|
| |
การใช้ JavaScript CreateElement and Validate ตรวจสอบค่า Rows , Column ตรวจสอบค่าว่าง |
JavaScript CreateElement and Validate ตัวอย่างการสร้าง CreateElement ด้วย JavaScript ในการสร้าง Rows จำนวนแถวของ Form ข้อมูล และการใช้ JavaScript เพื่อ Validate ตรวจสอบค่าว่าได้มีการกรอกข้อมูลตามจำนวนช่องที่ต้องการหรือไม่
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CheckValidate()
{
for(i=1;i<=document.frmMain.hdnMaxLine.value;i++)
{
//*** Column 1 ***/
if(eval("document.frmMain.Column1_"+i+".value")=="")
{
alert('Please input Column 1 line.. ' + i);
eval("document.frmMain.Column1_"+i+".focus();")
return false;
}
//*** Column 2 ***/
if(eval("document.frmMain.Column2_"+i+".value")=="")
{
alert('Please input Column 2 line.. ' + i);
eval("document.frmMain.Column2_"+i+".focus();")
return false;
}
//*** Column 3 ***/
if(eval("document.frmMain.Column3_"+i+".value")=="")
{
alert('Please input Column 3 line.. ' + i);
eval("document.frmMain.Column3_"+i+".focus();")
return false;
}
//*** Column 4 ***/
if(eval("document.frmMain.Column4_"+i+".value")=="")
{
alert('Please input Column 4 line.. ' + i);
eval("document.frmMain.Column4_"+i+".focus();")
return false;
}
//*** Column 5 ***/
if(eval("document.frmMain.Column5_"+i+".value")=="")
{
alert('Please input Column 5 line.. ' + i);
eval("document.frmMain.Column5_"+i+".focus();")
return false;
}
}
}
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?php echo $objResult["Name"];?>", "<?php echo $objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body Onload="CreateNewRow();CreateNewRow();">
<form name="frmMain" method="post" action="Submit.php" OnSubmit="return CheckValidate();">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<br>
<br>
<br>
<input name="btnSubmit" type="submit" id="btnSubmit" value="Submit">
</form>
</body>
</html>
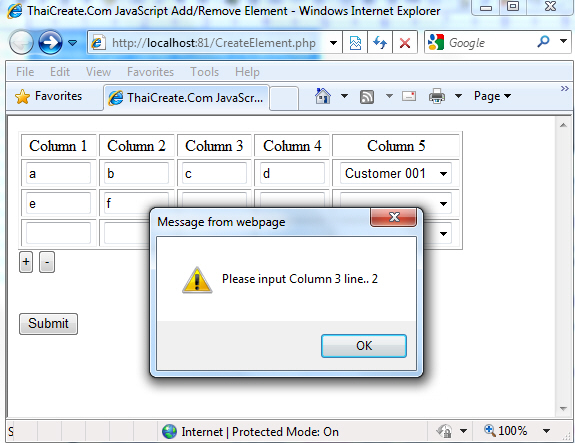
Screenshot

บทความที่เกี่ยวข้อง
Go to : JavaScript Dynamic อยากได้ Textbox CreateElement แบบเพิ่มได้ที่ไม่เป็น Array
Go to : createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2011-04-12 |
| |
Download : |
No files |
|
|
|

|