Android อ่านไฟล์ Image จาก SD Card แสดงแบบ Column บน ImageView กับ GridView |
Android อ่านไฟล์ Image จาก SD Card บน GridView ในกรณที่มีไฟล์รูปภาพ หรือ Image Picture เก็บไว้ใน SD Card และต้องการอ่านไฟล์เหล่านั้นก็สามารถทำได้ไม่ยากโดยใช้ Library ของ java.io เข้ามาจัดการเกี่ยวกับการอ่านไฟล์ที่อยู่ใน Directory ของ SD Card และการที่จะนำไฟล์ทั้งหมดมาใช้นั้น จะต้องทำการจัดเก็บข้อมูลชื่อไฟล์ที่ได้ให้อยู่ในรูปแบบของ ArrayList แล้วค่อยนำ ArrayList ที่ได้ทำการ setAdapter กับ ImageAdapter ก่อนค่อยนำไปใช้กับ GridView
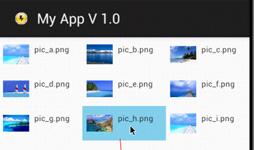
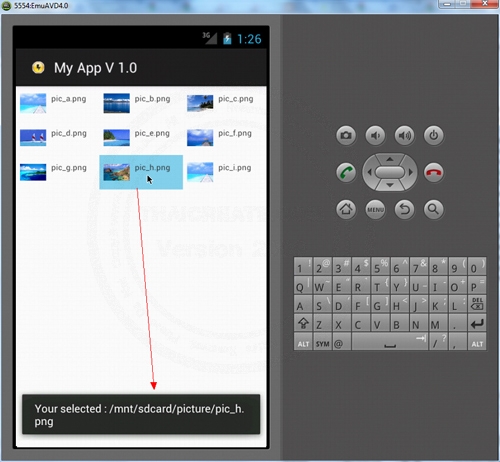
 Screeshot
Screeshot เมื่อแสดงผลบน GridView
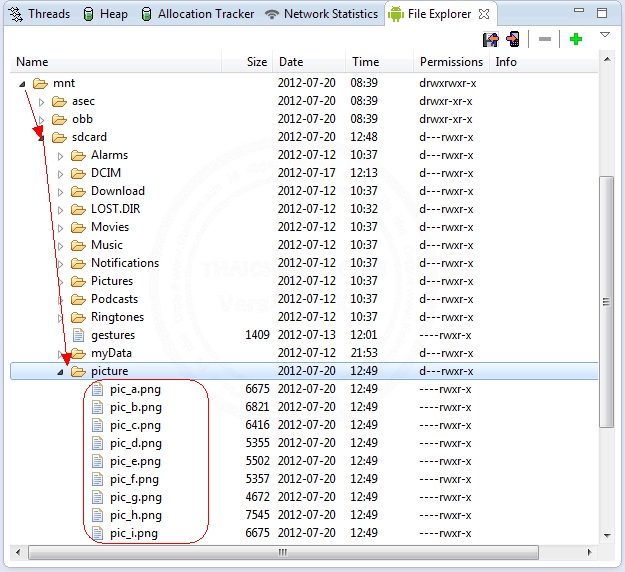
โครงสร้างไฟล์ที่จัดเก็บบน SD Card

โดยถูกจัดเก็บไว้ที่ /mnt/sdcard/picture/
private List <String> getSD()
{
List <String> it = new ArrayList <String>();
File f = new File ("/mnt/sdcard/picture");
File[] files = f.listFiles ();
for (int i = 0; i <files.length; i++)
{
File file = files[i];
Log.d("Count",file.getPath());
it.add (file.getPath());
}
return it;
}
การอ่านรูปภาพให้อยู่ในรูปแบบของ ArrayList ก่อนที่จะนำไปใช้
ImageList = getSD();
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this,ImageList));
การ Map ตัว GridView กับ ArrayList ของ Image ที่อยู่ใน SD Card
Code ทั้งหมด
ไฟล์ประกอบด้วย 3 ไฟล์คือ MainActivity.java, activity_main.xml และ showimage.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" >
</GridView>
</TableLayout>

showimage.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginRight="10px" >
</ImageView>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5px"
android:textSize="15px" >
</TextView>
</LinearLayout>
MainActivity.java
package com.myapp;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
List <String> ImageList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*** Get Images from SDCard ***/
ImageList = getSD();
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this,ImageList));
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
"Your selected : " + ImageList.get(position).toString(), Toast.LENGTH_SHORT).show();
}
});
}
private List <String> getSD()
{
List <String> it = new ArrayList <String>();
File f = new File ("/mnt/sdcard/picture");
File[] files = f.listFiles ();
for (int i = 0; i <files.length; i++)
{
File file = files[i];
Log.d("Count",file.getPath());
it.add (file.getPath());
}
return it;
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private List <String> lis;
public ImageAdapter(Context c, List <String> li)
{
// TODO Auto-generated method stub
context = c;
lis = li;
}
public int getCount() {
// TODO Auto-generated method stub
return lis.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.showimage, null);
}
TextView textView = (TextView) convertView.findViewById(R.id.textView1);
String strPath = lis.get(position).toString();
// Get File Name
String fileName = strPath.substring( strPath.lastIndexOf('/')+1, strPath.length() );
textView.setText(fileName);
// Image Resource
ImageView imageView = (ImageView) convertView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile(strPath);
imageView.setImageBitmap(bm);
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Screenshot

แสดงรูปภาพด้วย ImageView บน GridView โดนการอ่านข้อมูลมาจาก SD Card
GridView - Android Widgets Example
Android GridView and SQLite Database (Android SQLite)
Android SD Card ImageView SQLite แสดงรูปภาพจาก SQLite และ Path ใน SD Card
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-21 17:00:52 /
2017-03-26 21:38:29 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|