ตอนที่ 13 : Show Case 1 : Register Form (WP and Mobile Services) |
ตอนที่ 13 : Show Case 1 : Register Form (WP and Mobile Services) บทความนี้จะเป็นการ Show case ยกตัวอย่างการทำระบบ Member register รับข้อมูลจากเครื่องที่ติดตั้ง App ของ Windows Phone เช่น username , password , name , email และ tel โดยจะทำการส่งข้อมูลทั้งหมดเหล่านี้ไปจัดเก็บไว้ที่ตาราง Table ของ Mobile Service ที่อยู่บน Windows Azure
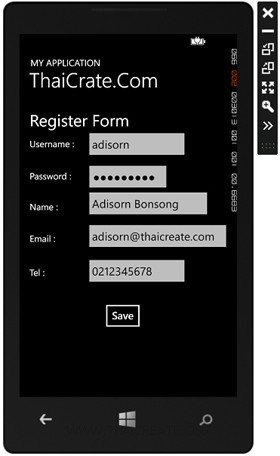
 Windows Phone Mobile Services Register Form
Windows Phone Mobile Services Register Form
บทความนี้ถือเป็นการทบทวนและประยุกต์ใช้จากการศึกษาในหัวข้อที่ผ่าน ๆ มา ซึ่งการทำนั้นก็ไม่ต่างอะไรกับการออกแบบ Form รับข้อมูลบน Windows Phone และ Insert ลงไปใน Table ของ Mobile Services
Example ตัวอย่างการทำระบบลงทะเบียน Member Register Form

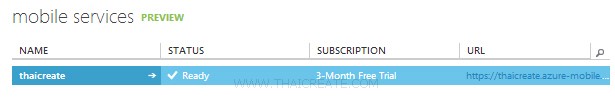
ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

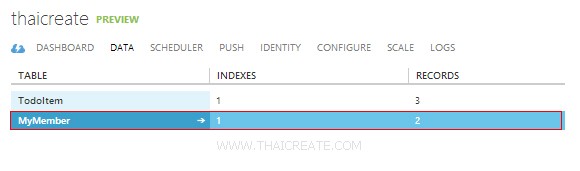
ชื่อตารางว่า MyMember

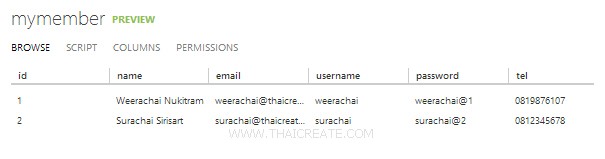
มีข้อมูลอยู่ 2 รายการ
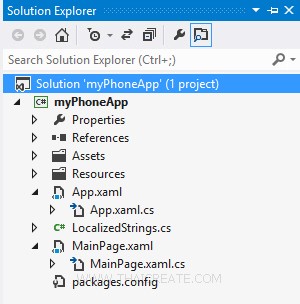
กลับมายัง Project ของ Windows Phone บน Visual Studio

โครงสร้างไฟล์

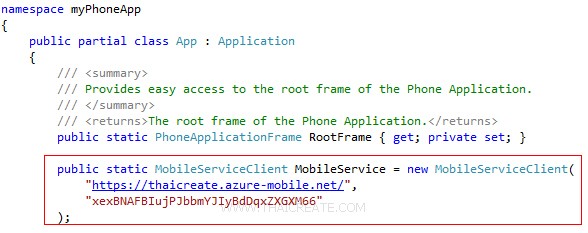
ในไฟล์ App.xaml.cs ให้ Copy Url และ key มาวางดังรูป จากนั้นออกแบบ Layout และเขียน Code ดังนี้
MainPage.xaml

<phone:PhoneApplicationPage
x:Class="myPhoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="ThaiCrate.Com" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="45"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" Margin="10,8,0,0" TextWrapping="Wrap" Text="Register Form" VerticalAlignment="Top" FontSize="36"/>
<TextBlock HorizontalAlignment="Left" Margin="10,71,0,0" TextWrapping="Wrap" Text="Username :" VerticalAlignment="Top"/>
<TextBox x:Name="txtUsername" HorizontalAlignment="Left" Height="72" Margin="130,50,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="234"/>
<TextBlock HorizontalAlignment="Left" Margin="10,142,0,0" TextWrapping="Wrap" Text="Password :" VerticalAlignment="Top"/>
<PasswordBox x:Name="txtPassword" HorizontalAlignment="Left" Margin="130,122,0,0" VerticalAlignment="Top" Width="194"/>
<TextBlock HorizontalAlignment="Left" Margin="10,210,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="72" Margin="130,181,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="284"/>
<TextBlock HorizontalAlignment="Left" Margin="10,280,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top"/>
<TextBox x:Name="txtEmail" HorizontalAlignment="Left" Height="72" Margin="130,253,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326"/>
<TextBlock HorizontalAlignment="Left" Margin="10,355,0,0" TextWrapping="Wrap" Text="Tel :" VerticalAlignment="Top"/>
<TextBox x:Name="txtTel" HorizontalAlignment="Left" Height="72" Margin="130,330,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="234"/>
<Button x:Name="btnSave" Content="Save" HorizontalAlignment="Left" Margin="167,429,0,0" VerticalAlignment="Top" Click="btnSave_Click"/>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using myPhoneApp.Resources;
using Microsoft.WindowsAzure.MobileServices;
using Newtonsoft.Json;
namespace myPhoneApp
{
public class MyMember
{
public int Id { get; set; }
[JsonProperty(PropertyName = "username")]
public string Username { get; set; }
[JsonProperty(PropertyName = "password")]
public string Password { get; set; }
[JsonProperty(PropertyName = "name")]
public string Name { get; set; }
[JsonProperty(PropertyName = "tel")]
public string Tel { get; set; }
[JsonProperty(PropertyName = "email")]
public string Email { get; set; }
}
public partial class MainPage : PhoneApplicationPage
{
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
// Constructor
public MainPage()
{
InitializeComponent();
}
private async void btnSave_Click(object sender, RoutedEventArgs e)
{
try
{
items = await memberTable.ToCollectionAsync();
var insertItem = new MyMember { Username = txtUsername.Text
, Password = txtPassword.Password
, Name = txtName.Text
, Email = txtEmail.Text
, Tel = txtTel.Text
};
await memberTable.InsertAsync(insertItem);
items.Add(insertItem);
MessageBox.Show("Register Data Successfully.");
}
catch (MobileServiceInvalidOperationException ex)
{
MessageBox.Show("Error : " + ex.Message);
}
}
}
}
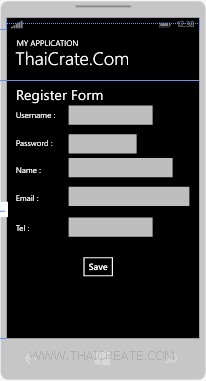
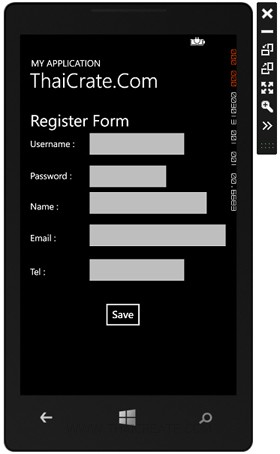
Screenshot

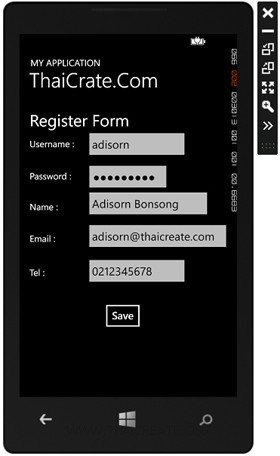
Register Form ทำการ Input ข้อมูล

Register Form ทำการ Input ข้อมูล กรอกข้อมูลต่าง ๆ ที่ต้องการ

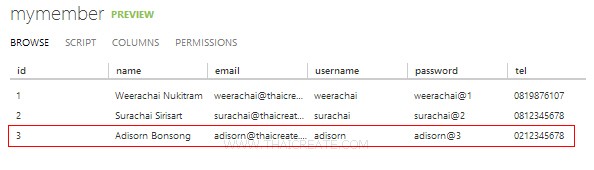
เมื่อกลับไปดูที่ Mobile Services บน Windows Azure ก็จะมีข้อมูลกรากฏขึ้นมา 1 รายการ
สามารถทำการดาวน์โหลด Code ทั้งหมดได้จากท้ายบทความ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|