Android ImageView และ GridView แสดงรูปภาพบน GridView (GridView Column) |
Android ImageView และ GridView ตัวอย่างการใช้ GridView แสดงรูปภาพในรูปแบบของ Column ที่อยู่ใน Android App จาก R.drawable โดยจะมีการอ่านรูปภาพที่ได้ให้อยู่ในรูปแบบของ Array ก่อนที่จะนำไปแสดงผลบน GridView และการสร้าง Context Dialog Popup Menu เพื่อกำหนด Command ว่าจะทำอะไรกับรูปภาพที่เลือก เช่น จะ View Full หรือ Shared รูปภาพ

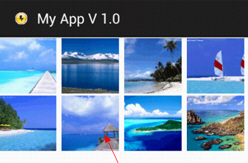
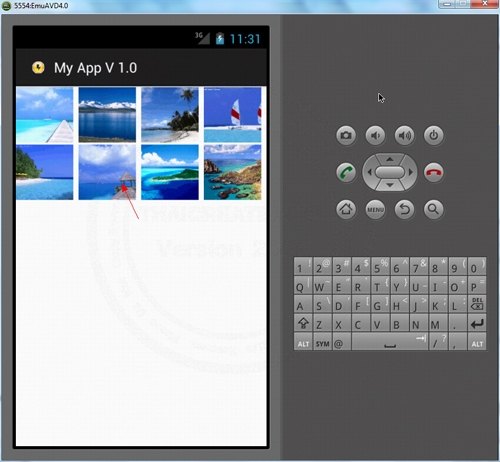
Screenshot ของ ImageView เมื่อแสดงบน GridView

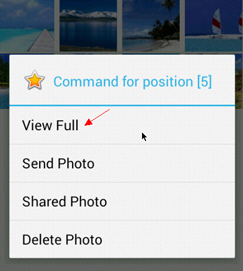
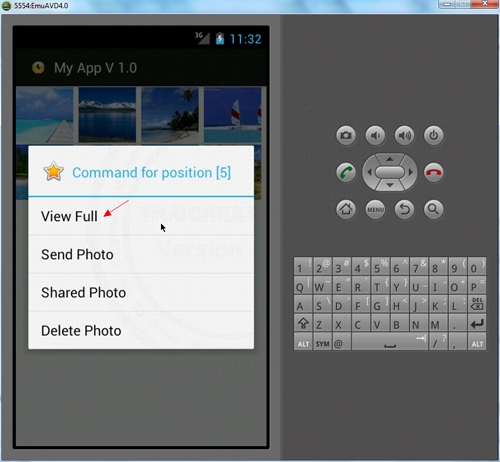
เมื่อมีการคลิกที่ ImageView บน GridView ค้าง 1 วินาที ( Long Click - onLongPress) จะมี Context Dialog Menu ปรากฏดังภาพ
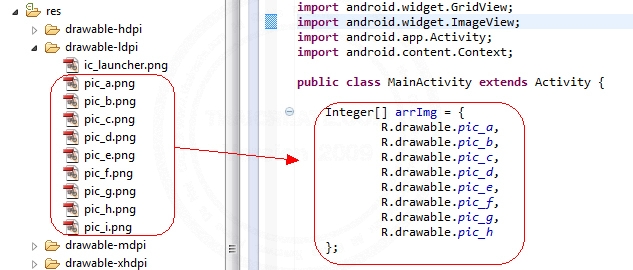
รูปภาพที่อยู่ใน R.drawable

ถูกอ่านและจัดเก็บไนรูปแบบของ Array ชื่อ arrImg[]
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
การ Map GridView กับ ImageAdapter และควบคุมการแสดงข้อมูลบน GridView ด้วย getView()
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
//imageView
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(110, 110));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(2, 2, 2, 2);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(arrImg[position]);
return imageView;
}
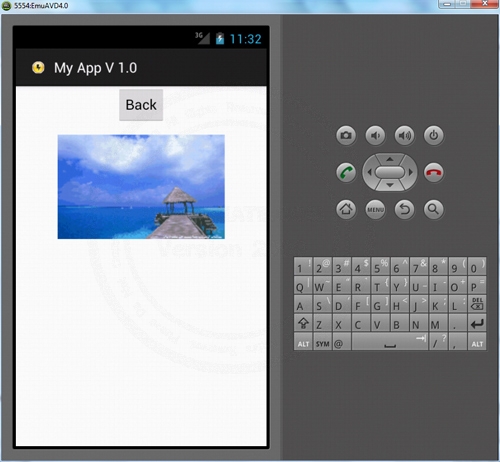
การแสดงผลแบบ Full View จะใช้การ Intent ไปยัง Activity ของ FullImage.class
// View Full Image
Intent newActivity = new Intent(MainActivity.this,FullImage.class);
newActivity.putExtra("imgID", info.position);
startActivity(newActivity);
ในการ Intent จะส่งตัวแปรชื่อว่า imgID โดยจะส่งตำแหน่งของ position ที่ได้เลือกไว้
Intent intVal = getIntent();
int imgID = intVal.getExtras().getInt("imgID");
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
imageView.setImageResource(arrImg[imgID]);
ใน Class ของ FullImage.class จะใช้การอ่าน Intent อ่านตำแหน่งของรุปภาพ พร้อมกับ setImageResource เพื่อแสดงผลแบบ Full Image
Code ทั้งหมด
ประกอบด้วยไฟล์ MainActivity.java, activity_main.xml และ FullImage.java, fullimage.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4" >
</GridView>
</TableLayout>
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
public class MainActivity extends Activity {
String[] Cmd = {"View Full","Send Photo","Shared Photo","Delete Photo"};
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
// View Full Image
Intent newActivity = new Intent(MainActivity.this,FullImage.class);
newActivity.putExtra("imgID", position);
startActivity(newActivity);
}
});
// ContontMenu
registerForContextMenu(gView1);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo)menuInfo;
menu.setHeaderIcon(android.R.drawable.btn_star_big_on);
menu.setHeaderTitle("Command for position [" + info.position + "]");
String[] menuItems = Cmd;
for (int i = 0; i<menuItems.length; i++) {
menu.add(Menu.NONE, i, i, menuItems[i]);
}
}
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo)item.getMenuInfo();
int menuItemIndex = item.getItemId();
String[] menuItems = Cmd;
String CmdName = menuItems[menuItemIndex];
// Check Event Command
if ("View Full".equals(CmdName)) {
// View Full Image
Intent newActivity = new Intent(MainActivity.this,FullImage.class);
newActivity.putExtra("imgID", info.position);
startActivity(newActivity);
} else if ("Shared Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Send Photo Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
} else if ("Shared Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Send Photo Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
} else if ("Delete Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Delete Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
}
return true;
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return arrImg.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
//imageView
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(110, 110));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(2, 2, 2, 2);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(arrImg[position]);
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}


fullimage.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="Back" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="14dp" />
</RelativeLayout>
FullImage.java
package com.myapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class FullImage extends Activity {
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fullimage);
Intent intVal = getIntent();
int imgID = intVal.getExtras().getInt("imgID");
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
imageView.setImageResource(arrImg[imgID]);
// Back
final Button btn1 = (Button) findViewById(R.id.button1);
// Perform action on click
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Open Form Main
Intent newActivity = new Intent(FullImage.this,MainActivity.class);
startActivity(newActivity);
}
});
}
}
เพิ่ม FullImage ในไฟล์ AndroidManifest.xml
<activity
android:name="FullImage"
android:theme="@style/AppTheme"
android:screenOrientation="portrait"
android:label="@string/title_activity_main" />
Screenshot

แสดงรูปภาพแบบแบ่ง Column บน GridView

คลิกค้างประมาณ 1 วินาที (Long Click - onLongPress) จะมี Context Dialog Menu ดังภาพ

แสดง Full Image
GridView - Android Widgets Example
Android GridView and SQLite Database (Android SQLite)
Android อ่านไฟล์ Image จาก SD Card แสดงแบบ Column บน ImageView กับ GridView
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-22 11:59:40 /
2017-03-26 21:39:41 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|

|
|
|
|
|

|

