|
 |
| |
Javascript create element ทำการ autocomplete ยังไงครับ |
| |
 |
|
|
 |
 |
|
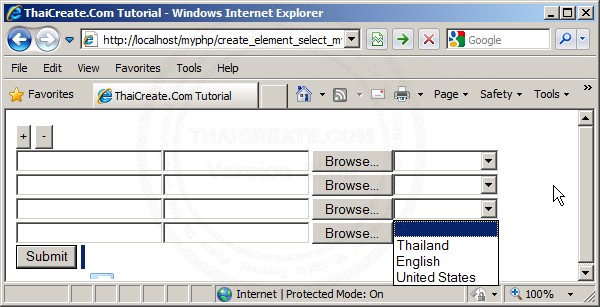
ตัวนี้หรือเปล่าครับ

JavaScript createElement Select and Get item from MySql Database
|
 |
 |
 |
 |
| Date :
2017-03-27 17:51:46 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
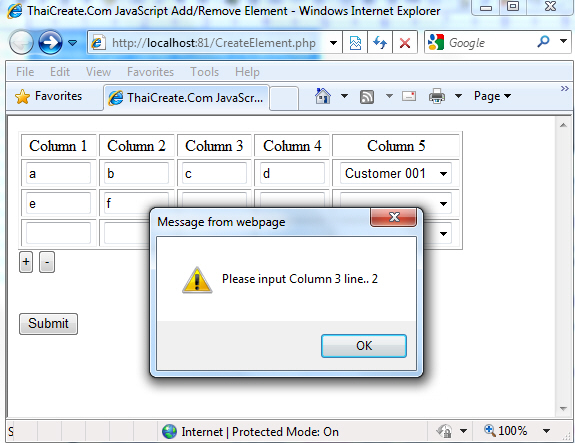
อันนี้หรือเปล่าครับ

การใช้ JavaScript CreateElement and Validate ตรวจสอบค่า Rows , Column ตรวจสอบค่าว่าง
JavaScript CreateElement and Validate
|
 |
 |
 |
 |
| Date :
2017-03-28 12:31:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

