|
 |
| |
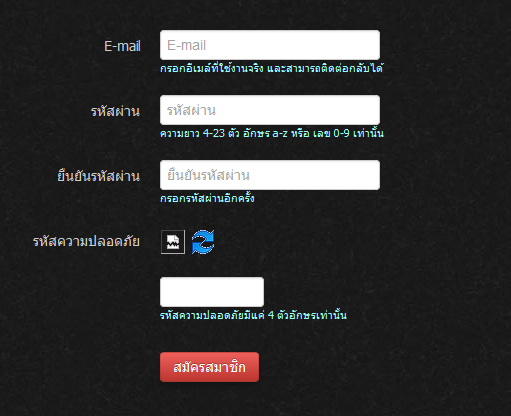
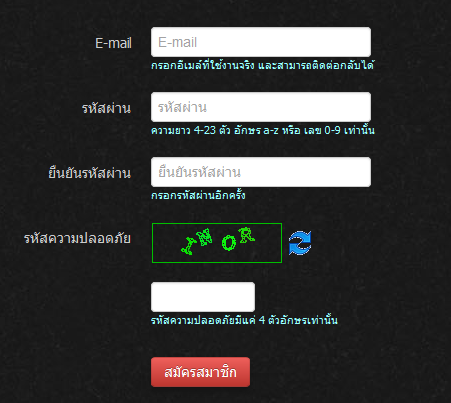
Captcha อัพลง Server แล้วรูปไม่ขึ้น แต่ตอนทำใน Xampp รูปขึ้นปกติ |
| |
 |
|
|
 |
 |
|
Captcha อัพลง Server แล้วรูปไม่ขึ้น แต่ตอนทำใน Xampp รูปขึ้นปกติ
- มีปัญหาที่ font หรือเปล่า ไม่รู้แก้ยังไง
- จะว่าลิ้งค์รูปภาพผิด แต่รูปภาพ reload.png มันก็ออกนะครับ
นี่ไฟล์ Captcha ที่ผมใช้ http://upload.siamza.com/2027302
บน Server

ตอนทำใน Xampp

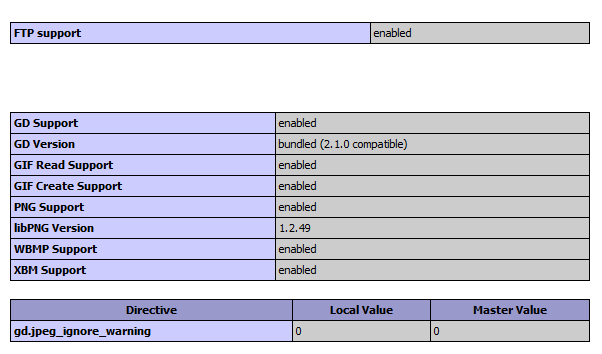
ทำตามนี้แล้วมี GD ตามตัวอย่าง
https://www.thaicreate.com/php/php-gd-support.html

Register.php (PHP)
<?php
session_start();
$cryptinstall = "crypt/cryptographp.fct.php";
include $cryptinstall;
if (isset($_POST['submit'])){
if (chk_crypt($_POST['captcha'])){
$email = clean($_POST['email']);
$password = clean($_POST['password']);
$password2 = clean($_POST['password2']);
sqlsrv_query($link, "EXEC ACCOUNT_CREATE '".$ip."', '".$email."', '".$password."', 0, 0, 0");
echo "<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />";
echo '<script>';
echo "alert('$email : สมัครสมาชิกเรียบร้อยแล้ว!');";
echo '</script>';
header("refresh: 0;url=index.php");
} else {
echo "<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />";
echo '<script>';
echo "alert('คุณใส่รหัสความปลอดภัยผิดพลาด โปรดลองอีกครั้ง!');";
echo 'history.back();';
echo '</script>';
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link type="text/css" rel="stylesheet" href="./css/bootstrap.min.css?v=2.5" />
<link type="text/css" rel="stylesheet" href="./css/main.css?v=2.5" />
<link type="text/css" rel="stylesheet" href="./css/style_caroufredsel.css?v=2.5" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="icon" href="./images/favicon.ico?v=1" type="image/x-icon" />
<link rel="shortcut icon" href="./images/favicon.ico?v=1" type="image/x-icon" />
<!-- include jQuery + carouFredSel plugin -->
<script type="text/javascript" language="javascript" src="./js/jquery-1.8.2.min.js?v=2.4"></script>
<script type="text/javascript" language="javascript" src="./js/jquery.carouFredSel-6.2.1-packed.js?v=2.4"></script>
<?php include('title.php'); ?>
</head>
<body>
<div class="main">
<div id="wrapper">
<!-- Head -->
<?php include('head.php'); ?>
<section>
<!-- Left -->
<?php include('sidebar_left.php'); ?>
<script src="./js/js_function.js"></script>
<script>
function validate()
{
returnT = true;
myHTML = "<ul>";
// Email Validation
if(document.form.email.value==""){
myHTML = myHTML + "<li><b>กรุณากรอก</b> : E-mail</li>";
returnT = false;
}
if(!isValidEmailAddress(document.form.email.value)){
myHTML = myHTML + "<li><b>E-mail</b> : ไม่ถูกต้อง กรุณากรอกอีเมล์ที่ถูกต้อง</li>";
returnT = false;
}
// Password Validation
if(document.form.password.value==""){
myHTML = myHTML + "<li><b>กรุณากรอก</b> : รหัสผ่าน</li>";
returnT = false;
}
if(document.form.password.value.length < 4 || document.form.password.value.length > 23 ){
myHTML = myHTML + "<li><b>รหัสผ่าน</b> : ต้องมีความยาว 4 ถึง 23 ตัวอักษรเท่านั้น</li>";
returnT = false;
}
if(isNumberAndCharOK(document.form.password.value)){
myHTML = myHTML + "<li><b>รหัสผ่าน</b> : ต้องเป็นตัวอักษร a-z, A-Z หรือ 0-9 เท่านั้น</li>";
returnT = false;
}
if(document.form.password.value!=document.form.password2.value){
myHTML = myHTML + "<li><b>กรุณากรอก</b> : รหัสผ่านให้ตรงกัน</li>";
returnT = false;
}
// Captcha
if(document.form.captcha.value==""){
myHTML = myHTML + "<li><b>กรุณากรอก</b> : รหัสความปลอดภัย</li>";
returnT = false;
}
if(document.form.captcha.value.length < 4 ){
myHTML = myHTML + "<li><b>รหัสความปลอดภัย</b> : ต้องมีความยาว 4 ตัวอักษรเท่านั้น</li>";
returnT = false;
}
myHTML = myHTML + "</ul>";
if(returnT==false){
error = document.getElementById("error");
error.innerHTML = myHTML;
error.style.display = "";
}
return returnT;
}
</script>
<div class="span6 container">
<div class="member_page">
<h2><img src="./images/header_title_register.png" /></h2>
<!-- Error Message -->
<!-- Error -->
<div class="alert alert-error" id="error" style="display:none;" >
</div>
<!-- End Error Message -->
<!--<center><img src="./images/com.png" /></center> -->
<form method="post" onsubmit="return validate()" action="" name="form" id="form" class="form-horizontal">
<div class="control-group">
<label class="control-label" for="email">E-mail</label>
<div class="controls">
<input type="text" id="email" name="email" placeholder="E-mail">
<div style="font-size:11px; color:#99ffff;">กรอกอีเมล์ที่ใช้งานจริง และสามารถติดต่อกลับได้</div>
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">รหัสผ่าน</label>
<div class="controls">
<input type="password" id="password" name="password" placeholder="รหัสผ่าน">
<div style="font-size:11px; color:#99ffff;">ความยาว 4-23 ตัว อักษร a-z หรือ เลข 0-9 เท่านั้น</div>
</div>
</div>
<div class="control-group">
<label class="control-label" for="password2">ยืนยันรหัสผ่าน</label>
<div class="controls">
<input type="password" id="password2" name="password2" placeholder="ยืนยันรหัสผ่าน">
<div style="font-size:11px; color:#99ffff;">กรอกรหัสผ่านอีกครั้ง</div>
</div>
</div>
<div class="control-group">
<label class="control-label" for="captcha">รหัสความปลอดภัย</label>
<div class="controls">
<?php dsp_crypt(0,1); ?><br/>
<input type="text" id="captcha" name="captcha" class="input-small">
<div style="font-size:11px; color:#99ffff;">รหัสความปลอดภัยมีแค่ 4 ตัวอักษรเท่านั้น</div>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" id="submit" name="submit" class="btn btn-danger">สมัครสมาชิก</button>
</div>
</div>
</form>
</div>
</div>
<!-- Right -->
<?php include('sidebar_right.php'); ?>
<!-- Footer -->
<?php include('footer.php'); ?>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Web Service, Web Hosting

|
|
|
 |
 |
 |
 |
| Date :
2015-05-30 04:35:05 |
By :
nPointXer |
View :
1637 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บน Server เปิด GD ? หรือไม่ลองดูพวก Permission ด้วยครับ เช่น มีการเขียนไฟล์ลงโฟเดอร์แล้วไม่ได้ทำ CHMOD 777 หรือไม่
|
 |
 |
 |
 |
| Date :
2015-05-30 09:00:07 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

