 |
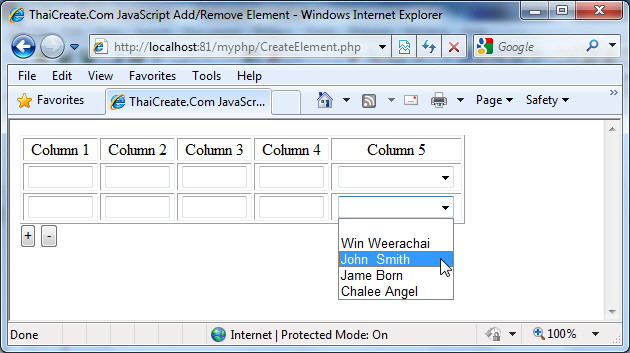
createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ |
| |
 |
|
|
 |
 |
|
เห็นถามกันบ่อย วันนี้มีโอกาศได้เขียนครับ เลยซัดให้ซะหน่อย

Code เต็ม ๆ ครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
========================================
ปรับปรุงล่าสุดสามารถใช้ได้กับ Firefox แล้วครับ 
อันนี้ Database
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);

Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2010-09-14 13:51:23 |
By :
webmaster |
View :
31961 |
Reply :
97 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่วิน 
|
 |
 |
 |
 |
| Date :
2010-09-14 14:04:18 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
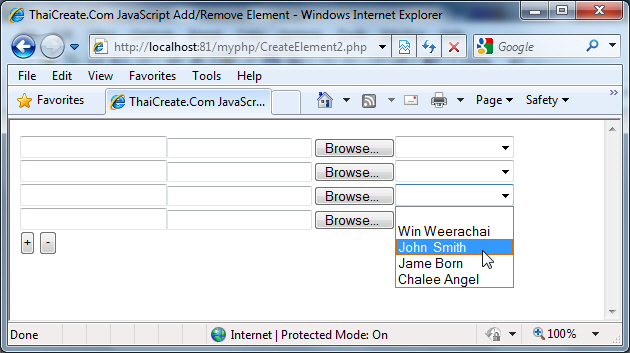
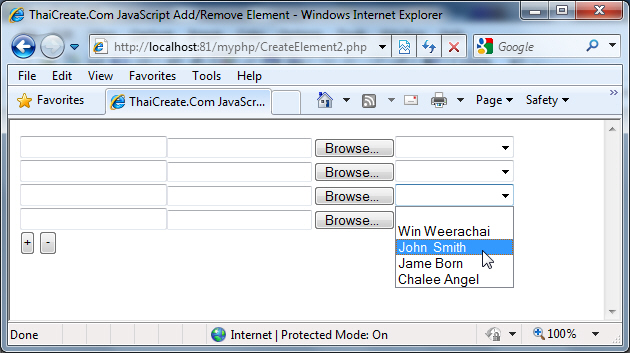
อันนี้กรณีใช้ร่วมกับ document.createElement('select'); + MySQL

Code (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function fncCreateSelectOption(ele)
{
var objSelect = ele;
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input file
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"file");
myElement2.setAttribute('name',"fileUpload"+myLine.value);
myElement2.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement2);
// Create select
var myElement3 = document.createElement('select');
myElement3.setAttribute('name',"selSelect"+myLine.value);
myElement3.setAttribute('id',"sel"+myLine.value);
mySpan.appendChild(myElement3);
// Create Option //
fncCreateSelectOption(myElement3)
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove select
var deleteFile = document.getElementById("sel"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data">
<span id="mySpan"></span>
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<input name="hdnLine" id="hdnLine" type="hidden" value="0">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-09-14 14:13:17 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อิอิอิอิ แอบเก็บรวบรวม อิอิอิอิอิ
|
 |
 |
 |
 |
| Date :
2010-09-14 14:19:29 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วเวลาเราจะส่งค่าเข้าไปเก็บในฐานข้อมูล เราจะต้องเขียน code อย่างไงค่ะ
|
 |
 |
 |
 |
| Date :
2010-09-14 15:12:12 |
By :
นิ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
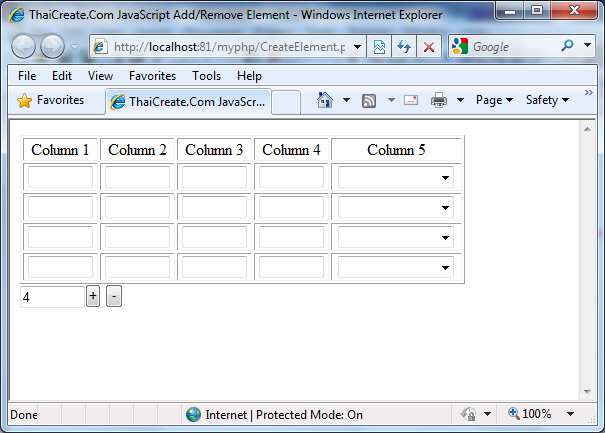
อันนี้แบบใส่จำนวนตัวเลขได้

Code (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
function GenerateRow()
{
var intRows = parseInt(document.frmMain.txtCount.value);
for(i=0;i<intRows;i++)
{
CreateNewRow();
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input type="text" name="txtCount" value="1" size="5"><input name="btnCreate" type="button" id="btnCreate" value="+" onClick="GenerateRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
=======================
ปรับปรุงล่าสุดสามารถใช้ได้กับ Firefox ได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2010-09-14 15:52:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุโค่ยเลยครับพี่วิน ขอบคุณหลายๆครับ
|
 |
 |
 |
 |
| Date :
2010-09-14 16:39:40 |
By :
coollyheart |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามนิดนึงค่ะ ว่าเวลา submit form ไปหน้า php อื่น แล้วเวาลาสั่ง
print_r($_POST);
แล้วค่าตัวแรที่สร้างจาก js มาไม่มา่อ่ะคะ
|
 |
 |
 |
 |
| Date :
2010-10-18 11:13:01 |
By :
KatMee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูชื่อตรง id หรือ name ให้ถูกต้องด้วยน่ะครับ การส่งค่าก็จะต้องภายใต้ method="post" ครับ
|
 |
 |
 |
 |
| Date :
2010-10-18 11:30:20 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาแล้วค่ะะะ
มันเกิดจาก การวาง <form> ไม่ถูกที่ คือวางแทรกระหว่าง <tr>
อย่างนี้
Code (PHP)
<table>
<form name="frmInput" method="post" action="edit_script.php">
<tr>
<td></td>
</tr>
</form>
</table>
ที่จริงมันต้องวางแบบนี้
Code (PHP)
<form name="frmInput" method="post" action="edit_script.php">
<table>
<tr>
<td></td>
</tr>
</table>
</form>
ค่ะ
|
ประวัติการแก้ไข
2010-10-18 14:43:32
 |
 |
 |
 |
| Date :
2010-10-18 14:42:13 |
By :
KatMee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ firefox ใช้งานไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2010-12-04 17:34:00 |
By :
e_tawee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
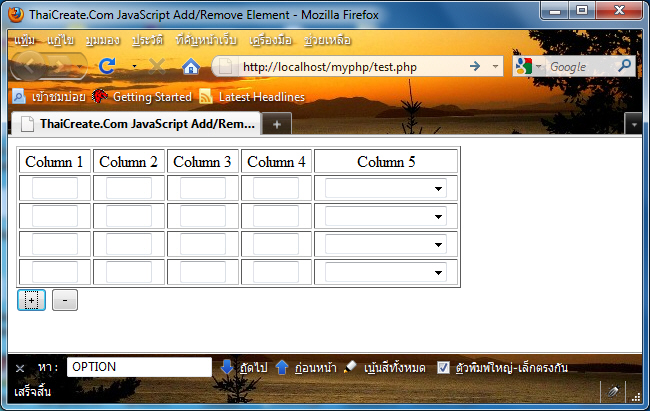
อันนี้แก้ให้ใช้ได้กับ Firefox กับ Chrome ครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
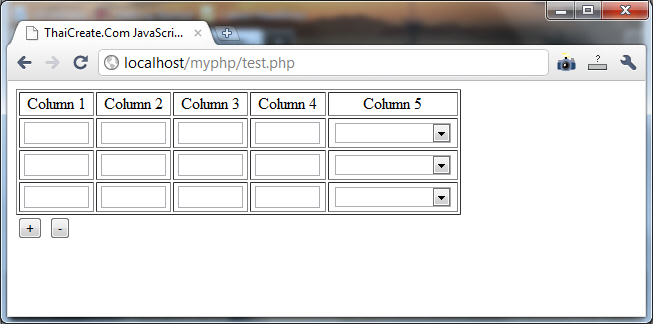
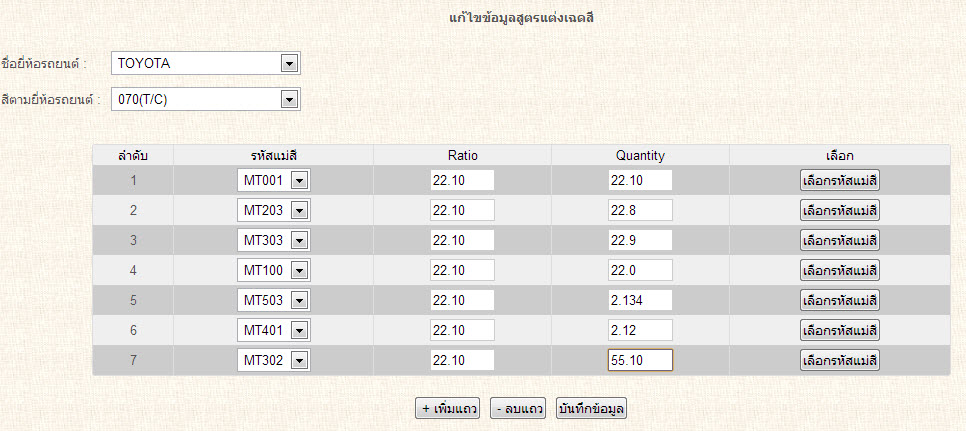
Screenshot


|
 |
 |
 |
 |
| Date :
2010-12-05 09:55:46 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้แก้ไขให้ support Firefox และ Chrome และอื่น ๆ แล้วน่ะครับ 
|
 |
 |
 |
 |
| Date :
2010-12-05 10:11:44 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตอน insert เข้า ฐานข้อมูลล่ะพี่เขียนยังไงแนะนำด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-12-07 14:44:50 |
By :
e_tawee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วินกรุณาเขียนให้ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2010-12-09 09:46:13 |
By :
e_tawee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณมากนะพี่
|
 |
 |
 |
 |
| Date :
2010-12-09 10:41:00 |
By :
e_tawee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะทำให้ดรอบดาวน์เป้น dependent dropdown จากดาต้าเบสจะจับมารวมยังไงดีครับ
|
 |
 |
 |
 |
| Date :
2010-12-22 10:54:34 |
By :
anue |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วิน ถ้าจะให้มันแสดงเลข running ด้วยอ่ะค่ะต้องเพิ่มอะไรบ้างค่ะ
เช่น กดเพิ่มแถว 5 แถว ก้อให้ run 1 2 3 4 5 ตามแต่ละแถวอ่ะค่ะ
|
 |
 |
 |
 |
| Date :
2011-01-05 15:05:09 |
By :
โลกแตก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สร้าง Column ขึ้นใหม่ แล้วใส่ id ให้มันเลยครับ แก้ไขจากตัวนี้ก็ได้ ไม่ยากครับ 
|
 |
 |
 |
 |
| Date :
2011-01-05 15:52:48 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนทีครับพี่วิน ถ้าจะให้มันโชว์ 1 แถวก่อนตลอด เมื่อมีการเปิดขึ้นมาใหม่ ต้องเขียนโค้ดอย่างไรครับ รบกวนทีครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-02-09 22:58:22 |
By :
coollyheart |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่วิน ชอบตรงให้ใช้ได้กับ ไฟฟอก กับ โคม  
|
ประวัติการแก้ไข
2011-03-18 17:03:01
2011-03-18 17:03:06
 |
 |
 |
 |
| Date :
2011-03-18 17:02:33 |
By :
dragonjza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดไปเลยคะพี่
|
 |
 |
 |
 |
| Date :
2011-03-22 14:43:43 |
By :
Jyuun |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเหมียนกีน
|
 |
 |
 |
 |
| Date :
2011-03-22 15:44:56 |
By :
เจรียง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ
|
 |
 |
 |
 |
| Date :
2011-04-17 08:37:12 |
By :
ขอบคุณ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆ ครับ
|
 |
 |
 |
 |
| Date :
2011-05-27 13:11:54 |
By :
fonae |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนอีกนิดค่ะ สมมุติหลังจากเลือก Column5 แล้ว ให้แสดง Column6 โดย Column6 เป็น Select Option ที่มาจากเงื่อนไขของ Column5 ค่ะ ไม่ทราบว่าจะเขียน Code เพิ่มอย่างไรค่ะ (พยายามหาวิธี แต่ทำไม่ได้ซักที) ขอความช่วยเหลือด้วยค่ะ
|
 |
 |
 |
 |
| Date :
2011-07-17 00:44:08 |
By :
??? |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมายถึงเอา value ของ Column 5 มาใส่ 6 หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2011-07-17 07:52:44 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือ จะนำ Code ข้างบนที่พี่เขียนมาพัฒนาต่อค่ะโดย สมมุติ Column5 คือ List หมวดหนังสือ เช่น วรรณคดี, ดนตรี ฯลฯ พอ User เลือกหมวดดนตรี ให้แสดง Column6 เป็น List หนังสือที่อยู่ในหมวดดนตรีค่ะ
|
 |
 |
 |
 |
| Date :
2011-07-17 13:37:37 |
By :
??? |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากมายค่ะ ^_^
|
 |
 |
 |
 |
| Date :
2011-07-17 17:40:24 |
By :
??? |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงพี่ช่วยแนะนำหน่อยนะค่ะ ..
|
 |
 |
 |
 |
| Date :
2011-09-02 11:00:12 |
By :
cooldog19 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับแล้ว function CreateSelectOption(ele) กำหนดค่า value ยังไงครับ
|
 |
 |
 |
 |
| Date :
2011-09-02 11:16:33 |
By :
จิราวัฒน์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างมีให้ในคำตอบก่อนหน้านี้หลาย ๆ หรือก่อนก่อนหน้านี้ครับ
|
 |
 |
 |
 |
| Date :
2011-09-02 12:51:39 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆๆๆๆครับ แล้วถ้าเราจะ ทำ autocomplete จาก textbox ที่สร้างขึ้นล่ะครับผม
|
 |
 |
 |
 |
| Date :
2012-01-01 01:36:58 |
By :
ddsiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเอา autocomplete มาประยุกต์แทรกคับ แต่มันค้นหาแค่แถวแรกครับ แถวถัดไปมันไม่ค้นหาให้ครับ
พี่วินช่วยแก้ให้หน่อยน่ะครับ ผมพยามดูตัวอย่างที่ผ่านๆ มา ก็แก้ไม่ได้สักที ติดหลายวันแล้วครับช่วยหน่อยน่ะครับ
ขอบคุณมากน่ะ
|
 |
 |
 |
 |
| Date :
2012-01-25 15:48:33 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดที่ทำมาแล้วครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<SCRIPT TYPE="text/javascript">
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody');
tb.insertBefore(tbody, null);
tr = document.createElement("tr");
tbody.insertBefore(tr, null);
// ลำดับตัวเลข
td = document.createElement("td");
var lastRow = tb.rows.length-1; // แก้ tbl เป็น tb
var iteration = lastRow;
var txt = document.createElement('input');
txt.type = 'text';
txt.name = 'item' + iteration;
txt.id = 'item' + iteration;
txt.value=iteration;
txt.size = 1;
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','txtSearch'+ iteration);
tex.setAttribute('autocomplete','off'+ iteration);
tex.setAttribute('size',20);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','coun'+ iteration);
tex.setAttribute('size',3);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','unit'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','stoc'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txtarea = document.createElement("textarea");
txtarea.setAttribute('name','remark'+ iteration);
txtarea.setAttribute('rows',2);
txtarea.setAttribute('cols',30);
td.insertBefore(txtarea, null);
tr.insertBefore(td, null);
td = document.createElement("td");
se =document.createElement("select");
se.setAttribute('name','status'+ iteration);
se.options[0] = new Option("--เลือก--","value 0");
se.options[1] = new Option("ไม่มีสินค้า","value ไม่มีสินค้า");
se.options[2] = new Option("ดำเนินการเรียบร้อย","value ดำเนินการเรียบร้อย");
se.options[3] = new Option("รอดำเนินการ","value รอดำเนินการ");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
tb.appendChild(tbody);
document.getElementById('num_rows').value=iteration; // เก็บจำนวนแถวไว้ที่ num_rows
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>2){
tb.deleteRow(del-1);
document.getElementById('num_rows').value=del-1;
}
}
</SCRIPT>
<?php
$KoolControlsFolder = "./KoolControls";
require $KoolControlsFolder."/KoolAutoComplete/koolautocomplete.php";
require $KoolControlsFolder."/KoolAjax/koolajax.php";
$kac = new KoolAutoComplete("kac");
$kac->scriptFolder = $KoolControlsFolder."/KoolAutoComplete";
$kac->width = "160px";
$kac->attachTo = "txtSearch";
$kac->styleFolder="default";
function service($text)
{
$items = array();
$db_con = mysql_connect("localhost","root","12345");
mysql_select_db("medical_db");
mysql_query("SET สAMES TIS620"); //เมื่อแก้ฟอร์ทแล้วมันขึ้นข้อความ
$result = mysql_query("select me_name from medical where me_name like '$text%'");
while($row = mysql_fetch_assoc($result))
{
$item = array("text"=>$row["me_name"]);
array_push($items,$item);
}
return $items;
}
$kac->itemTemplate ="<table style='text-align:left'><tr><td class='keyword'>{text}</td></tr></table>";
$kac->footerTemplate = "<div class='footer'><a href='javascript:close_autocomplete()'>close</a></div>";
$kac->serviceFunction = "service";
$koolajax->enableFunction("service");
?>
<?php echo $koolajax->Render();?>
<style type="text/css">
#txtSearch
{
width:200px;
}
.kacSelectFocus .keyword
{
color:white;
}
.footer
{
font-size:10px;
text-align:right;
}
.footer a
{
color:blue;
text-decoration:underline;
}
</style>
<form id="form1" name="form1" method="post" action="view.php">
<input type="hidden" id="num_rows" name="num_rows" value=1> <!-- สร้าง input:hidden เก็บค่าจำนวนแถว เพื่อเอาไปแสดงผลต่อไป -->
<table width="1000 " border="1" id="tbl">
<tr>
<th width="20"> <div align="center"><strong>ลำดับ</strong></div></th>
<th width="150"> <div align="center"><strong>ชื่อเวชภัณฑ์</strong></div></th>
<th width="52"> <div align="center"><strong>จำนวน</strong></div></th>
<th width="70"> <div align="center"><strong>หน่วยนับ</strong></div></th>
<th width="70"> <div align="center"><strong>คงเหลือ</strong></div></th>
<th width="210"> <div align="center"><strong>หมายเหตุ</strong></div></th>
<th width="140"> <div align="center"><strong>สถานะ</strong></div></th>
</tr>
<tr>
<td><label>
<input name="item1" type="text" id="item" value="1" size="1"/>
</label></td>
<td align="right"><div align="left">
<input type="tex" name="txtSearch" id="txtSearch" size="20" autocomplete="off">
</div></td>
<td align="right"><div align="left">
<input type="tex" name="coun" id="coun" size="3">
</div></td>
<td align="right"><div align="left">
<input type="tex" name="unit" id="unit" size="6" >
</div></td>
<td align="right"><div align="left">
<input type="tex" name="stoc" id="stoc" size="6" >
</div></td>
<td align="right"><div align="left">
<textarea name="remark1" cols="30" rows="2" id="remark"></textarea>
</div></td>
<td align="right">
<div align="left">
<select name="status1" id="status">
<option selected="selected">--เลือก--</option>
<option value="ไม่มีสินค้า">ไม่มีสินค้า</option>
<option value="ดำเนินการเรียบร้อย">ดำเนินการเรียบร้อย</option>
<option value="รอดำเนินการ">รอดำเนินการ</option>
</select>
</div></td>
</tr>
</table>
<p>
<INPUT TYPE="button" VALUE="เพิ่มรายการ" onClick="fncAdd()">
<INPUT TYPE="button" VALUE="ลบรายการ" onClick="fncDelete()">
<label></label>
<label></label>
</p>
<input type="submit" value="ตกลง">
<?php echo $kac->Render();?>
</FORM>
<script type="text/javascript">
function doSearch()
{
var _text = document.getElementById("txtSearch").value;
window.open("http://www.google.com/search?hl=en&btnG=Google+Search&aq=f&oq=&aqi=g10&q="+_text);
}
function close_autocomplete()
{
kac.close();
document.getElementById("txtSearch").focus();
}
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-01-25 15:50:07 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีปัญหา คือ เมื่อเรา submit ข้อมูลเรียบร้อยแล้ว แล้วเปลี่ยนไป page อื่น พอback กลับมา หน้ารับข้อมูล input นี้ใหม่ แล้วต้องการให้ข้อมูลที่เคยกรอกไปก่อนหน้านี้ยังอยู่ ต้องทำยังงัยครับ
ผมลองทำดูแล้ว มันติดตรง โค๊ดตรงนี้นะครับ var theTable = document.all.tbExp ซึ่งเป็นค่าที่จะได้จากการกดปุ่มมาจากฟอร์ม จึงทำให้มันไม่สามารถ generate table ขึ้นมาอัตโนมัติได้ ครับ
|
 |
 |
 |
 |
| Date :
2012-02-12 19:58:48 |
By :
vitamin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะแก้ไขให้สามารถอัพไฟล์ pdf ได้ ด้วยทำอย่างไรค่ะขอความกรุณาหน่อยนะค่ะ จะเอามาทำโปรเจ็คระบบฐานข้อมูลปริญญานิพนธ์แล้วมันต้องอัพไฟล์ pdf เยอะเลย อันนี้ได้ไอเดียพอดีเลยค่ะ แต่ว่า ขอแนวอีกหน่อยนะค่ะ พอดีลองเอาไปทำแล้วไฟล์ pdf มันไม่ขึ้นนะค่ะ
|
 |
 |
 |
 |
| Date :
2012-04-11 12:29:54 |
By :
kankanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ใครรู้วิธีดึงข้อมูลขากฐานข้อมูลมาแสดงในส่วนของdynamic rowมั๊ยค่ะ
|
 |
 |
 |
 |
| Date :
2012-05-13 21:04:03 |
By :
STOI3 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามตัวอย่างก็แสดงจาก Database ครับ
|
 |
 |
 |
 |
| Date :
2012-05-14 06:10:52 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ Code insert ตัวนี้ด้วยคับ ขอบคุณคับ พอดีประยุกต์ไม่เป็น
|
 |
 |
 |
 |
| Date :
2012-05-18 09:50:14 |
By :
pingmaker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วเก็บค่าจาก java ยังไง
|
 |
 |
 |
 |
| Date :
2012-05-18 10:16:59 |
By :
pingmaker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องการให้มันแสดง ลิส เป็นแถวลงมานะค่ะ ลองใช้ แล้ว มันจะเพิ่มออกข้าง ๆ อย่างนี้อะค่ะ

function create row นะค่ะ เอามาลองดูแล้วมันใช้ได้แต่กับตารางเท่านั้นหรือค่ะ แล้วในส่วนของ การแทรกข้อมูลก็ไม่ยอมลงฐานข้อมูลด้วยนะค่ะ ต้องมีอะไรเป็นพิเศษหรือเปล่าค่ะ สำคัญมากเลยนะค่ะ ต้องการนำมาประยุกต์ใช้ ในการ เพิ่ม ผู้พัฒนาหลายคน อาจารย์ที่ปรึกษาหลายคน แล้วก็ คณะกรรมการหลายคนนะค่ะ มีแนวทางช่วยแนะนำหน่อยนะค่ะ
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<?
mysql_connect("localhost","root","1234");
mysql_select_db("project54");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM developer ";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function fncCreateSelectOption(ele)
{
var objSelect = ele;
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["lead_name"];?><?=$objResult["first_name"];?> <?=$objResult["ser_name"];?>", "", "");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create select
var myElement3 = document.createElement('select');
myElement3.setAttribute('name',"selSelect"+myLine.value);
myElement3.setAttribute('id',"sel"+myLine.value);
mySpan.appendChild(myElement3);
// Create Option //
fncCreateSelectOption(myElement3)
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove select
var deleteFile = document.getElementById("sel"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data">
<span id="mySpan"></span>
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<input name="hdnLine" id="hdnLine" type="hidden" value="0">
</form>
</body>
</html>
|
ประวัติการแก้ไข
2012-06-05 10:18:47
 |
 |
 |
 |
| Date :
2012-06-05 10:09:34 |
By :
kankanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะให้มันบันทึกข้อมูลไงอะครับ JavaScript CreateElement and Validate
|
 |
 |
 |
 |
| Date :
2012-06-09 11:25:58 |
By :
LuxJung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าอยากจำกัดการเพิ่ม ให้เพิ่มได้ไม่เกิน 3 แถว ต้องใส่โค้ดตรงไหนบ้างครับ
อยากให้เพิ่มได้แค่
1
2
3
พอครบ 3 แล้ว จะให้ เครื่องหมาย + หายไป เหลือแต่ เครื่องหมาย -
แต่ถ้ากด - แล้ว มีไม่ถึง 3 แถว เครื่องหมาย + ก็จะโผล่มา
|
 |
 |
 |
 |
| Date :
2012-07-09 16:09:19 |
By :
thaicreatekung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ if เอาครับ
|
 |
 |
 |
 |
| Date :
2012-07-09 21:33:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ผมลองเอา if ไปใช้ดู ทำตรงส่วนที่ว่า พอกด + ครบ 3 แถวแล้ว กดอีก มันจะไม่เพิ่มแถว
ตอนนี้ ผมอยากให้เริ่มต้นมา มันจะมี 1 แถวเลย โดยไม่ต้องกด +
ผมลองใช้ โค้ด html ธรมมดาๆ เพิ่มแถว
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
<tr>
<td><input type="text" name="xxxx"></td>
<td><input type="text" name="xxxx"></td>
<td><input type="text" name="xxxx"></td>
<td><input type="text" name="xxxx"></td>
<td><input type="text" name="xxxx"></td>
</tr>
แบบนี้ แต่มันมีปัญหา ตอนกด + กับ - น่ะครับ ผมต้องทำยังไงบ้างเหรอครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-07-10 15:33:54 |
By :
thaicreatekung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเช็คค่าซ้ำ ต้องเขียน javascript ยังไงบ้างครับ
|
 |
 |
 |
 |
| Date :
2012-08-16 10:00:58 |
By :
nutsza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด
|
 |
 |
 |
 |
| Date :
2012-09-22 16:34:36 |
By :
centerning |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วินคะ รบกวนช่วยดู code ด้านล่างให้ด้วยค่ะ (เอาตัวอย่างของพี่วินมาใช้ค่ะ)
2 บรรทัดสุดท้าย ไม่รู้ว่า ทำผิดตรงไหนค่ะ ลองรันดูแล้ว มันฟ้อง error จาก IE
Message: Expected ';' ตลอดเลยค่ะ
newCell = newRow.insertCell(6)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"ng_"+intLine+"\" VALUE=\"\"></center>"
[font=Verdana]NG= document.frmMain.ng_"+intLine+".value; -->error ตลอด
แต่พอลองเปลี่ยนเป็น
NG= document.frmMain.ng_1.value; --> ไม่ error และ แสดงค่าตามปกติ ค่ะ
alert(NG);[/font]
|
 |
 |
 |
 |
| Date :
2012-11-01 14:26:16 |
By :
เนย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ form select ถ้าต้องการใส่ ตัวเลือกเอง โดยไม่ดึงจาก database ต้องทำอย่างไรค่ะ
|
 |
 |
 |
 |
| Date :
2012-11-09 13:52:19 |
By :
shushu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการแทรก datepick ที่ช่อง input form ต้องทำอย่างไรค่ะ
|
 |
 |
 |
 |
| Date :
2012-11-09 15:14:03 |
By :
shushu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ขุดๆๆๆ
กำลังทำอยู่พอดีเลยครับ
|
 |
 |
 |
 |
| Date :
2012-11-23 16:53:04 |
By :
buaytor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ติดปัยหาอะไรกันอีกครับ 
|
 |
 |
 |
 |
| Date :
2012-11-23 17:30:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากที่พี่วินให้มานะครับ

รู้สึกว่า ใน Chrome+Firefox เวลากด + มันจะ เพิ่มออกด้านข้างอ่าครับ
แต่ใน IE ไม่มีปัญหาครับ คือ ลงข้างล่าง ปกติ
เราจะแก้ javascript ยังไงให้ รันใน Chrome+Firefox ไม่มีปัญหาแบบนี้อ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-11-23 17:50:59 |
By :
buaytor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var myElement2 = document.createElement('br');
mySpan.appendChild(myElement2);
ขอบคุณพี่วินในการตอบกระทู้เก่าๆ ที่ผมขุดเจอพอดี
ใช้ตัวนี้มาเขียนเพิ่ม โดยการใส่ค่า create element เป็นค่าถัดไปจากการใช้ครับ มันจะขึ้นบรรทัดใหม่ให้่เลย ลองมาหมดแล้วทั้ง IE , Chrome , Firefox ครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-11-23 18:00:49 |
By :
buaytor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ๆ ครับ ขอความ อนุเคราะห์หน่อยครับ
ถ้าผมต้องการ Loop ข้อมูลจากฐานข้อมูล มาโชว์ใน textbox ต้องทำยังไงครับ
ขอบคุณครับ

|
 |
 |
 |
 |
| Date :
2012-12-10 07:56:00 |
By :
ณัฐวุฒิ โมฆรัตน์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ วิน ครับ ผมลองเขียน ทั้งคืนแล้วแต่ยัง งง อยู่ เขียนไปมัวไป ได้มังไม่ได้ มัง
รับกวนพี่ ช่วยผมซัก ครั้งถือเป็นการ เอาบุญด้วย เถอะครับ ขอบคุณครับ
แก่ตรง function นี้ปะครับ
Code (JavaScript)
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=400,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
ถึงจะสามารถ Loop ค่าจากฐานข้อมูลมา โชว์ได้ ครับ ต้อนนี้ผมทำได้ แค่ให้ ดึงจำนวณแถมมาแสดงครับ

|
ประวัติการแก้ไข
2012-12-10 08:12:17
2012-12-10 08:26:44
 |
 |
 |
 |
| Date :
2012-12-10 08:09:28 |
By :
noname101 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ค่ะ ถ้าต้องการทำเป็น dropdonw 2ช่อง ช่องหนึงแสดงชื่อ อีกช่องแสดงไอดี
ตรง
Code (JavaScript)
// Create select
var myElement3 = document.createElement('select');
myElement3.setAttribute('name',"selSelect"+myLine.value);
myElement3.setAttribute('id',"sel"+myLine.value);
mySpan.appendChild(myElement3);
ต้องปรับยังไงให้มันแสดงไอดีอะค่ะ
|
 |
 |
 |
 |
| Date :
2013-02-07 01:39:07 |
By :
Prem |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนั้นแหละครับ id และ name ครับ
|
 |
 |
 |
 |
| Date :
2013-02-07 06:52:56 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้ว ขอบคุณค่ะ :)
|
 |
 |
 |
 |
| Date :
2013-02-09 00:43:50 |
By :
Prem |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-02-09 07:36:48 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบ asp ไม่มีหรอคับ
|
 |
 |
 |
 |
| Date :
2013-04-22 15:45:16 |
By :
yyyy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แทรก asp ใน javascript ได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-04-23 09:32:51 |
By :
yyyy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-04-23 10:02:11 |
By :
yyyy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการให้ แสดง input 1 แถวก่อน โดยที่ยังไม่ต้องกดปุ่มบวก จะแก้ไขโค๊ดตรงไหนได้ครับ
|
 |
 |
 |
 |
| Date :
2013-08-05 18:03:41 |
By :
peap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ด insert ลงฐานข้อมูล มีมัยครับ ขอ หน่อยครับผม ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-07-28 15:16:26 |
By :
nankittiphat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเป็นเหมือนคนข้างบนเลยอะครับต้องทำไงอะ
|
 |
 |
 |
 |
| Date :
2014-08-29 15:02:56 |
By :
wahahaboy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนสอบถามครับ ผมนำไปใช้แล้ว แต่อยากทราบว่าต้องเปลี่ยนชื่อตรงไหนบ้างให้ตรงกับ database ที่สร้างไว้ครับ เพื่อเวลากดsubmitแล้วข้อมูลจะได้บันทึกถูกที่ครับ
|
 |
 |
 |
 |
| Date :
2014-10-27 10:15:42 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามเพิ่มเติมครับ
มีโค้ดแบบ กด enter แล้วเพิ่มบรรทัดมาใหม่ หรือป่าวครับ
|
 |
 |
 |
 |
| Date :
2014-12-16 11:18:20 |
By :
LuxJung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมผมเอาไปใช้แล้วใช้ไม่ได้อ่ะครับ หรือเป็นเพราะผมเปลี่ยนจาก mysql เป็น mssql ครับ
|
 |
 |
 |
 |
| Date :
2015-04-20 15:47:45 |
By :
tumkung_narakjung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
บรรทัดนี้อ่ะครับ ผมจะเปลี่ยน $objResult["Name"] เป็นชื่อฟิล์ดในตารางผม ก่อนเปลี่ยนมันกด + ได้ปกติ แต่พอเปลี่ยนปุ๊ป กด + ไม่ได้เลยครับ ไม่รู้ว่าหมายความว่าอะไร ผมใช้ mssql นะครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2015-04-20 16:08:53 |
By :
tumkung_narakjung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
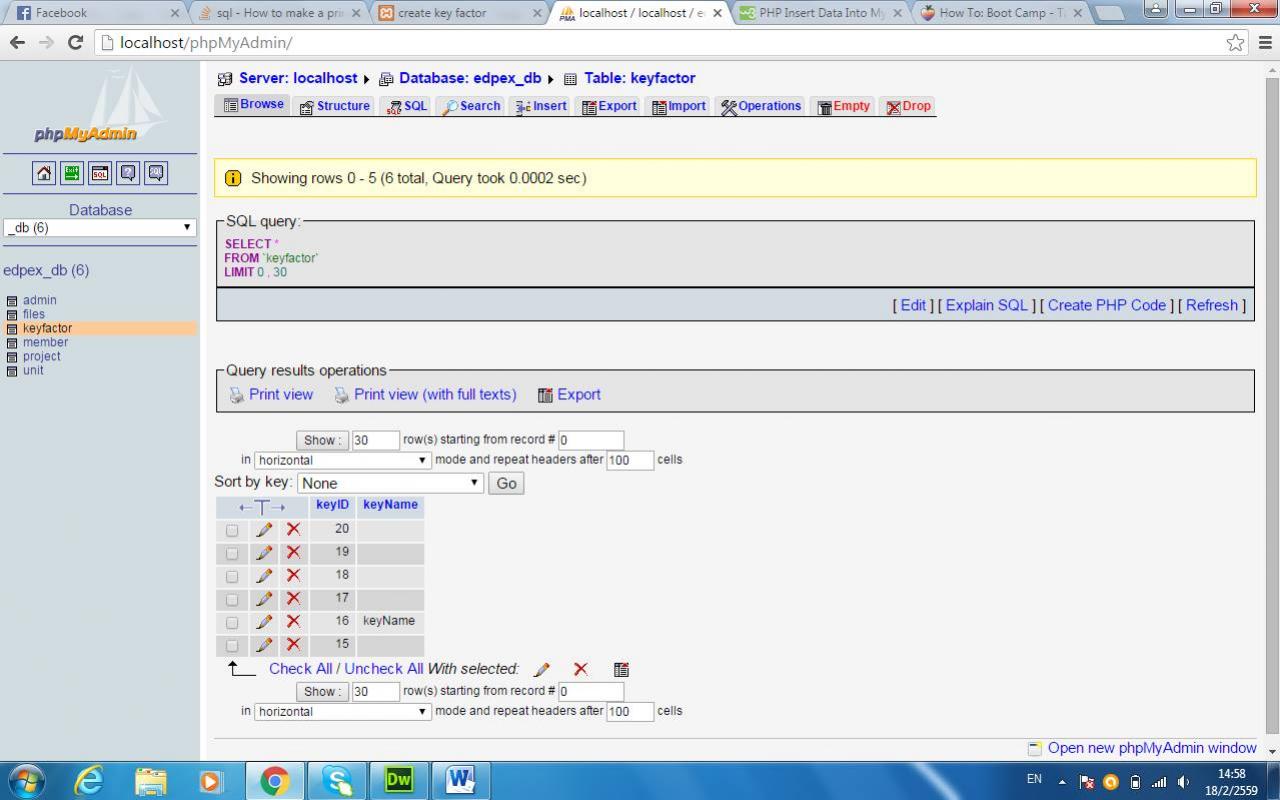
จะให้ข้อมูลเข้าดาต้าเบสทำยังไงคะจากการใช้ createElement ในตัวอย่างของพี่วิน ลองใช้
Code (PHP)
<?php if($_POST)
$keyID = $_POST['keyID'];
$keyName = $_POST['keyName'];
$sql = "INSERT INTO keyfactor VALUES('keyID','keyName');";
@mysql_query($sql) or die(mysql_error());
?>
อันนี้แล้วมันไม่เข้าอะคะ ช่วยด้วยยยย

|
 |
 |
 |
 |
| Date :
2016-02-18 16:56:36 |
By :
thanyrat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมถามเพิ่มเติมหน่อยครับ ถ้า เป็น radio ต้องทำไงครับ
<td width="96" align="center"><input name="test[<?=$i?>]" type="radio" id="test" value="7" checked="checked" /> test
</br><input name="test[<?=$i?>]" type="radio" id="test2" value="0" /> test2
</td>
ไม่รู้จะเอาค่า $i มาจากไหน ตอนกด Button +
|
ประวัติการแก้ไข
2016-09-30 15:53:38
 |
 |
 |
 |
| Date :
2016-09-30 15:46:19 |
By :
K.NUKHOOK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามครับ ผมลองทำแล้ว Select Option ไม่ออกค่าอะครับ ผมใช้ Mysqli ทำยังไงได้บ้างครับ ผมมือใหม่ครับ
|
 |
 |
 |
 |
| Date :
2025-09-19 15:46:47 |
By :
RR789 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามครับ ผมลองทำแล้ว Select Option ไม่ออกค่าอะครับ ผมใช้ Mysqli ทำยังไงได้บ้างครับ ผมมือใหม่ครับ
Code (JavaScript)
<?
$strSQL = "SELECT * FROM form_min_stock ";
$objQuery = mysqli_query($mysqli,$strSQL) or die ("Error Query [".$strSQL."]");
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
$strSQL = "SELECT * FROM form_min_stock ";
$objQuery = mysqli_query($mysqli,$strSQL) or die ("Error Query [".$strSQL."]");
while($result=mysqli_fetch_array($strSQL,MYSQLI_ASSOC))
{
?>
var Item = new Option("<?=$result["m_type"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
</script>
|
 |
 |
 |
 |
| Date :
2025-09-19 16:37:36 |
By :
RR789 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|