|
 |
| |
JavaScript Dynamic อยากได้ Textbox CreateElement แบบเพิ่มได้ที่ไม่เป็น Array |
| |
 |
|
|
 |
 |
|
ตั้งชื่อให้ต่างกันด้วยจำนวนที่เพิ่ม แล้วส่ง hidden field ไปด้วยว่าเพิ่มไปเท่าไหร่แล้วหน้ารับก็วนลูปเอาตามจำนวนที่ส่ง คงไม่งงนะ อยากได้ของแปลกก็ต้องทำใจ 
|
 |
 |
 |
 |
| Date :
2010-06-30 19:10:06 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีโค้ดให้ดูไหม
|
 |
 |
 |
 |
| Date :
2010-06-30 20:31:06 |
By :
TOON |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input file
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"file");
myElement2.setAttribute('name',"fileUpload"+myLine.value);
myElement2.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement2);
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data">
<input type="text" name="txtGalleryName1"><input type="file" name="fileUpload1">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
อันนี้เป็น name ครับ ไม่ได้เป็น Array
|
 |
 |
 |
 |
| Date :
2010-06-30 20:53:58 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การอ่านค่า
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(copy($_FILES["fileUpload".$i]["tmp_name"],"shotdev/".$_FILES["fileUpload".$i]["name"]))
{
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,Picture) VALUES ('".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
}
}
echo "<br><a href='php_multiple_upload6.php'>View file</a>";
mysql_close();
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-06-30 20:56:04 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่นไง ตามนั้น พี่วินจัดไป 
|
 |
 |
 |
 |
| Date :
2010-06-30 22:21:12 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโค้ดให้ครบหน่อยสิ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-07-01 07:59:58 |
By :
TOON |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่เค้าให้มาครบเลยนะเนี่ย ตั้งแค่ <html> จนถึง </html> เชียวนะคะ 
|
 |
 |
 |
 |
| Date :
2010-07-01 08:37:37 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ต้อง View file ด้วยอะมีไหมครับ
|
 |
 |
 |
 |
| Date :
2010-07-01 08:47:16 |
By :
san |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
php_multiple_upload6.php
มีไฟล์นี้เปล่าครับ
|
 |
 |
 |
 |
| Date :
2010-07-07 21:31:23 |
By :
satonpanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เพิ่มภายใต้ table ครับ
วันนี้ใจดีเขียนให้อีกแล้วครับ 
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 4 ***//
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 5 ***//
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column5_"+intLine+"\" VALUE=\"\"></center>"
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
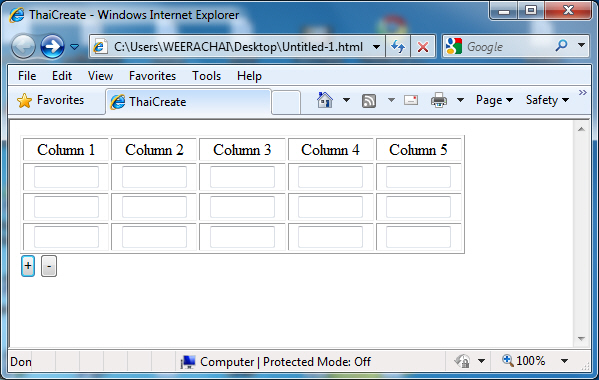
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
Screenshot

อันนี้ CreateElement Multiple Input File Upload แบบไม่ใช้ Array ครับ
Go to : PHP MySQL Upload File to MySQL - Multiple Dynamic CreateElement Input File Upload
|
 |
 |
 |
 |
| Date :
2010-09-14 10:59:57 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>addtrm</title>
<script type="text/javascript">
function addFile(theBtn){
var theForm = theBtn.form;
if(theForm.fileCount.value>=50) return;
var fileNum = theForm.fileCount.value -= -1;
var theDiv = theForm.userfile1;
if(theDiv.length) theDiv = theDiv[0];
theDiv = theDiv.parentNode;
var newDiv = theDiv.cloneNode(true);
var newFile = newDiv.getElementsByTagName("input")[0];
newFile.name = "userfile"+fileNum;
newFile.id = newFile.name;
theBtn.parentNode.insertBefore(newDiv, theBtn)
}
</script>
</head>
<body>
<form id="Form1" name="Form1" method="post" action="">
<input type=hidden name="fileCount" value="1">
<div align = center><input type=text name="userfile1" size ="40" ></div>
<table width="108" border="0" align="center" cellpadding="1" cellspacing="1">
<tr>
<td align="center"><button onClick="addFile(this)" type=button><img src="../icon/add.png" width="104" height="87" border="0" alt="" /></button ></td>
</tr>
</table>
</form>
</body>
</html>
ลองดูครับ แบบนี้หรือปล่าว แต่ของผมมันยังลบไม่ได้นะ เพิ่มได้อย่างเดียว
|
 |
 |
 |
 |
| Date :
2011-04-20 16:02:06 |
By :
tonglar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากเพิ่มแค่ 5 อันทำงัยครับพี่วิน
|
 |
 |
 |
 |
| Date :
2012-01-19 16:25:57 |
By :
satonpanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

