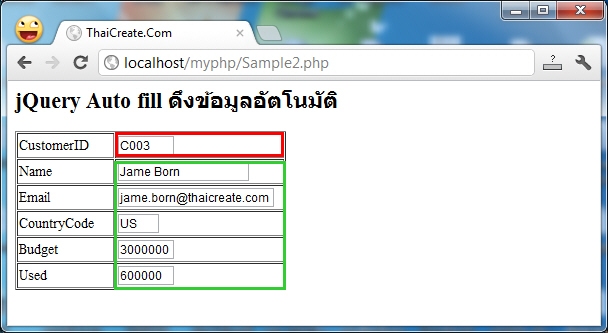
ลองดูตัวอย่างนี้ครับ

การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
|
 |
 |
 |
 |
| Date :
2013-07-13 15:46:18 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name*="txtCustomerID"]').change("change", function (){
var currentIndex = $(this).closest("tr")[0].rowIndex;
$.ajax({
url: "returnCustomer3.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID"+currentIndex).val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$("#txtCustomerID"+currentIndex).val('');
$("#txtName"+currentIndex).val('');
$("#txtEmail"+currentIndex).val('');
$("#txtCountryCode"+currentIndex).val('');
$("#txtBudget"+currentIndex).val('');
$("#txtUsed"+currentIndex).val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtCustomerID"+currentIndex).val(inval["CustomerID"]);
$("#txtName"+currentIndex).val(inval["Name"]);
$("#txtEmail"+currentIndex).val(inval["Email"]);
$("#txtCountryCode"+currentIndex).val(inval["CountryCode"]);
$("#txtBudget"+currentIndex).val(inval["Budget"]);
$("#txtUsed"+currentIndex).val(inval["Used"]);
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery Auto fill ดึงข้อมูลอัตโนมัติ แบบตารางหลายแถว</h2>
<form action="phpMySQLAddSave.php" name="frmAdd" method="post">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="160"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="70"> <div align="center">Budget </div></th>
<th width="70"> <div align="center">Used </div></th>
</tr>
<?
for($i=1;$i<=10;$i++)
{
?>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID<?=$i;?>" id="txtCustomerID<?=$i;?>" size="5"></div></td>
<td><input type="text" name="txtName<?=$i;?>" id="txtName<?=$i;?>" size="20"></td>
<td><input type="text" name="txtEmail<?=$i;?>" id="txtEmail<?=$i;?>" size="25"></td>
<td><div align="center"><input type="text" name="txtCountryCode<?=$i;?>" id="txtCountryCode<?=$i;?>" size="2"></div></td>
<td align="right"><input type="text" name="txtBudget<?=$i;?>" id="txtBudget<?=$i;?>" size="5"></td>
<td align="right"><input type="text" name="txtUsed<?=$i;?>" id="txtUsed<?=$i;?>" size="5"></td>
</tr>
<?
}
?>
</table>
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</form>
</body>
</html>
ตัวนี้ใช่ไหมครับพี่วิน เดี๋ยวจลองแกะ code ดู แนวทางคราวๆเหมือนกับสร้าง index ให้แต่ละ id เพื่อนำค่าไปอ้างอิง
ผมเข้าใจถูกป่าวหว่า
|
 |
 |
 |
 |
| Date :
2013-07-13 16:05:08 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลย T_T
|
 |
 |
 |
 |
| Date :
2013-07-13 21:02:30 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมครับพอดีผมใช้
Code (PHP)
$('.name_material').live("change", function(){
url = 'ajax_material.php',
$.post(url,
{ mat_list: $(this).val()},
function(data)
{
if(data.success)
{
$('#type_unit').val(data.message);
$('.mat_list').val(data.mat_code);
}
},'json');
return false;
});
var removeLink = ' <a class="remove" href="#" onclick="$(this).parent().slideUp(function(){ $(this).remove() }); return false">ลบ</a>';
$('a.add').relCopy({ append: removeLink});
แทนการ while ครับ
โดย จะมีปุ่ม + เพื่อ Clone
Code (PHP)
<div class="clone" style="margin-top:10px">
<p>
<label>ชื่อวัตถุดิบ <span class="require">*</span>:</label>
<select name="name_material[]" id="name_material" class="name_material">
<option value="">-- เลือกวัตถุดิบ --</option>
<?
$qry_list = mysql_query("select mat_code, mat_name from material where mat_status='1'");
while($arr_list=mysql_fetch_array($qry_list))
{
echo "<option value='".$arr_list['mat_code']."'>".$arr_list['mat_name']."</option>";
}
?>
</select>
</p>
<p>
<label>รหัสวัตถุดิบ <span class="require">*</span>:</label>
<input name="mat_list[]" type="text" id="mat_list" class="mat_list" readonly="readonly" />
</p>
<p>
<label>จำนวน <span class="require">*</span>:</label>
<input type="text" name="qty[]" id="qty" />
</p>
<a href="#" class="add" rel=".clone" style="margin-left:150px;">+ เพิ่มวัตถุดิบที่เบิก</a>
</div>
ตอนนี้ยังงงอยู่เลยครับ ช่วยหน่อยครับ
เมื่อลองจาก code แล้ว ค่าในส่วนของ <input name="mat_list[]" type="text" id="mat_list" class="mat_list" readonly="readonly" /> จะเปลี่ยนตามกันหมดทุกช่อง
ลอง view source แล้ว เมื่อ clone ได้แล้ว ค่า mat_list ตัวต่อไปจะมีค่าเป็น mat_list2
ผมต้องการนำค่า mat_list2 มาแทน ในส่วนของ
Code (PHP)
if(data.success)
{
$('#type_unit').val(data.message);
$('.mat_list').val(data.mat_code);
}
$('.mat_list').val(data.mat_code); << แทนตัวนี้ เพื่อให้ค่าแต่ละ class แยกกันได้อิสระ
นั่งงงตั้งนาน ลอง search ข้อมูลดูแต่ยังไม่ค่อยเข้าใจเท่าไรครับ เกี่ยวกับการนำ .closet มาใช้งาน
|
ประวัติการแก้ไข
2013-07-13 22:30:16
 |
 |
 |
 |
| Date :
2013-07-13 22:24:48 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$('.mat_list').val(data.mat_code);
//ลองเปลี่ยนเป็น
$(this).parent().parent().find('input[name="mat_list[]"]').val(data.mat_code);
|
 |
 |
 |
 |
| Date :
2013-07-13 23:03:24 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ได้แล้วครับ
ขอบคุณมากครับ
Code (PHP)
$('.name_material').live("change", function(){
//alert($(this).parent().parent().find('input[name="mat_list[]"]').attr("id"));
var t = $(this).parent().parent().find('input[name="mat_list[]"]').attr("id");
url = 'ajax_material.php',
$.post(url,
{ mat_list: $(this).val()},
function(data)
{
if(data.success)
{
$('#type_unit').val(data.message);
$('#'+t+'').val(data.mat_code);
alert(t);
}
},'json');
return false;
});
|
 |
 |
 |
 |
| Date :
2013-07-13 23:23:57 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เพิ่มเติมครับเผื่อได้
$('.name_material').live("change", function(){
var Owner = $(this).parent().parent();
url = 'ajax_material.php',
$.post(url,
{ mat_list: $(this).val()},
function(data)
{
if(data.success)
{
$('#type_unit').val(data.message);
Owner.find('input[name="mat_list[]"]').val(data.mat_code);
}
},'json');
return false;
});
|
 |
 |
 |
 |
| Date :
2013-07-13 23:29:07 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|