|
| |
List/Select Menu และการ Auto Fill Textbox สร้างลิสเมนู และ เลือกค่าแสดงผลไปยัง Textbox |
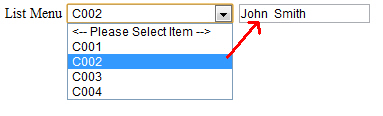
List/Select Menu และการ Auto Fill Textbox สร้างลิสเมนู และ เลือกค่าแสดงผลไปยัง Textbox เห็นถามกันบ่อย ๆ เกี่ยวกับสร้าง List Menu หรือ Select Menu และการทำ Auto Fill เมื่อมีการคลิกเลือก เช่น ใน List Menu จะมีแค่รหัส แต่ต้องการให้แสดง รายละเอียดของ Item ที่เลือกลงใน Textbox อีกตัว วิธีทำก็ง่าย ๆ สามารถใช้การ Refresh ส่งค่าแบบ GET หรือว่าจะใช้ JavaScript แบบไม่ Refresh ก็ได้ ลองดูตามตัวอย่าง มีให้เลือกใช้หลายแบบ
Screenshot

ฐานข้อมูล
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
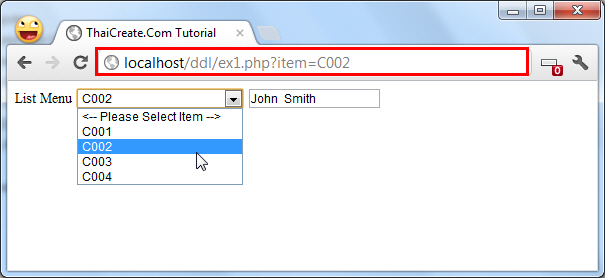
แบบที่ 1 คลิกเลือกและมีการ Refresh ส่งค่าไปกับ URL แบบ GET จากนั้นก็เอาค่า GET ไป WHERE ใน MySQL อีกที
ex1.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<?php
mysql_connect("localhost","root","root") or die(mysql_error());
mysql_select_db("mydatabase");
?>
<body>
<form action="page.php" method="post" name="frmMain">
List Menu
<select name="lmName1" OnChange="window.location='?item='+this.value;">
<option value=""><-- Please Select Item --></option>
<?php
$strSQL = "SELECT * FROM customer ORDER BY CustomerID ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
if($_GET["item"] == $objResult["CustomerID"])
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?php echo $objResult["CustomerID"];?>" <?php echo $sel;?>><?php echo $objResult["CustomerID"];?></option>
<?php
}
?>
</select>
<?php
if($_GET["item"] != "")
{
$strSQL = "SELECT * FROM customer WHERE CustomerID = '".$_GET["item"]."' ";
$objQuery = mysql_query($strSQL);
$objResult2 = mysql_fetch_array($objQuery);
}
?>
<input name="txtName" type="text" value="<?php echo $objResult2["Name"];?>">
</form>
</body>
</html>
<?php
mysql_close();
?>
Screenshot

คำอธิบาย
ในตัวอย่างเมื่อมีการเลือกที่ Select Menu จะมีการส่งไปกับ URL แบบ GET เพื่อทำการ Refresh ค่า และหลังจากโหลด Page ใหม่ก็จะตรวจสอบค่าจาก $_GET["item"] ถ้ามีค่าก็ไป WHERE ใน MySQL เพื่อหาค่าอื่น ๆ
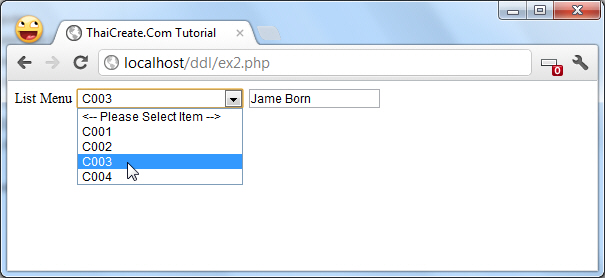
แบบที่ 2 แบบไม่ Refresh แต่ใช้เทคนิค JavaScript โดยหลักการก็คือสร้าง function ของ JavaScript และ switch กำหนดเงื่อนไขในการเลือกค่า โดยโหลดข้อมูลจาก MySQL มาเขียนเป็นเงื่อนไข switch
ex2.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<?php
mysql_connect("localhost","root","root") or die(mysql_error());
mysql_select_db("mydatabase");
?>
<script language="JavaScript">
function resutName(CusID)
{
switch(CusID)
{
<?php
$strSQL = "SELECT * FROM customer ORDER BY CustomerID ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
case "<?php echo $objResult["CustomerID"];?>":
frmMain.txtName.value = "<?php echo $objResult["Name"];?>";
break;
<?php
}
?>
default:
frmMain.txtName.value = "";
}
}
</script>
<body>
<form action="page.php" method="post" name="frmMain">
List Menu
<select name="lmName1" OnChange="resutName(this.value);">
<option value=""><-- Please Select Item --></option>
<?php
$strSQL = "SELECT * FROM customer ORDER BY CustomerID ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["CustomerID"];?>"><?php echo $objResult["CustomerID"];?></option>
<?php
}
?>
</select>
<input name="txtName" type="text" value="">
</form>
</body>
</html>
<?php
mysql_close();
?>
Screenshot

คำอธิบาย
จากตัวอย่างมีการใช้ switch โดยโหลดข้อมูลมาเก็บไว้ใน function ของ JavaScript และเมื่อ View Source ในหน้า Web Browser จะเห็น switch case
<script language="JavaScript">
function resutName(CusID)
{
switch(CusID)
{
case "C001":
frmMain.txtName.value = "Win Weerachai";
break;
case "C002":
frmMain.txtName.value = "John Smith";
break;
case "C003":
frmMain.txtName.value = "Jame Born";
break;
case "C004":
frmMain.txtName.value = "Chalee Angel";
break;
default:
frmMain.txtName.value = "";
}
}
</script>
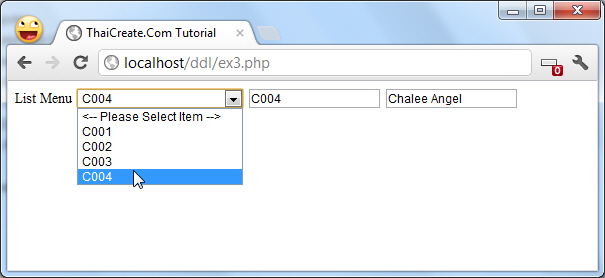
แบบที่ 3 แบบส่งค่าใน option value ไปพร้อม ๆ กัน โดยอาจจะขั้นด้วยเครื่องหมาย | เช่น C001|Win Weerachai และใช้ JavaScript ในการตัดเอาข้อความที่ต้องการ
ex3.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<?php
mysql_connect("localhost","root","root") or die(mysql_error());
mysql_select_db("mydatabase");
?>
<script language="JavaScript">
function resutName(strCusName)
{
frmMain.txtID.value = strCusName.split("|")[0];
frmMain.txtName.value = strCusName.split("|")[1];
}
</script>
<body>
<form action="page.php" method="post" name="frmMain">
List Menu
<select name="lmName1" OnChange="resutName(this.value);">
<option value=""><-- Please Select Item --></option>
<?php
$strSQL = "SELECT * FROM customer ORDER BY CustomerID ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["CustomerID"];?>|<?php echo $objResult["Name"];?>"><?php echo $objResult["CustomerID"];?></option>
<?php
}
?>
</select>
<input name="txtID" type="text" value="">
<input name="txtName" type="text" value="">
</form>
</body>
</html>
<?php
mysql_close();
?>
Screenshot

คำอธิบาย
จากตัวอย่างมีการใช้ส่งค่าไปพร้อม ๆ กันโดยขั้นด้วยเครื่องหมาย | โดยเมื่อ View Source ในหน้า Web Browser จะเห็น
<select name="lmName1" OnChange="resutName(this.value);">
<option value=""><-- Please Select Item --></option>
<option value="C001|Win Weerachai">C001</option>
<option value="C002|John Smith">C002</option>
<option value="C003|Jame Born">C003</option>
<option value="C004|Chalee Angel">C004</option>
</select>
และเมื่อ OnChange จะใช้ function split ในการตัดด้วยเครื่องหมาย |
frmMain.txtID.value = strCusName.split("|")[0];
frmMain.txtName.value = strCusName.split("|")[1];
Download Code !!
บทความที่เกี่ยวข้อง
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
Go to : Ajax Auto Fill Textbox (PHP+MySQL and ASP+Access)
Go to : Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยังหน้าเพจ Form หลัก
Go to : createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
Go to : การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2012-05-02 |
| |
Download : |
No files |
|
|
|

|