|
 |
| |
ผมจะทำให้ ใส่ข้อมูลลงไปใน textbox แล้วดึงรูปภาพ หรือ ข้อมูลจาก ฐานข้อมูลขึ้นมาแสดงต้องทำยังไงครับ |
| |
 |
|
|
 |
 |
|

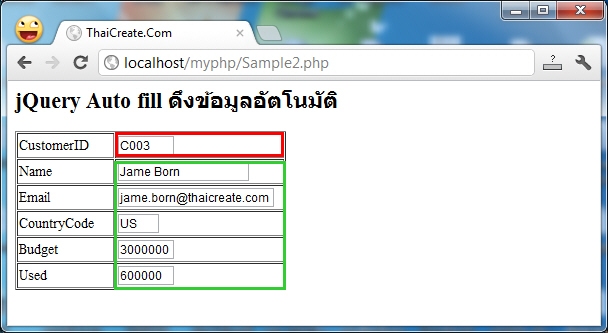
การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบ ..
|
 |
 |
 |
 |
| Date :
2015-08-17 15:21:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดึงเป็นรูปภาพก็ใช้ tag img ไงครับ
Code (JavaScript)
$('#imgbox').attr("src", "images/pic.jpg");
ประมาณนี้แหละ
|
 |
 |
 |
 |
| Date :
2015-08-17 16:01:17 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่าที่ได้จาก returnCustomer2.php ไงครับ
ค่าที่เป็น path ของรูปภาพ
27. $("#txtName").val(inval["img"]);
inval['img'] ตรงนี้ เป็น path หรือชื่อรูปภาพ ใช่มั้ย?
ตัวอย่าง
ส่งค่าไปไฟล์ return.php
Code (PHP)
// return.php
$data = [
[
'id' => 1,
'name' => 'Name1',
'img' => 'image1.png',
],
[
'id' => 2,
'name' => 'Name2',
'img' => 'image2.png',
],
];
print json_encode($data);
ตรงช่วง บรรทัด 24
Code (JavaScript)
$.each(obj, function(key, inval) {
$("#txtCustomerID").val(inval["id"]);
$("#txtName").val(inval["name"]);
$('#imgbox').attr("src", "images/fabric/"+inval["img"]);
});
|
 |
 |
 |
 |
| Date :
2015-08-17 16:36:38 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : phaizing เมื่อวันที่ 2015-08-17 16:27:58 ตอบความคิดเห็นที่ : 6 เขียนโดย : phaizing เมื่อวันที่ 2015-08-17 16:27:58
รายละเอียดของการตอบ ::
08. $("#txtCustomerID").change(function(){
jquery version ไหนจ๊ะ
$("#txtCustomerID").on("keyup keydown keypress", function(){
หรือ
$("#txtCustomerID").keyup(function(){
หรือ
$("#txtCustomerID").keydown(function(){
หรือ
$("#txtCustomerID").keypress(function(){
ตรวจสอบข้อมูลที่ return มาจาก returnCustomer2.php ด้วย
ว่ามีจริงหรือป่าว?
// จะเกิด traffic ทุกครั้งที่กด keyboard ระหว่างที่ focus @txtCustomerID
อาจจะตรวจสอบความยาวของข้อมูลที่ key ก่อนก็ได้
เช่น รหัส เป็นแบบ 5 หลัก
จะให้ส่งข้อมูล เมื่อพิมพ์ 5 หลักเท่านั้น
|
 |
 |
 |
 |
| Date :
2015-08-17 17:01:07 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้วขอบคุณมากเลยครับ
|
 |
 |
 |
 |
| Date :
2015-08-22 10:57:00 |
By :
phaizing |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

