|
| |
การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax |
การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax บทความนี้จะเป็นการนำความสามารถของ jQuery มาใช้งานร่วมกับ Form ในการรับส่งและตรวจสอบค่าผ่าน Ajax และ JSON เช่น การตรวจสอบ Form ว่า User ได้ทำการ Input ข้อมูลซ้ำที่มีอยู่ใน PHP กับ MySQL Database หรือไม่ หรือการทำ Auto Fill เช่น กรอกข้อมูลแค่ รหัสลูกค้า CustomerID และข้อมูลรายละเอียดอื่น ๆ แสดงผลอัตโนมัติ สำหรับการรับส่งข้อมูลในตัวอย่างนี้จะประยุกต์การใช้ JSON ทำงานรวมกับ Ajax ผ่าน Library ของ jQuery
Screenshot

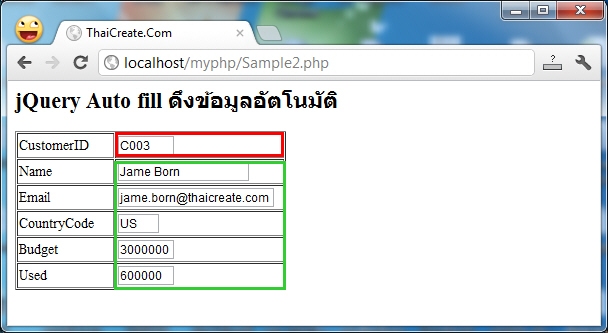
เมื่อมีการกรอกข้อมูลแค่ CustomerID ข้อมูลอื่น ๆ จะแสดงอัตโนัมัติ
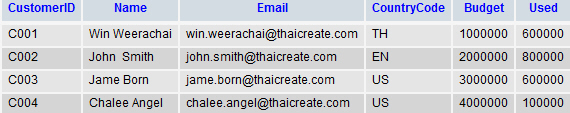
ฐานข้อมูลใช้ตารางชื่อว่า customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
นำ Query นี้ไปรันเพื่อสร้าง table และ mysql data ผ่านโปรแกรม phpMyAdmin หรืออื่น ๆ

โครงสร้างข้อมูลบน phpMyAdmin
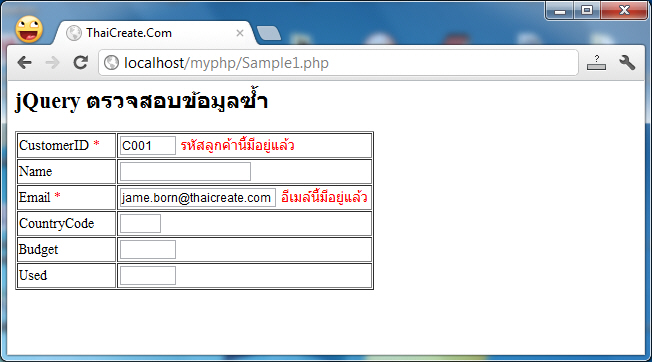
ตัวอย่างที่ 1 ตรวจสอบข้อมูลซ้ำ เช่น CustomerID และ Email
returnCustomer1.php
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 AND CustomerID = '".$_POST["sCusID"]."' OR Email = '".$_POST["eMail"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
Sample1.php
<html>
<head>
<title>ThaiCreate.Com</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtCustomerID,#txtEmail").change(function(){
$("#sCusID").empty();
$("#sEmail").empty();
$.ajax({
url: "returnCustomer1.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID").val()+'&eMail='+$("#txtEmail").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
$.each(obj, function(key, inval) {
if($("#txtCustomerID").val() == inval["CustomerID"])
{
$("#sCusID").html(" <font color='red'>รหัสลูกค้านี้มีอยู่แล้ว</font>");
}
if($("#txtEmail").val() == inval["Email"])
{
$("#sEmail").html(" <font color='red'>อีเมล์นี้มีอยู่แล้ว</font>");
}
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery ตรวจสอบข้อมูลซ้ำ</h2>
<table width="399" border="1">
<tr>
<td width="114">CustomerID <font color="red">*</font></td>
<td width="309"><input type="text" id="txtCustomerID" name="txtCustomerID" size="5">
<span id="sCusID"></span>
</td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" id="txtName" name="txtName" size="20"></td>
</tr>
<tr>
<td>Email <font color="red">*</font></td>
<td><input type="text" id="txtEmail" name="txtEmail" size="25">
<span id="sEmail"></span>
</td>
</tr>
<tr>
<td>CountryCode</td>
<td><input type="text" id="txtCountryCode" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<td>Budget</td>
<td><input type="text" id="txtBudget" name="txtBudget" size="5"></td>
</tr>
<tr>
<td>Used</td>
<td><input type="text" id="txtUsed" name="txtUsed" size="5"></td>
</tr>
</table>
</body>
</html>
Screehshot

คำอธิบาย
จากภาพ จะทำการตรวจสอบ CustomerID และ Email ว่าซ้ำกับที่มีอยู่ในฐานข้อมูลหรือไม่ โดยจะแสดงผลทันทีเมื่อ OnChange จาก Textbox การทำงานโดยไม่ต้อง Refresh
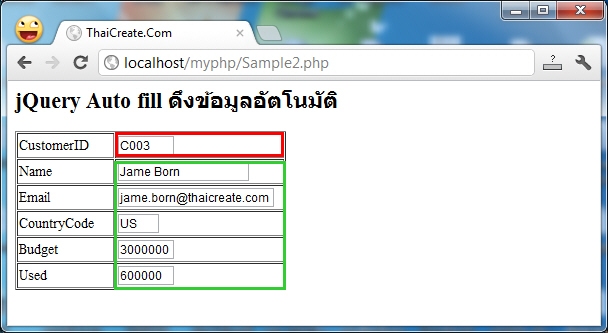
ตัวอย่างที่ 2 การทำ Auto Fill ข้อมูล โดยกรอกเพียงแค่ CustomerID และข้อมูลอื่น ๆ แสดงผลอัตโนมัติ
returnCustomer2.php
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 AND CustomerID = '".$_POST["sCusID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
Sample2.php
<html>
<head>
<title>ThaiCreate.Com</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtCustomerID").change(function(){
$.ajax({
url: "returnCustomer2.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtCustomerID").val(inval["CustomerID"]);
$("#txtName").val(inval["Name"]);
$("#txtEmail").val(inval["Email"]);
$("#txtCountryCode").val(inval["CountryCode"]);
$("#txtBudget").val(inval["Budget"]);
$("#txtUsed").val(inval["Used"]);
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery Auto fill ดึงข้อมูลอัตโนมัติ</h2>
<table width="302" border="1">
<tr>
<td width="104">CustomerID</td>
<td width="153"><input type="text" id="txtCustomerID" name="txtCustomerID" size="5"></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" id="txtName" name="txtName" size="20"></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" id="txtEmail" name="txtEmail" size="25"></td>
</tr>
<tr>
<td>CountryCode</td>
<td><input type="text" id="txtCountryCode" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<td>Budget</td>
<td><input type="text" id="txtBudget" name="txtBudget" size="5"></td>
</tr>
<tr>
<td>Used</td>
<td><input type="text" id="txtUsed" name="txtUsed" size="5"></td>
</tr>
</table>
</body>
</html>
Screehshot

คำอธิบาย
เป็นตัวอย่าง Form สำหรับกรอกข้อมูล โดยเมื่อมีการกรอก ข้อมูล CustomerID ถ้ารหัสลูกค้า CustomerID นั้น ๆ มีอยู่ในฐานข้อมูล จะแสดงข้อมูลต่าง ๆ ในช่อง Textbox อื่น ๆ
ตัวอย่างที่ 3 การทำ Auto Fill ข้อมูล โดยกรอกเพียงแค่ CustomerID และข้อมูลอื่น ๆ แสดงผลอัตโนมัติ (แบบตารางหลายบรรทัด)
returnCustomer3.php
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 AND CustomerID = '".$_POST["sCusID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
Sample3.php
<html>
<head>
<title>ThaiCreate.Com</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name*="txtCustomerID"]').change("change", function (){
var currentIndex = $(this).closest("tr")[0].rowIndex;
$.ajax({
url: "returnCustomer3.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID"+currentIndex).val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$("#txtCustomerID"+currentIndex).val('');
$("#txtName"+currentIndex).val('');
$("#txtEmail"+currentIndex).val('');
$("#txtCountryCode"+currentIndex).val('');
$("#txtBudget"+currentIndex).val('');
$("#txtUsed"+currentIndex).val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtCustomerID"+currentIndex).val(inval["CustomerID"]);
$("#txtName"+currentIndex).val(inval["Name"]);
$("#txtEmail"+currentIndex).val(inval["Email"]);
$("#txtCountryCode"+currentIndex).val(inval["CountryCode"]);
$("#txtBudget"+currentIndex).val(inval["Budget"]);
$("#txtUsed"+currentIndex).val(inval["Used"]);
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery Auto fill ดึงข้อมูลอัตโนมัติ แบบตารางหลายแถว</h2>
<form action="phpMySQLAddSave.php" name="frmAdd" method="post">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="160"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="70"> <div align="center">Budget </div></th>
<th width="70"> <div align="center">Used </div></th>
</tr>
<?php
for($i=1;$i<=10;$i++)
{
?>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID<?php echo $i;?>" id="txtCustomerID<?php echo $i;?>" size="5"></div></td>
<td><input type="text" name="txtName<?php echo $i;?>" id="txtName<?php echo $i;?>" size="20"></td>
<td><input type="text" name="txtEmail<?php echo $i;?>" id="txtEmail<?php echo $i;?>" size="25"></td>
<td><div align="center"><input type="text" name="txtCountryCode<?php echo $i;?>" id="txtCountryCode<?php echo $i;?>" size="2"></div></td>
<td align="right"><input type="text" name="txtBudget<?php echo $i;?>" id="txtBudget<?php echo $i;?>" size="5"></td>
<td align="right"><input type="text" name="txtUsed<?php echo $i;?>" id="txtUsed<?php echo $i;?>" size="5"></td>
</tr>
<?php
}
?>
</table>
<input type="hidden" name="hdnLine" value="<?php echo $i;?>">
</form>
</body>
</html>
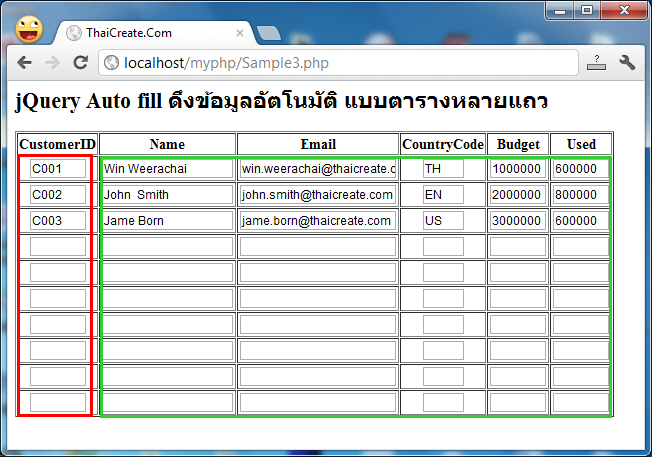
Screehshot

คำอธิบาย
แสดงผลเหมือนตัวอย่างที่ 2 แต่เพียงเป็นแบบตารางมีหลายแถว
Download!!
สำหรับตัวอย่างนี้เป็นเพียงการใช้ jQuery กับ Ajax และการรับส่งข้อมูลในรูปแบบ JSON เพื่อนำค่าที่ได้มาแสดงผลในฝั่ง Web Browser ของ Client หากต้องการความสามารถที่เพิ่มเติม ลองศึกษาบทความที่เกี่ยวข้องจากลิ้งค์ข้างล่างนี้
บทความที่เกี่ยวข้อง
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
Go to : Ajax Auto Fill Textbox (PHP+MySQL and ASP+Access)
Go to : Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยังหน้าเพจ Form หลัก
Go to : List/Select Menu และการ Auto Fill Textbox สร้างลิสเมนู และ เลือกค่าแสดงผลไปยัง Textbox
Go to : createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2012-06-05 |
| |
Download : |
No files |
|
|
|

|